定位基础概念
在网页布局中,<div>元素是最常用的容器之一,用于承载文本、图片或其他内容,通过调整其位置属性,可以实现复杂的页面结构,要精准控制<div>的位置,需要理解CSS中position属性的作用机制。
position属性分类
1、static(默认定位)

元素遵循正常文档流,无法通过top、left等属性调整位置。
2、relative(相对定位)
元素基于原始位置偏移,但原空间仍被保留。
- div {
- position: relative;
- top: 20px;
- left: 30px;
- }
3、absolute(绝对定位)
元素脱离文档流,相对于最近的非static定位祖先元素定位,若无符合条件,则相对于<body>。
4、fixed(固定定位)

元素相对于浏览器窗口固定,常用于导航栏或悬浮按钮。
5、sticky(粘性定位)
结合relative和fixed特性,当滚动到阈值时变为固定定位。
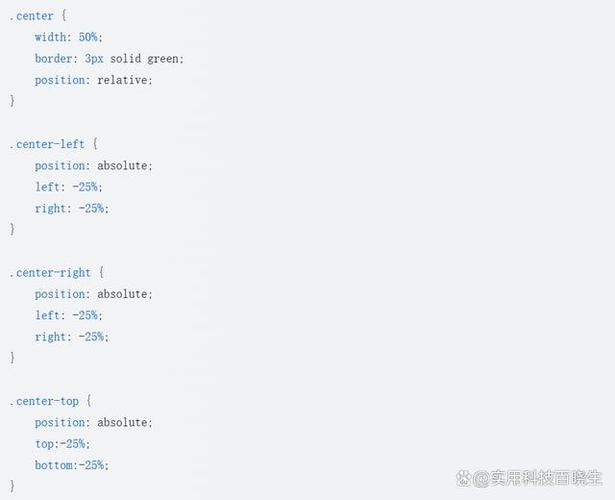
常用布局技巧
水平垂直居中
通过flex布局快速实现:
- .container {
- display: flex;
- justify-content: center;
- align-items: center;
- height: 100vh;
- }
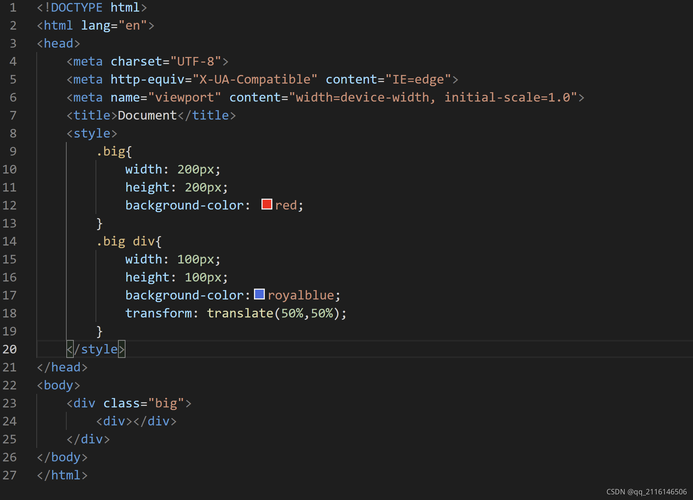
若需兼容旧浏览器,可使用绝对定位:
- div {
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%);
- }
多列自适应布局
利用float或grid实现多列结构。

- .grid-container {
- display: grid;
- grid-template-columns: 1fr 2fr; /* 两列,比例1:2 */
- gap: 20px;
- }
响应式适配
通过媒体查询调整不同屏幕下的布局:
- @media (max-width: 768px) {
- div {
- width: 100%;
- margin: 0;
- }
- }
常见问题与解决方案
问题1:元素重叠或错位
原因:绝对定位未找到参考父级,或z-index未正确设置。
解决:为父级添加position: relative,并通过z-index调整层级。
问题2:移动端布局偏移
原因:视口未设置或固定定位未适配。
解决:添加<meta name="viewport" content="width=device-width, initial-scale=1">,并测试不同分辨率下的显示效果。
问题3:浮动元素导致父级高度塌陷
解决:为父级添加overflow: auto或使用clearfix清除浮动。
优化建议与个人观点
1、语义化优先
避免滥用<div>,优先使用<header>、<section>等语义标签,提升SEO友好度。
2、性能考量
频繁操作position属性可能引发重排(Reflow),建议通过transform实现动画效果。
3、兼容性测试
sticky定位在低版本浏览器中可能失效,需提供备用方案。
在实际开发中,布局的灵活性取决于对CSS特性的理解深度,个人更倾向于结合flex与grid布局,减少对绝对定位的依赖,从而提升代码可维护性,始终建议通过开发者工具实时调试,观察元素盒模型变化,快速定位问题根源。