微信小程序开发指南
一、申请和搭建开发环境
1、注册微信小程序账号:访问微信公众平台(https: //mp.weixin.qq.com/),点击“立即注册”,选择小程序,填写信息并提交,注意使用未被微信公众平台注册或绑定的邮箱。

2、下载和安装开发者工具:根据操作系统下载对应的微信开发者工具,并安装。
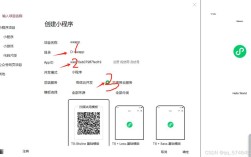
3、新建项目:打开微信开发者工具,选择“小程序项目”,填写AppID(在小程序后台获取)、项目名称和目录,勾选“建立普通快速启动模板”,点击“创建”。
二、基础文件结构
微信小程序的项目结构包括以下主要文件:
1、app.js:脚本文件,处理公共逻辑和全局数据。
2、app.json:配置文件,定义小程序的页面路径、窗口样式等。
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "Demo",
"navigationBarBackgroundColor": "#ffffff",
"backgroundColor": "#eeeeee"
}
}3、app.wxss:公共样式文件,定义全局样式。

4、pages/:页面文件夹,每个子文件夹对应一个页面,包含以下四个文件:
index.wxml:页面结构文件,类似HTML。
index.js:页面逻辑文件,处理页面交互和数据。
index.wxss:页面样式文件,定义页面样式。
index.json:页面配置文件(可选),定义页面窗口样式和导航栏样式。
三、视图设计
1、WXML:用于描述页面的结构,类似于HTML,一个简单的按钮组件:

<button bindtap="sayHello">Say Hello</button>
这里的bindtap属性用于绑定事件处理函数。
2、WXSS:用于描述页面的样式,与CSS相似。
button {
backgroundcolor: #007bff;
color: #fff;
}四、逻辑处理
1、JavaScript:在.js文件中编写业务逻辑,如事件处理函数、数据请求等。
// index.js
Page({
data: {
message: 'Hello, WeChat!'
},
sayHello() {
console.log(this.data.message);
wx.showToast({
title: this.data.message,
icon: 'success',
duration: 2000
});
}
})五、调试和预览
1、编译预览:点击微信开发者工具上的“编译”按钮,可以在模拟器中查看效果。
2、真机调试:通过微信扫码登录开发者工具,在手机上体验小程序。
六、上传和发布
1、上传代码:在开发者工具中点击“上传”按钮,填写版本号,将代码上传到微信服务器。
2、提交审核:在小程序后台提交审核,审核通过后即可发布。
七、云开发(可选)
微信小程序支持云开发,提供数据库、文件存储、云函数等后端服务,简化开发流程,可以使用云数据库进行数据存储和查询。
八、常见问题及解答(FAQs)
Q1: 如何修改小程序的名称和图标?
A1: 在微信公众平台的小程序管理后台,进入“设置”页面,可以修改小程序的名称和图标。
Q2: 如何在小程序中实现下拉刷新功能?
A2: 在页面的JSON配置文件中启用下拉刷新功能,并在页面的JS文件中处理下拉刷新事件。
{
"enablePullDownRefresh": true
}
Page({
onPullDownRefresh() {
// 数据处理逻辑
wx.stopPullDownRefresh(); // 停止下拉刷新动画
}
})