报错原因及解决方法
1、依赖添加错误
问题描述:初次集成SmartTabLayout时,可能会遇到因Gradle依赖配置不当导致的构建失败。

解决步骤:
确保你的build.gradle(Module: app)文件中添加了正确的依赖,对于AndroidX项目,使用如下代码:
- dependencies {
- implementation 'com.ogaclejapan.smarttablayout:library:2.0.0@aar'
- implementation 'com.ogaclejapan.smarttablayout:utilsv4:2.0.0@aar'
- }
对于使用旧版Support Library的项目,则应使用:
- dependencies {
- implementation 'com.ogaclejapan.smarttablayout:library:1.7.0@aar'
- implementation 'com.ogaclejapan.smarttablayout:utilsv4:1.7.0@aar'
- // 如果需要适配API级别<21,还需要
- implementation 'com.ogaclejapan.smarttablayout:utilsv13:1.7.0@aar'
- }
执行同步操作 (Sync Now),检查是否有新的依赖更新提示,并处理可能的依赖冲突。
2、布局配置误解
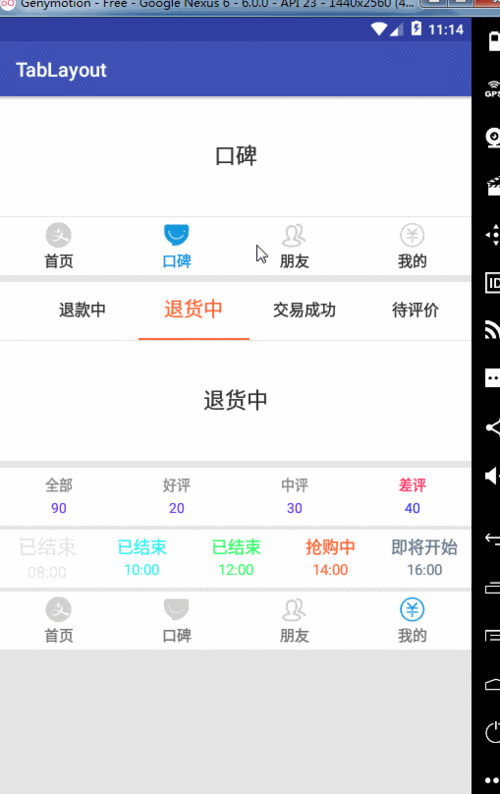
问题描述:用户可能在XML布局中误配置SmartTabLayout属性,导致UI不符合预期。

解决步骤:
认真阅读官方文档和提供的示例代码,正确设置app:stl_indicatorGravity来控制指示器的位置,以及调整app:stl_defaultTabTextSize等属性以确保文本清晰可读。
利用Android Studio的预览功能,检查布局更改的效果,但需注意某些动态属性(如滚动反馈)可能只在运行时可见。
3、页面与标签联动失效
问题描述:使用ViewPager配合SmartTabLayout时,页面切换可能导致标签未相应更新。
解决步骤:

实现或扩展ViewPager.OnPageChangeListener,并在其中更新SmartTabLayout选中的标签。
- viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
- @Override
- public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
- smartTabLayout.setCurrentTab(position);
- }
- // 其他无需重写的方法...
- });
确认您的Adapter正确设置了页面与标签的对应关系,尤其是当您使用的是带有Fragment的复杂结构时。
常见问题及解决方案
1、依赖版本不匹配
问题描述:不同版本的SmartTabLayout及其依赖库可能会导致兼容性问题,从而引发报错。
解决方案:确保所有相关依赖版本一致,建议使用最新版本。
- dependencies {
- implementation 'com.ogaclejapan.smarttablayout:library:2.0.0@aar'
- implementation 'com.ogaclejapan.smarttablayout:utilsv4:2.0.0@aar'
- }
2、XML布局文件错误
问题描述:在XML布局文件中引用SmartTabLayout时,属性名称拼写错误或属性值设置不合理会导致应用崩溃。
解决方案:仔细检查XML布局文件中的属性名称和属性值,确保它们符合SmartTabLayout的要求。
- <com.ogaclejapan.smarttablayout.SmartTabLayout
- android:id="@+id/viewpager_tab"
- android:layout_width="match_parent"
- android:layout_height="50dp"
- app:stl_defaultTabBackground="@color/white"
- app:stl_defaultTabTextColor="#3b9dff"
- app:stl_distributeEvenly="true" />
3、适配器数据源为空
问题描述:如果FragmentPagerItemAdapter的数据源为空,会导致SmartTabLayout无法显示标签。
解决方案:确保在初始化FragmentPagerItemAdapter时提供非空的数据源列表。
- private void initTab(List<String> list) {
- initTabView(list);
- tab.setViewPager(viewPager);
- }
- private void initTabView(List<String> list) {
- adapter = new FragmentPagerItemAdapter(getSupportFragmentManager(), FragmentCreator.getItem(list));
- viewPager.setAdapter(adapter);
- }
4、ViewPager与SmartTabLayout联动问题
问题描述:在某些情况下,ViewPager滑动时SmartTabLayout的标签不会相应更新。
解决方案:实现ViewPager.OnPageChangeListener接口,并在onPageSelected方法中手动更新SmartTabLayout的选中标签。
- viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
FAQs问答
Q1: SmartTabLayout的最新版本是多少?
A1: 截至2024年10月28日,SmartTabLayout的最新版本是2.0.0,建议访问[GitHub页面](httPS://github.com/ogaclejapan/SmartTabLayout)获取最新信息。
Q2: 如何解决SmartTabLayout在不同设备上的显示效果不一致的问题?
A2: 确保在不同设备上测试应用时使用相同的主题和样式,可以通过调整SmartTabLayout的属性(如app:stl_defaultTabTextSize和app:stl_defaultTabTextMinWidth)来优化显示效果,建议参考官方文档中的示例代码。
通过以上分析和解决方案,用户可以更好地理解和解决SmartTabLayout在使用过程中遇到的各种问题,希望这些信息对您有所帮助!