在数字化时代,调整字体大小是一项基本而重要的技能,它不仅关乎阅读体验的舒适度,还直接影响到信息的有效传递和接收,无论是在文档编辑、网页浏览还是移动应用中,掌握如何灵活调整字体大小都是提升工作效率和生活质量的关键,本文将全面探讨在不同平台上调整字体大小的方法和技巧,并提供实用的建议,帮助读者轻松应对各种场景下的字体调整需求。
一、文档编辑软件中的字体大小调整
1. Microsoft Word

快捷键调整:选中需要调整的文字,使用Ctrl + [(Windows)或Command + [(Mac)减小字号,Ctrl + ](Windows)或Command + ](Mac)增大字号。
功能区调整:在“开始”选项卡的“字体”组中,直接输入想要的字号数值或从下拉列表中选择。
右键菜单:选中文本后右键点击,选择“字体...”,在弹出的对话框中设置字号。
2. Google Docs
工具栏调整:选中文本,点击工具栏上的字号下拉箭头,选择合适的字号。
快捷键:与Word类似,使用Ctrl + [/](Windows)或Command + [/](Mac)调整。

二、网页浏览器中的字体大小调整
1. 浏览器内置功能
Chrome/Firefox/Safari:按住Ctrl键(Windows)或Command键(Mac),同时滚动鼠标滚轮,即可整体放大或缩小页面内容。
Edge:同样支持Ctrl + 滚轮操作,另外还可以通过“设置 > 外观”调整默认的网页缩放级别。
2. 操作系统辅助功能
Windows:进入“设置 > 轻松访问 > 显示”,调整“使文本、应用等项目更大”。
macOS:打开“系统偏好设置 > 辅助功能 > 显示”,调整“增加对比度”或“增加文本大小”。

三、移动应用中的字体大小调整
1. ios设备
设置全局字体大小:进入“设置 > 辅助功能 > 更大文本”,拖动滑块进行调整。
应用内调整:部分应用支持在设置中单独调整字体大小,如微信、微博等。
2. Android设备
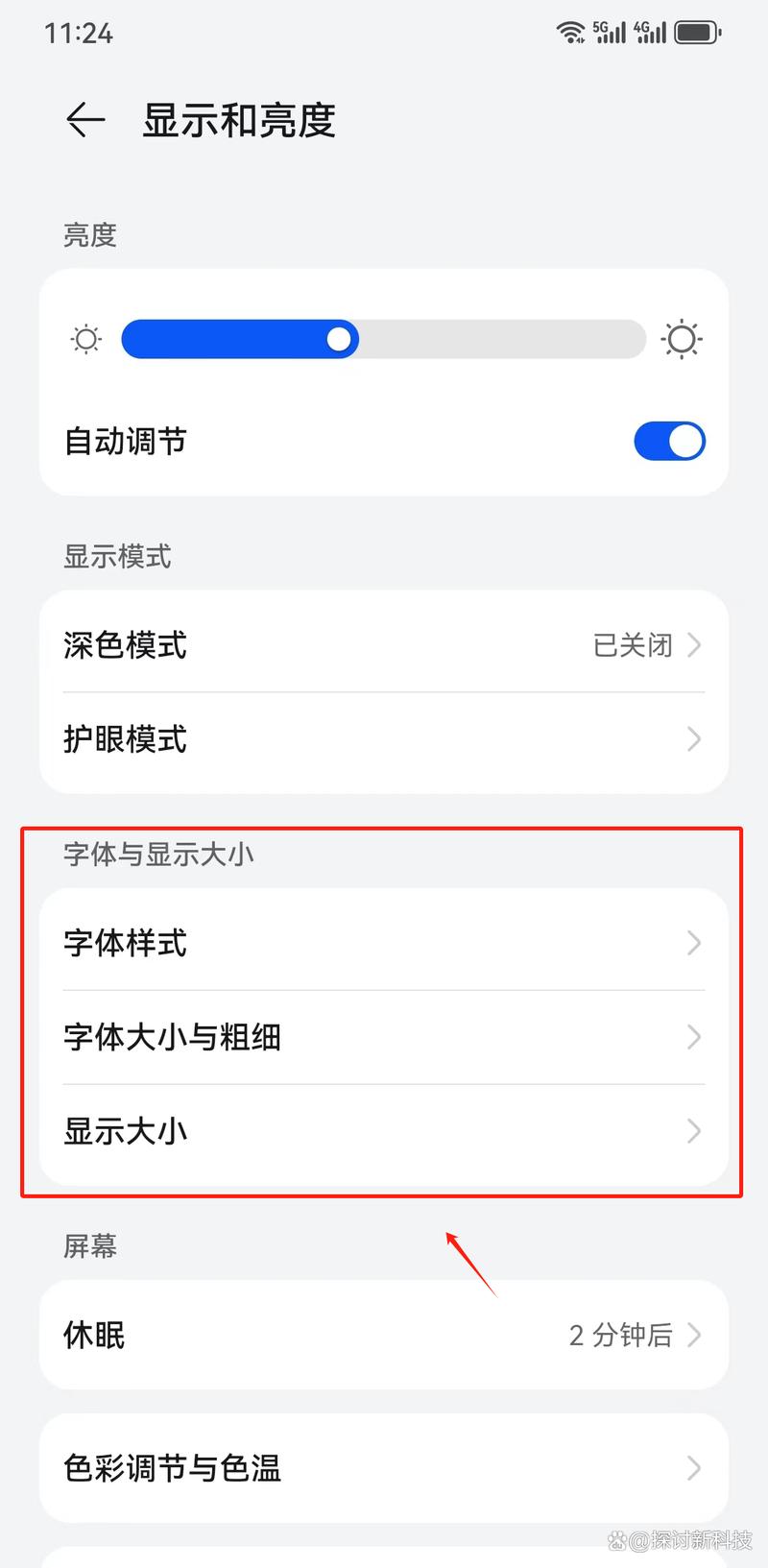
全局字体大小:进入“设置 > 显示 > 字体大小”,选择适合的选项。
应用内调整:与iOS类似,具体需查看应用内的设置选项。
四、编程环境中的字体大小调整
1. VS Code
文件 > 首选项 > 设置,搜索“fontSize”,直接修改数值即可。
快捷键:Ctrl + =(Windows)或Command + =(Mac)增大字体,反之亦然。
2. Sublime Text
Preferences > Settings,添加或修改"font_size": 14,(示例值)来调整字体大小。
五、实用建议
根据屏幕分辨率和视距调整:高分辨率屏幕可能需要更大的字体以保持可读性。
考虑色彩对比度:不仅仅是字体大小,文字颜色与背景色的对比也是影响阅读体验的重要因素。
定期检查视力:长时间面对屏幕工作的人群应定期检查视力,适时调整显示设置。
六、相关问答FAQs
Q1: 如何在不改变整个网页布局的情况下仅增大特定文本的字体大小?
A1: 在HTML中使用<span>标签包裹特定文本,并通过CSS样式fontsize属性单独设置其大小,<span style="fontsize: 20px;">这段文字更大</span>。
Q2: 如果我想为视力不佳的家人调整电子设备上的全局字体大小,应该如何操作?
A2: 对于智能手机或平板电脑,通常可以在“设置”>“显示”、“辅助功能”或“无障碍”等选项中找到字体大小调整的功能,对于电脑,Windows用户可以通过“控制面板”>“外观和个性化”>“显示”来调整,Mac用户则通过“系统偏好设置”>“辅助功能”>“显示”进行设置。