ElementUI是一套基于Vue.js的桌面端组件库,广泛应用于前端开发中,在实际使用过程中,开发者可能会遇到各种报错问题,本文将详细探讨ElementUI报错的原因及其解决方案,并提供相关的FAQs,以帮助开发者更好地解决这些问题。
ElementUI报错原因及解决方案
1、样式不起作用

问题描述:在Vue项目中,有时ElementUI组件的样式无法正常应用,导致界面显示异常。
解决方案:
确认样式引入路径:确保在Vue项目的入口文件(如main.js)中正确引入了ElementUI的CSS文件。
- import 'elementui/lib/themechalk/index.css';
检查样式冲突:可能存在样式冲突,导致ElementUI的样式被覆盖,可以使用浏览器的工具检查并解决样式冲突。
使用Scoped样式:在Vue组件中,使用Scoped样式可以避免样式冲突,确保组件样式只作用于当前组件。
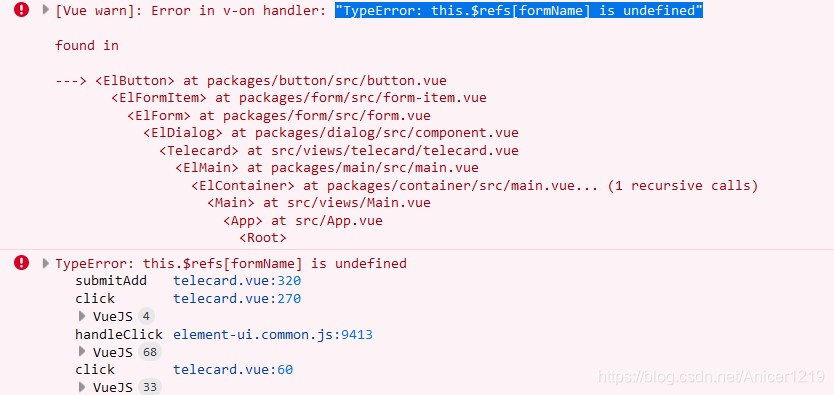
2、组件引入报错

问题描述:在Vue项目中,尝试引入ElementUI组件时出现报错,提示组件未找到。
解决方案:
确认组件安装:首先确认已经通过npm或yarn安装了ElementUI及其组件库,可以使用命令行工具检查已安装的包列表。
正确引入组件:在Vue组件中,需要使用正确的语法引入ElementUI组件,使用import { Button } from 'elementui';语法导入Button组件。
检查拼写和大小写:确保在引入组件时拼写和大小写正确,因为JavaScript是区分大小写的。
重新安装依赖:有时候问题可能出在依赖关系上,尝试删除node_modules文件夹和packagelock.json文件(或yarn.lock文件),然后重新运行npm install(或yarn install)命令来重新安装依赖。

3、版本不兼容
问题描述:在使用Vue3项目中,ElementUI组件库的版本不兼容,导致报错。
解决方案:
更新ElementUI版本:如果ElementUI已经发布了兼容vue@3.x版本的新版本,可以尝试将ElementUI更新到最新版本,使用npm install elementplus save命令安装Element Plus。
降低Vue版本:如果项目中使用的Vue版本可以降低到2.x系列,可以尝试将Vue版本降低到与ElementUI兼容的版本。
使用特定安装选项:在运行npm install命令时,可以尝试添加force或legacypeerdeps选项,强制接受不完全匹配的依赖解析结果,但是这种方法可能会导致依赖关系不完整或不稳定,因此需要谨慎使用。
4、缺少npm或yarn
问题描述:在使用Vue项目安装ElementUI时,可能会遇到缺少npm或yarn的问题。
解决方案:确保您已经安装了npm或yarn,如果没有,请按照以下步骤安装:
对于npm:访问官网下载并安装Node.js,npm将随同Node.js一起安装。
对于yarn:访问官网下载并安装Yarn。
5、代理问题
问题描述:如果在安装ElementUI时遇到代理问题,可能会导致安装失败。
解决方案:如果您在使用代理服务器,可能需要配置npm或yarn的代理设置,在终端中运行以下命令来配置代理:
对于npm:运行npm config set proxy <proxyurl>和npm config set httpsproxy <proxyurl>(将替换为您的代理服务器地址)。
对于yarn:运行yarn config set proxy <proxyurl>和yarn config set httpsproxy <proxyurl>(将替换为您的代理服务器地址)。
6、网络问题
问题描述:由于网络连接问题导致的ElementUI安装失败。
解决方案:检查您的网络连接是否稳定,尝试使用不同的网络环境,例如切换到其他WiFi网络或使用移动数据网络。
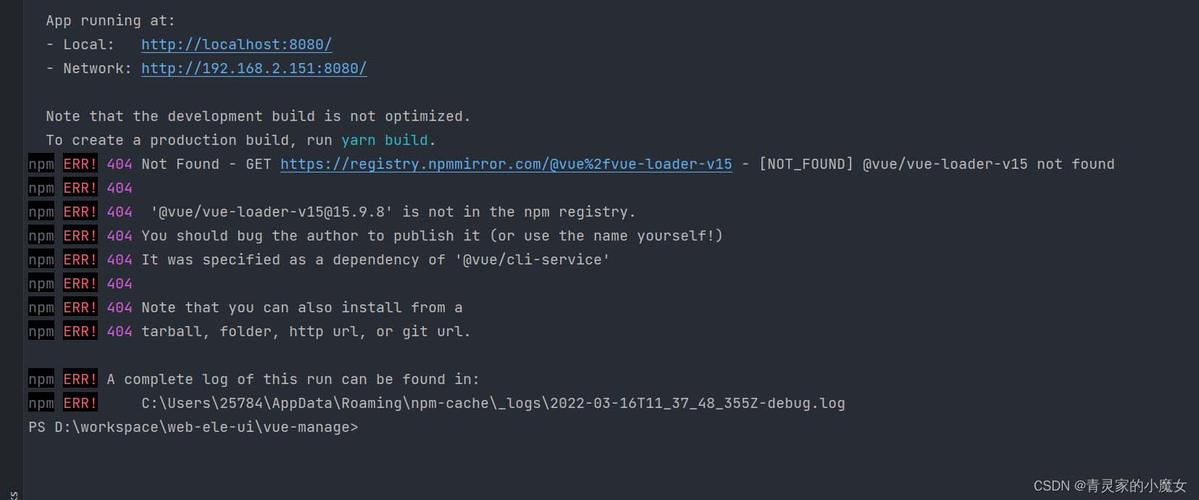
7、ElementUI安装失败
问题描述:在安装ElementUI时遇到其他错误,导致安装失败。
解决方案:如果以上解决方案都没有解决问题,您可以尝试手动删除node_modules文件夹和packagelock.json文件,然后重新运行npm install或yarn install命令来重新安装依赖,在终端中执行以下命令:
- rm rf node_modules
- rm packagelock.json
- npm install
常见问题及解答(FAQs)
Q1: 如何在Vue3项目中使用ElementUI?
A1: 由于ElementUI主要支持Vue2,因此在Vue3项目中推荐使用Element Plus,以下是在Vue3项目中使用Element Plus的步骤:
1. 安装Element Plus:运行npm install elementplus save或yarn add elementplus。
2. 更新main.js文件:
- import { createApp } from 'vue';
- import ElementPlus from 'elementplus';
- import 'elementplus/dist/index.css';
- import App from './App.vue';
- const app = createApp(App);
- app.use(ElementPlus);
- app.mount('#app');
3. 按需引入组件:引入Button和Input组件。
- import { Button, Input } from 'elementplus';
Q2: 如何解决ElementUI样式不生效的问题?
A2: 如果ElementUI样式不生效,可以尝试以下方法:
1. 确保在main.js文件中正确引入了ElementUI的CSS文件。
2. 检查是否存在样式冲突,使用浏览器的工具查看并解决冲突。
3. 在Vue组件中使用Scoped样式,以避免样式冲突。
4. 如果仍然无法解决,可以尝试重新安装ElementUI依赖,或者检查是否有其他第三方库影响了样式加载。
ElementUI报错的原因多种多样,包括样式不起作用、组件引入报错、版本不兼容、缺少npm或yarn、代理问题、网络问题以及ElementUI安装失败等,针对这些问题,本文提供了详细的解决方案和常见问题解答,希望能帮助开发者顺利解决ElementUI报错问题,提高开发效率。