调整画布大小是Photoshop操作中的基础技能,但许多新手甚至有一定经验的设计师都可能忽略其中的细节,掌握正确的画布调整方法不仅能提升工作效率,还能避免因操作失误导致的设计稿损毁,以下是经过验证的实用操作指南,涵盖多种应用场景的操作要点。
核心操作路径

1\. 通过菜单栏启动
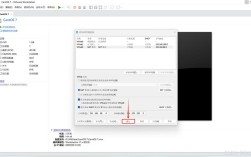
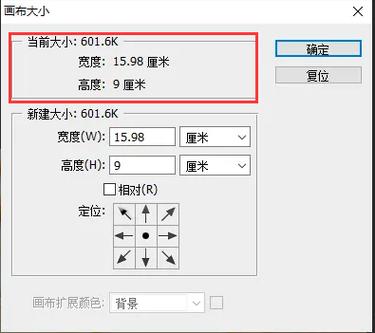
点击顶部菜单栏的「图像」→「画布大小」,快捷键Alt+Ctrl+C(Windows)或Option+Command+C(Mac)可快速调出设置面板,此处显示当前画布尺寸,默认单位为厘米,可通过下拉菜单切换像素、英寸等单位。
2\. 参数设置技巧
在「新建大小」区域输入具体数值时,注意「相对」选项的灵活运用:勾选后输入数值代表画布增减量,例如原画布宽度1000像素,勾选相对后输入200,则新宽度变为1200像素,锚点示意图的九个方块控制画布扩展方向,白色箭头指向代表扩展区域。
典型场景解决方案
▌扩展画布添加留白

当需要为海报添加边距时,建议先复制背景图层(Ctrl+J),在画布尺寸对话框中,将宽度和高度各增加10%-15%,锚点选择中心位置,扩展区域颜色可通过底部「画布扩展颜色」下拉菜单选择,支持自定义色值输入。
▌精确裁剪特定比例
使用裁剪工具(C键调出)时,顶部选项栏预设比例选择器可锁定16:9、1:1等常用比例,按住Shift键拖动裁剪框可保持原始比例,按住Alt键可实现对称扩展,开启「删除裁剪的像素」选项需谨慎,建议非必要不勾选以保留原始图像数据。
▌批量处理多文件
执行「文件」→「脚本」→「图像处理器」,选择源文件夹后,在「调整大小以适合」处勾选并设置目标尺寸,此方法适用于统一社交媒体配图尺寸,注意勾选「约束比例」避免图像变形。
高阶应用技巧

- 智能对象保护机制:右键点击图层选择「转换为智能对象」后再调整画布,可保留图像原始质量
- 内容识别填充:扩展画布后,用选框工具(M)选中新增区域,Shift+F5调出填充面板选择「内容识别」,适合处理简单背景的扩展
- 画布旋转校准:执行「图像」→「图像旋转」→「任意角度」,输入数值可修正扫描文件倾斜问题
常见问题应对方案
▶ 画布扩展后内容偏移
检查锚点设置是否正确,误操作后立即Ctrl+Z撤销,建议调整前用Ctrl+A全选画面,使用移动工具(V)查看内容是否居中
立即关闭文档选择「不保存」,重新打开文件,养成重要节点添加快照的习惯:在历史记录面板点击底部「创建新快照」图标
▶ 画布尺寸显示异常
检查图像分辨率是否匹配输出需求,印刷品建议300ppi,网页设计72ppi,执行「图像」→「图像大小」可查看实际物理尺寸
设计过程中频繁调整画布时,推荐开启「视图」→「新建参考线版面」,通过预设的分栏和边距参数保持版式统一性,对于UI设计项目,建议在首选项(Ctrl+K)的「单位与标尺」中设置单位为像素,并与开发团队确认画布尺寸规范。
调整画布不仅是技术操作,更体现设计思维——留白区域的计算直接影响视觉焦点分布,比例选择关乎信息传达效率,建议在初稿完成后,用「导出为」(Ctrl+Shift+Alt+S)生成不同尺寸版本,在手机、平板等设备上实测显示效果,反向优化画布参数设置。