### Vue.js 报错分析与解决方案
在使用 Vue.js 进行开发时,开发者可能会遇到各种各样的错误和问题,这些错误可能是由于代码编写不当、依赖包版本不兼容、环境配置不正确等原因引起的,本文将详细介绍一些常见的 Vue.js 报错类型及其解决方案,并提供两个常见问题的解答。

#### 1. 常见报错类型及解决方案
##### 1.1 模板语法错误
**错误信息:
```
[Vue warn]: Property or method "xxx" is not defined on the instance but referenced during render.
```

**原因分析:
这种错误通常是因为在模板中引用了未定义的属性或方法。
**解决方案:
确保在 `data` 或 `methods` 中定义了所有在模板中使用的属性和方法。
```javascript
new Vue({

el: '#app',
data: {
message: 'Hello, Vue!'
},
methods: {
greet() {
return 'Greetings!';
}
}
});
```
对应的模板应为:
```html
{{ message }}
```
##### 1.2 组件注册错误
**错误信息:
```
[Vue warn]: Unknown custom element:```
**原因分析:
这种错误通常是因为没有正确注册自定义组件。
**解决方案:
确保在全局或局部注册了自定义组件。
```javascript
Vue.component('mycomponent', {
template: '});
```
或者在局部注册:
```javascript
new Vue({
el: '#app',
components: {
'mycomponent': {
template: '}
}
});
```
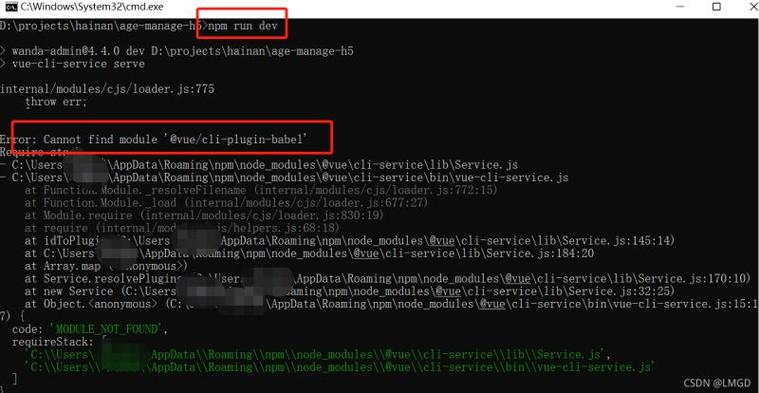
##### 1.3 依赖包版本不兼容
**错误信息:
```
Module build failed: Error: ENOENT: no such file or directory, open 'node_modules/vue/dist/vue.runtime.common.js'
```
**原因分析:
这种错误通常是因为依赖包的版本不兼容或者没有正确安装。
**解决方案:
检查 `package.json` 文件中的依赖版本,并确保所有依赖都已正确安装,可以尝试删除 `node_modules` 文件夹和 `packagelock.json` 文件,然后重新运行 `npm install` 命令。
##### 1.4 异步组件加载错误
**错误信息:
```
[Vue warn]: Failed to resolve async component: undefined
```
**原因分析:
这种错误通常是因为异步组件加载失败。
**解决方案:
确保异步组件的路径正确,并且服务器配置允许异步加载组件。
```javascript
const MyComponent = () => import('./MyComponent.vue');
```
确保 `MyComponent.vue` 文件存在且路径正确。
#### 2. 常见问题解答(FAQs)
##### 问题1:如何在 Vue.js 中动态绑定样式?
**解答:
在 Vue.js 中,可以使用对象语法或数组语法来动态绑定内联样式。
```html
```
或者使用数组语法:
```html
```
`activeColor`、`fontSize`、`baseStyles` 和 `overridingStyles` 是在组件的 `data` 中定义的变量。
##### 问题2:如何在 Vue.js 中处理表单输入?
**解答:
在 Vue.js 中,可以使用双向数据绑定来处理表单输入,通过 `vmodel` 指令,可以将表单输入的值绑定到组件的 `data` 属性。
```html
Search Text: {{ searchText }}
```
在这个例子中,当用户在输入框中输入文本时,`searchText` 的值会自动更新,并在页面上显示出来。