UMeditor 报错问题详解与解决方案
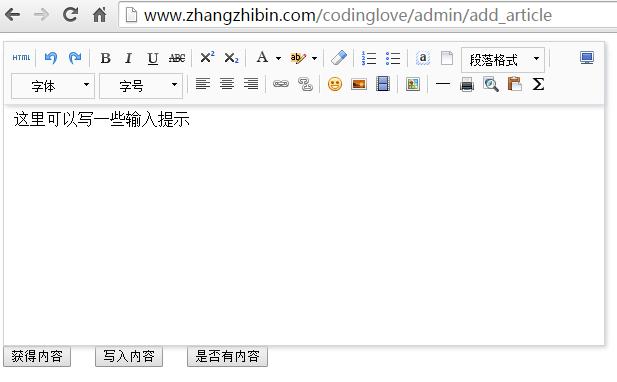
UMeditor 是一个基于 JavaScript 的富文本编辑器,广泛应用于各种 Web 项目中,在实际使用过程中,开发者可能会遇到一些报错问题,本文将详细解析 UMeditor 常见的报错情况及其解决方案,并提供相关的 FAQs。

常见报错及解决方案
| 报错信息 | 可能原因 | 解决方案 |
| Ueditor Cannot set property 'innerHTML' of undefined | 在调用setContent() 函数时,UMeditor 尚未初始化完成。 | 在调用setContent() 函数前,确保 UMeditor 已初始化,可以使用um.ready() 方法进行判断。`` javascript`` |
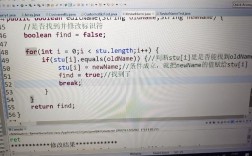
| UMeditor thinkphp上传图片出错 | 图片上传配置错误或服务器端处理异常。 | 检查图片上传配置项是否正确,并确保服务器端正确处理了文件上传请求,具体步骤如下: 1. 确保 UEDITOR_HOME_URL、imageUrl、imagePath 等配置项设置正确。2. 检查服务器端的上传逻辑,确保文件保存路径和文件名生成规则正确。 3. 使用 IDE 或编辑器的搜索功能快速查找并定位输出,然后跟踪 JS 判断条件,排查代码。 |
常见问题解答 (FAQs)
Q1: 如何在 Vue 项目中引入和使用 UMeditor?
A1: 在 Vue 项目中引入和使用 UMeditor,可以按照以下步骤进行:
1、引入相关文件:在main.js 中引入 UMeditor 所需的 CSS 和 JS 文件。
- import './utils/umeditor1.2.3/themes/default/_css/umeditor.css';
- import './utils/umeditor1.2.3/thirdparty/jquery.min.js';
- import './utils/umeditor1.2.3/umeditor.config.js';
- import './utils/umeditor1.2.3/umeditor.min.js';
- import './utils/umeditor1.2.3/lang/zhcn/zhcn.js';
2、定义组件:创建一个名为MyEditor 的 Vue 组件,并在模板中使用script 标签来定义编辑器容器。

- <template>
- <div class="editor_wrap">
- <script :id="'editor' + sid" name="content" type="text/plain"></script>
- </div>
- </template>
3、初始化编辑器:在组件的methods 中定义initEditor 方法,用于初始化 UMeditor。
- methods: {
- initEditor(data) {
- this.um = UM.getEditor('editor' + this.sid, {
- toolbar: ['undo redo | removeformat bold italic underline | justifyleft justifycenter justifyright justifyjustify'],
- autoClearinitialContent: false
- });
- this.um.ready(() => {
- this.um.setContent(data);
- });
- }
- }
4、使用组件:在需要使用编辑器的地方引入并使用MyEditor 组件。
- <MyEditor :sid="123" :data="这是百度UMeditor编辑器"></MyEditor>
Q2: 如何解决 UMeditor 在 MyEclipse 开发环境中的报错问题?
A2: 如果在使用 MyEclipse 开发环境时遇到 UMeditor 报错,可以尝试以下解决方案:
1、导入官方 Demo:将下载的 UMeditor Demo 文件夹导入到 MyEclipse 项目中,选择 File System,而不是 Existing Projects into WorkSpace。
2、解决包路径问题:如果遇到包找不到的问题,如com.baidu.ueditor.um.Uploader,可以在 src 目录下新建对应的包,并将相关 Java 文件复制过去,确保 jsp 目录下的 commonsfileupload1.2.2 和 ueditormini 两个 Jar 包已添加依赖。
3、部署项目:将项目文件部署到 Tomcat 服务器上,访问相应的 URL 查看效果,如果仍然报错,可以检查项目的依赖配置和文件路径是否正确。
通过以上步骤,可以有效解决在 MyEclipse 开发环境中遇到的 UMeditor 报错问题。