全面指南
在当今数字化时代,小组件(Widgets)已成为提升用户界面体验的重要工具,它们不仅能够提供即时信息,还能增强用户与应用或网站的互动性,本文将详细介绍如何添加小组件,包括其定义、类型、添加步骤以及常见问题解答。

一、小组件的定义与类型
小组件是一种小型的、可交互的用户界面元素,通常用于展示特定数据或功能,如天气、新闻、股票行情等,它们可以嵌入到网页、应用程序或桌面环境中,为用户提供便捷的信息访问方式。
根据功能和用途的不同,小组件可以分为多种类型,如:
信息展示类:如天气预报、新闻摘要、日历事件等。
功能操作类:如计算器、便签、待办事项列表等。
娱乐互动类:如小游戏、音乐播放器控制等。
二、添加小组件的步骤
1. 确定需求与平台

明确你需要添加小组件的平台(如网页、移动应用、桌面环境)以及具体需求(如展示哪些信息,实现哪些功能)。
2. 选择或开发小组件
选择现有小组件:许多平台和应用已经提供了丰富的小组件库,你可以直接从中选择符合需求的组件。
自定义开发:如果现有组件不能满足需求,你可以使用HTML、CSS、JavaScript等技术开发自定义小组件。
3. 获取小组件代码或安装包
对于选定的小组件,你需要获取其代码片段或安装包,这通常可以通过组件提供商的网站、应用商店或开发者社区获得。

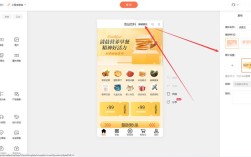
4. 集成小组件
网页平台:将小组件的HTML、CSS和JavaScript代码嵌入到网页的相应位置。
移动应用:根据应用的开发框架(如React Native、Flutter等),将小组件集成到应用界面中。
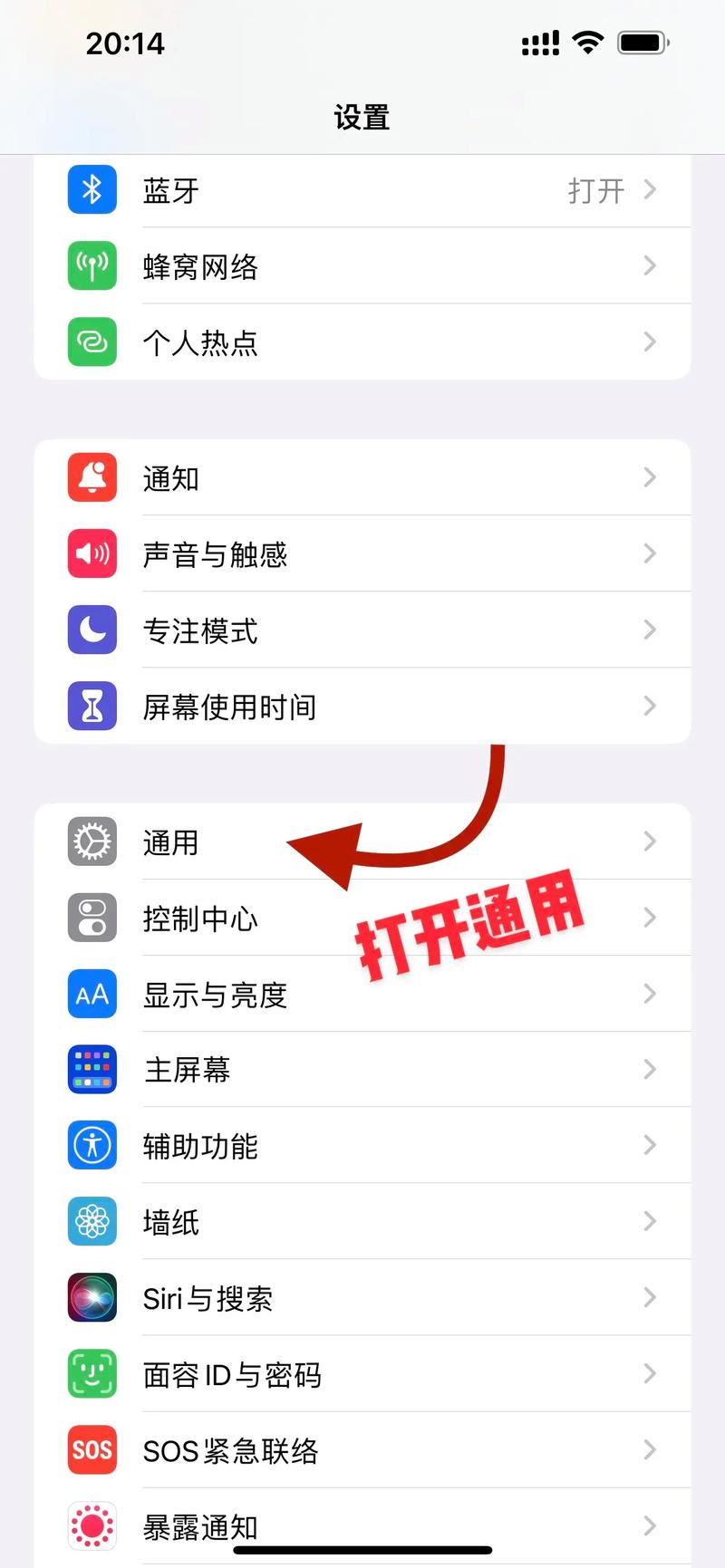
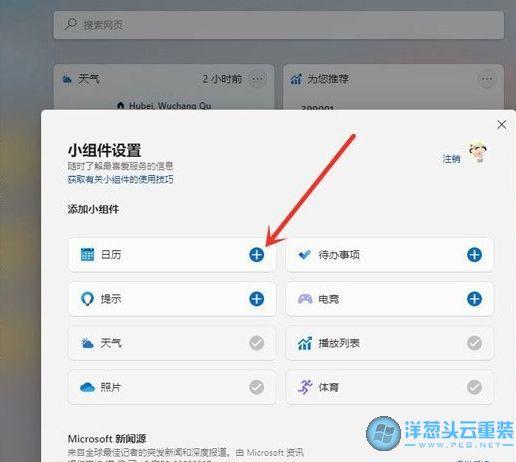
桌面环境:对于支持小组件的操作系统(如Windows、macOS),通过系统设置或第三方工具添加小组件。
5. 测试与优化
添加小组件后,进行充分的测试以确保其在不同设备和浏览器上的兼容性和性能,根据测试结果对小组件进行必要的优化。
三、常见问题解答(FAQs)
Q1: 如何更改小组件的大小或样式?
A1: 更改小组件的大小或样式通常涉及修改其CSS样式表,你可以查找小组件的CSS类名或ID,并在样式表中调整相关的属性值,如宽度(width)、高度(height)、背景颜色(backgroundcolor)等,对于某些平台或框架,可能还提供了专门的配置选项或API来调整小组件的外观。
Q2: 小组件显示不正常或无法加载怎么办?
A2: 如果小组件显示不正常或无法加载,可以尝试以下解决方案:
检查网络连接:确保设备已连接到互联网,并且网络状况良好。
清除缓存:有时候浏览器或应用的缓存可能会导致小组件加载问题,尝试清除缓存后重新加载页面或重启应用。
更新软件:确保你的浏览器、操作系统、应用程序以及小组件本身都是最新版本。
检查代码错误:如果自定义开发了小组件,检查代码中是否有错误或遗漏,可以使用浏览器的开发者工具来调试和查看控制台输出的错误信息。
联系支持:如果以上方法都无法解决问题,可以联系小组件的提供商或开发者寻求帮助。