在CentOS系统上安装和配置Visual Studio Code(VSCode)是一个相对简单的过程,但需要遵循一定的步骤以确保成功,以下是详细的安装步骤:
准备工作
1、更新系统:确保你的CentOS系统是最新的,这有助于避免潜在的依赖性问题,可以使用以下命令进行更新:

- sudo yum update y
2、安装必要的依赖:VSCode依赖于一些基本的包,如wget和gnupg2,用于下载和验证软件包的完整性,安装这些依赖的命令如下:
- sudo yum install wget gnupg2 y
添加VSCode的RPM仓库
1、导入Microsoft GPG key:这是为了确保从Microsoft官方源下载的软件包的安全性,执行以下命令:
- sudo rpm import https://packages.microsoft.com/keys/microsoft.asc
2、创建源仓库文件:使用文本编辑器(如nano)创建一个新的文件,并添加VSCode的源信息。
- sudo sh c 'echo e "[code]
- name=Visual Studio Code
- baseurl=https://packages.microsoft.com/yumrepos/vscode
- enabled=1
- gpgcheck=1
- gpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
安装VSCode
1、使用yum命令安装VSCode:仓库已经添加完毕,你可以直接使用yum命令安装VSCode,执行以下命令:
- sudo yum install code y
2、验证安装:安装完成后,你可以通过以下命令检查是否安装成功,并获取VSCode的版本信息:
- code version
如果安装成功,该命令会输出VSCode的版本号及其依赖的Chromium和Node.js版本信息。

(可选)创建桌面快捷方式
为了方便启动,你可能希望在桌面环境创建一个VSCode的启动图标,以下是一个基本的.desktop文件示例,你可以根据需要修改路径:
1、使用文本编辑器创建一个新的.desktop文件,在用户的桌面目录下:
- nano ~/Desktop/vscode.desktop
2、复制以下内容到文件中,并保存:
- [Desktop Entry]
- Version=1.0
- Type=Application
- Name=Visual Studio Code
- Comment=Multiplatform code editor for Linux
- Exec=/usr/bin/code %F
- Icon=/usr/share/pixmaps/code.png
- Terminal=false
- Categories=Development;IDE;Utility;
- StartupNotify=true
3、设置文件权限,使其可执行:
- chmod +x ~/Desktop/vscode.desktop
注意:图标路径Icon=/usr/share/pixmaps/code.png可能会因安装过程而异,如果找不到图标,可以尝试从VSCode的安装目录中找到合适的图标路径替换之。
至此,你已经在CentOS上成功安装了Visual Studio Code,可选地)创建了桌面快捷方式,可以开始享受编码了,整个过程中,我们不仅执行了命令,还深入解释了每个步骤的意义和目的,确保了即使是Linux新手也能顺利完成安装。
相关问答FAQs
1、如何在CentOS上卸载VSCode?
答:在CentOS上卸载VSCode非常简单,只需打开终端,然后输入以下命令:
- sudo yum remove code
这将卸载VSCode及其所有相关组件,如果你之前创建了桌面快捷方式,也可以手动删除它。
2、如何在VSCode中配置Python环境?
答:在VSCode中配置Python环境需要遵循以下步骤:
确保你已经在你的系统上安装了Python,你可以通过运行python version或python3 version来检查Python是否已经安装,以及它的版本号。
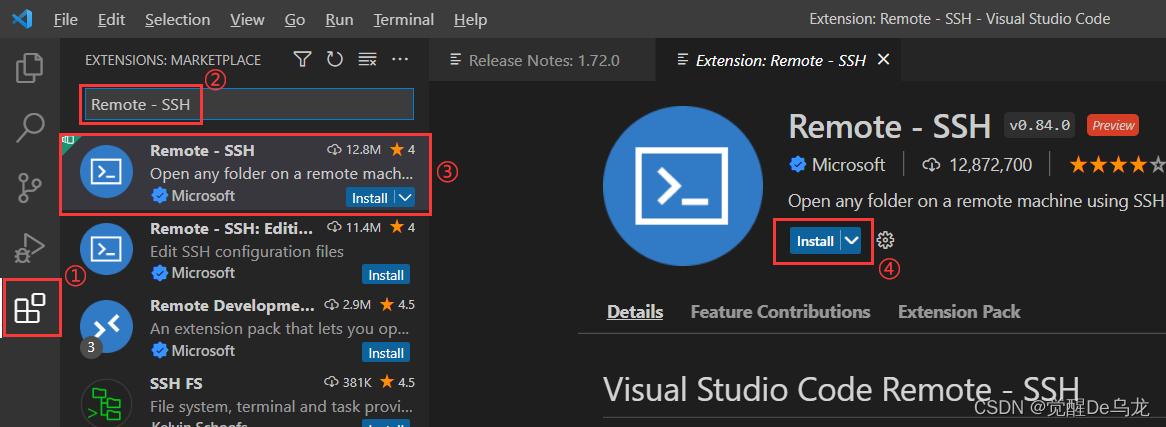
打开VSCode,然后点击左侧的扩展图标(或按Ctrl+Shift+X),在搜索框中输入“Python”,然后从搜索结果中找到并安装“Python”扩展,这个扩展是由Microsoft提供的,用于支持Python开发。
安装完Python扩展后,你需要配置Python解释器,点击左下角的齿轮图标(或按Ctrl+Shift+P),然后选择“Preferences: Open Settings (JSON)”,在settings.json文件中,添加以下行来指定Python解释器的路径(用实际的Python解释器路径替换<path_to_python>):
- "python.pythonPath": "<path_to_python>"
保存settings.json文件后,VSCode应该会自动检测到新的Python解释器,并在底部状态栏中显示它,你现在可以在VSCode中使用Python代码补全、语法高亮、调试等功能了。