ExtJS(Extensible JavaScript)是一个用于构建跨平台桌面和Web应用程序的框架,它提供了丰富的组件和工具,使得开发者可以创建出功能强大、用户界面友好的Web应用,在实际开发过程中,可能会遇到各种报错信息,这些报错信息通常难以理解,给开发者带来了一定的困扰,以下是对ExtJS报错信息的一些常见原因及解决方法:
常见报错及解决方法

1、"b is not a constructor":
原因:可能是由于笔误引起的,检查一下相关组件xtype是否拼写错误。
解决方法:检查并修正xtype的拼写错误。
2、"I is undefined":
原因:可能是自定义扩展类中被继承类的类名拼写错误。
解决方法:检查并修正被继承类的类名拼写错误。

3、"this.config[a] is undefined":
原因:在使用复杂表头时,表头的列数计算有问题,或者配置autoExpandColumn属性时没有找到对应的列。
解决方法:检查表头的列数计算是否正确,以及autoExpandColumn属性配置是否正确。
4、"this.view is null":
原因:可能发生在自定义扩展类中,与自定义扩展类自带的方法发生同名冲突。
解决方法:检查自定义扩展类的方法是否与自带方法发生冲突,并进行相应的调整。

5、"this.addEvents is not a function":
原因:可能是笔误引起,如创建对象时new关键字缺失。
解决方法:检查并确保在创建对象时使用了new关键字。
6、"t is undefined":
原因:可能是数据结构使用上的错误,如数组中的元素没有使用逗号隔开。
解决方法:检查并修正数据结构中的格式错误。
7、"g is not a constructor":
原因:可能是笔误引起,检查一下相关组件xtype是否拼写错误。
解决方法:检查并修正xtype的拼写错误。
8、"is not defined":
原因:可能是由于Java中的过滤器拦截直接返回了,导致jsencrypt.min.js文件被进行压缩处理。
解决方法:在app.json配置中加上"remote": true,文件就不会被进行压缩处理,保持原样。
9、"xxx is not defined":
原因:可能是在Firebug或Chrome开发者工具下提示的中文转成的ascii码。
解决方法:检查并修正代码中的变量名或函数名。
FAQs
1、如何快速定位ExtJS报错的位置?
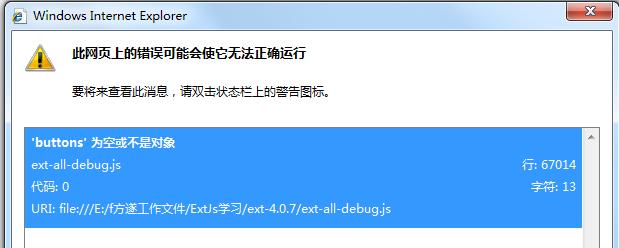
可以通过将extalldebug.js替换为extallall.js,然后仔细查看控制台中的报错信息来确定是哪个function出了问题。
2、为什么会出现"Uncaught SyntaxError: Unexpected token <"的报错?
这个报错通常是由于在服务器端编译阶段,由于不认识window全局对象导致的。
3、如何解决ExtJS版本不兼容的问题?
可以尝试更新或回退到兼容的版本,或者根据具体报错信息调整代码以适应当前版本。
4、如何在开发过程中避免常见的ExtJS报错?
遵循编码规范,注意变量名和函数名的正确拼写;
在复杂组件的使用中,注意属性和事件的正确配置;
定期使用调试工具检测代码中的潜在问题;
阅读官方文档和社区资源,了解最佳实践和常见问题的解决方案。
通过以上分析和解答,相信可以帮助开发者更好地理解和解决ExtJS报错问题,提高开发效率和应用质量。