iframe报错问题分析与解决方案
在现代网页设计中,<iframe> 标签被广泛使用,用于在一个页面内嵌入另一个HTML文档,尽管它功能强大,但在实际应用中可能会遇到各种问题,本文将详细分析常见的<iframe> 报错问题,并提供相应的解决方案。

常见报错类型及解决方案
1、跨域问题
描述:浏览器出于安全考虑,会阻止不同域名之间的资源加载,这被称为同源策略(SameOrigin Policy),当<iframe> 尝试加载一个来自不同域名的资源时,会引发跨域错误。
解决方案:
CORS(跨域资源共享):确保被嵌入的页面设置了正确的CORS头,允许当前域名访问。
代理服务器:通过代理服务器转发请求,使浏览器认为两个资源来自同一域。

postMessage API:使用window.postMessage 方法在不同域之间进行通信。
2、XFrameOptions 限制
描述:一些网站为了防止点击劫持(Clickjacking),会在响应头中设置XFrameOptions,禁止其内容被嵌入到<iframe> 中。
解决方案:联系目标网站的管理员,请求他们调整XFrameOptions 设置,或者寻找替代的资源。
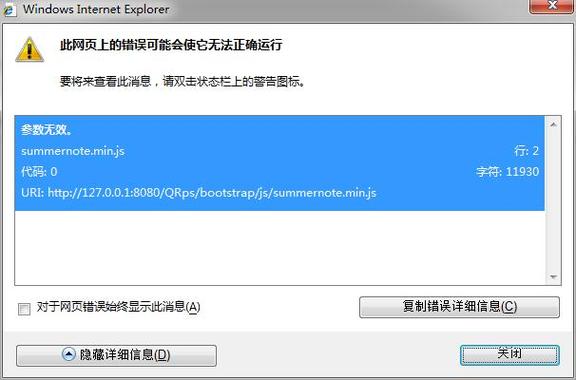
3、JavaScript 错误
描述:嵌入的页面可能包含javaScript代码,这些代码可能在特定环境下运行出错。

解决方案:
调试工具:使用浏览器的开发者工具检查具体的JavaScript错误信息。
代码审查:仔细检查嵌入页面的JavaScript代码,确保没有语法错误或逻辑错误。
兼容性测试:在不同浏览器和设备上进行测试,确保代码的兼容性。
4、样式冲突
描述:嵌入页面的CSS样式可能与父页面的样式发生冲突,导致布局或显示问题。
解决方案:
隔离样式:使用CSS的scoped 属性或Shadow DOM来隔离样式。
内联样式:对于关键部分使用内联样式,减少外部样式的影响。
样式重置:在嵌入页面中使用CSS重置或标准化库,如Normalize.css。
5、性能问题
描述:嵌入大型或复杂的页面可能导致加载缓慢,影响用户体验。
解决方案:
优化资源:压缩和合并CSS、JavaScript文件,减少HTTP请求次数。
延迟加载:使用懒加载技术,仅在需要时加载资源。
缓存策略:合理设置缓存策略,减少重复加载。
6、安全性问题
描述:<iframe> 可能被恶意利用,执行不安全的操作。
解决方案:
沙盒模式:使用sandbox 属性,限制嵌入内容的权限。
内容安全策略(CSP):设置CSP头,限制哪些资源可以被加载和执行。
表格:常见问题与解决方案对比
| 问题类型 | 描述 | 解决方案 |
| 跨域问题 | 浏览器阻止不同域名的资源加载 | CORS、代理服务器、postMessage API |
| XFrameOptions限制 | 防止点击劫持的安全设置 | 联系网站管理员调整设置或寻找替代资源 |
| JavaScript错误 | 嵌入页面的JavaScript代码运行出错 | 使用调试工具、代码审查、兼容性测试 |
| 样式冲突 | 嵌入页面的CSS样式与父页面冲突 | 使用隔离样式、内联样式、样式重置 |
| 性能问题 | 嵌入大型或复杂页面导致加载缓慢 | 优化资源、延迟加载、缓存策略 |
| 安全性问题 | |
