在编程中,let 关键字通常用于声明变量,如果你在使用let 时遇到报错,可能有多种原因,以下是一些常见的错误及其解决方法:
常见错误及解决方法

| 错误类型 | 描述 | 解决方法 |
| 语法错误 | let 关键字拼写错误或大小写不正确 | 确保let 关键字的拼写和大小写正确。 |
| 作用域问题 | 变量声明在函数外部但在函数内部使用,或在块级作用域外使用 | 确保变量在需要使用的范围内声明,如果变量需要在函数内使用,应在函数内声明。 |
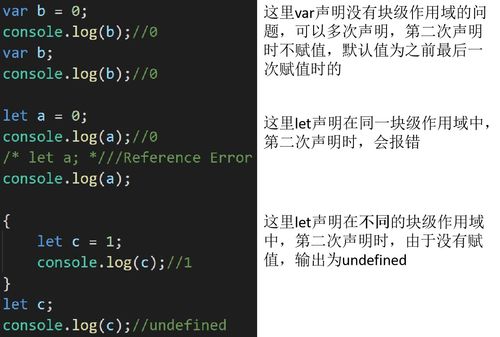
| 重复声明 | 在同一作用域内多次声明同名变量 | 确保每个变量名在同一作用域内只声明一次。 |
| 未初始化 | 声明变量时没有进行初始化赋值 | 在声明变量时进行初始化赋值,例如let x = 0;。 |
| 类型不匹配 | 变量赋值时类型不匹配,如将字符串赋值给预期为数字的变量 | 确保变量赋值与其声明的类型匹配。 |
| 缺少分号或冒号 | 在某些语言中,变量声明后需要加分号或对象属性后需要加冒号 | 根据编程语言的规则,确保在适当的地方加分号或冒号。 |
| 变量未定义 | 尝试访问未声明的变量 | 确保在使用变量之前已经声明并赋值。 |
| 作用域嵌套错误 | 在内层作用域中声明的变量无法在外层作用域中访问 | 理解作用域规则,避免在内层作用域中声明需要在多个作用域中使用的变量。 |
| 环境配置问题 | 开发环境配置不当,导致编译器或解释器不能正确解析代码 | 检查开发环境配置,确保编译器或解释器正确安装和配置。 |
示例分析
1. 语法错误
- le t x = 10; // 错误:拼写错误
- let x = 10; // 正确
2. 作用域问题
- let x;
- function test() {
- // x is not defined here if not declared inside the function
- console.log(x);
- }
- test();
3. 重复声明
- let x = 10;
- let x = 20; // 错误:重复声明
4. 未初始化
- let x; // 未初始化
- console.log(x); // undefined
5. 类型不匹配

- let x = "10";
- let y = Number(x) + 1; // 正确:将字符串转换为数字
6. 缺少分号或冒号
- let x = 10 // JavaScript: 行尾不需要分号,但推荐加上以提高可读性
- { y: 10 } // JavaScript对象字面量:属性名后需要冒号
7. 变量未定义
- console.log(z); // 错误:z is not defined
8. 作用域嵌套错误
- let x = 10;
- function test() {
- let x = 20; // 内层作用域中的x与外层作用域中的x无关
- console.log(x); // 输出20
- }
- test();
- console.log(x); // 输出10
9. 环境配置问题
确保你的开发环境(IDE、文本编辑器、编译器/解释器等)配置正确,Node.js项目中需要确保安装了所有依赖包并且版本匹配。
FAQs

Q1: 如何在JavaScript中声明一个全局变量?
A1: 在javaScript中,全局变量可以在函数外部声明,或者在函数内部通过window 对象(浏览器环境)或global 对象(Node.js环境)声明。
- // 在函数外部声明全局变量
- let globalVar = "I am a global variable";
- // 在函数内部通过 window 对象声明(浏览器环境)
- function declareGlobalVarBrowser() {
- window.globalVarInFunction = "I am a global variable declared in a function (browser)";
- }
- // 在函数内部通过 global 对象声明(Node.js环境)
- function declareGlobalVarNode() {
- global.globalVarInFunction = "I am a global variable declared in a function (Node.js)";
- }
Q2: 如何避免变量提升(Hoisting)带来的问题?
A2: 为了避免变量提升带来的问题,可以遵循以下最佳实践:
1、始终在使用变量之前声明并初始化它。
2、使用const 和let 替代var,因为const 和let 具有块级作用域,而var 具有函数级作用域。
3、避免在函数内部使用全局变量,除非明确知道这样做的后果。
4、使用严格模式('use strict'),这会使 JavaScript 引擎在遇到某些错误时抛出异常,而不是静默处理。
- 'use strict';
- function example() {
- console.log(myVar); // ReferenceError: myVar is not defined (in strict mode)
- let myVar = 10;
- }
- example();











