解决resizable报错的有效策略
面对Resizable功能时遇到报错问题,这通常意味着我们需要对技术方案进行审视和调整,无论是在软件开发还是系统运维中,遇到错误都是不可避免的,关键在于如何有效识别问题根源并采取合适的解决措施,本文旨在提供一套系统性的方法来诊断和修复与Resizable相关的错误,确保系统的稳定运行和用户体验,我们将通过一系列步骤,从环境检查到代码审查,再到日志分析,逐步深入,最终找到解决方案。

确认报错类型与信息
明确报错的具体类型至关重要,Resizable报错可能涉及多种情况,如界面布局错乱、拖拽功能失效、响应式设计问题等,仔细阅读错误消息,了解错误的具体表现和可能的原因,是否是因为CSS样式冲突、JavaScript脚本错误或浏览器兼容性问题导致的。
环境检查
浏览器兼容性
测试不同浏览器:确保你的Resizable功能在主流浏览器(Chrome, Firefox, Safari, Edge)上都能正常工作,使用开发者工具检查是否有特定的浏览器抛出了不同的错误信息。
清除缓存:有时候旧的缓存文件可能导致页面显示不正常,尝试清除浏览器缓存后重新访问页面看是否解决问题。
依赖库版本
jQuery UI/MooTools等库:如果你的项目依赖于这些库来实现Resizable功能,请检查你使用的库版本是否为最新稳定版,或者是否存在已知的bug,考虑升级到最新版本或回退至之前稳定的版本。

代码审查
HTML结构
确保用于Resizable的元素HTML结构正确无误,没有拼写错误或标签不匹配的问题。
CSS样式
重置样式:检查是否有全局样式影响了Resizable元素的表现,特别是overflow、position等属性。
响应式设计:如果网站是响应式设计,确保@media查询中的样式不会在特定断点处破坏布局。
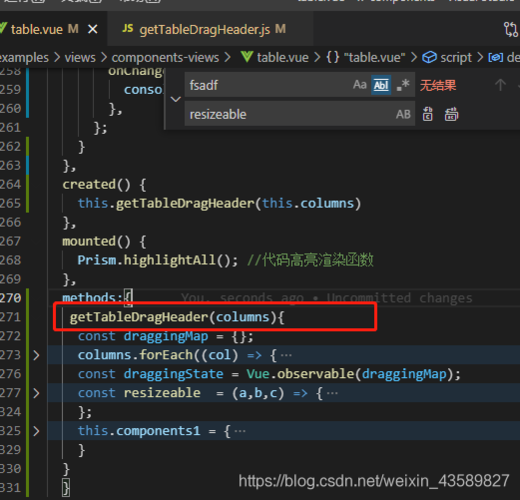
JavaScript逻辑

初始化顺序:确保Resizable功能的初始化代码在DOM完全加载之后执行,通常放在$(document).ready()函数内或更靠后的位置。
事件绑定:检查与Resizable相关的事件是否正确绑定,没有遗漏或冲突。
日志分析
浏览器控制台:利用浏览器的开发者工具查看控制台输出的错误信息,这通常是最直接的线索来源。
后端日志:如果报错涉及到Ajax请求或其他后端交互,检查服务器日志以获取更多上下文信息。
常见问题及解决方案
Q1: Resizable元素无法拖动怎么办?
A1: 首先确认该元素的CSSoverflow 属性是否设置为hidden,因为隐藏溢出内容会阻止元素被拖动,检查是否有其他脚本或样式覆盖了Resizable的默认行为,比如设置了!important 规则,确认所有必要的事件监听器都已正确附加到元素上。
Q2: 在不同设备上Resizable表现不一致?
A2: 这种情况多由响应式设计处理不当引起,首先检查媒体查询设置,确保它们正确地根据屏幕尺寸调整布局,考虑到触摸设备的特殊性,可能需要添加特定的触摸事件处理逻辑,比如使用touchstart,touchmove,touchend事件代替鼠标事件,还可以利用现有的响应式框架或库来简化开发过程,提高跨设备的一致性。
面对Resizable报错问题,需要耐心细致地进行排查,从环境配置到代码实现,每一步都可能是问题所在,通过上述步骤逐一检查,相信你能快速定位并解决问题,持续学习和关注行业最佳实践也是预防未来类似问题的关键。