保存网页是每个网站开发者和设计者经常需要进行的操作,它不仅关系到设计的即时保存,还关系到数据的备份和转移,下面将详细介绍保存网页的步骤及方法,并提供一些实用技巧。
1、使用Dreamweaver保存网页

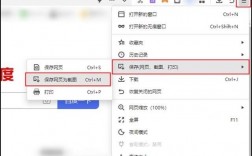
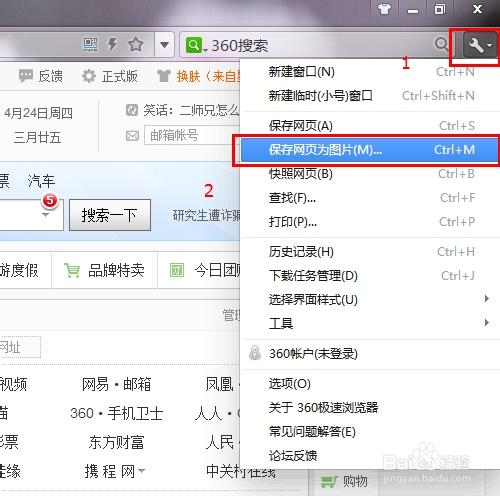
保存(快捷键:Ctrl + S):这是最直接的保存方式,通过点击“文件”菜单并选择“保存”,您可以为网页命名并选择保存位置后保存。
快速保存(快捷键:Ctrl + F12):当您未对网页进行任何更改时,使用此方法Dreamweaver会自动将其保存到先前保存的位置,若进行了更改,软件会提示您输入新的文件名和保存位置。
另存为(快捷键:Ctrl + Shift + S):通过“文件”菜单选择“另存为”,您可以选择不同的文件名和保存位置,这种方法适用于需要保存多个版本的情况。
逐个保存(快捷键:F1):在处理包含多个已修改文档的项目时,可以使用此方法,按下F1后,对于每个已修改的文档,如果没有更改,它会自动保存到原位置;如果进行了更改,则会提示您输入文件名和保存位置。
2、文件格式选择
HTML:最基础的网页格式,适用于简单页面的保存。

HTML Compatible:兼容性更好的HTML格式,适合需要更广泛兼容的网页保存。
XHTML:遵循更严格标准的HTML版本,有利于提高网页质量及兼容性。
HTML5:最新的HTML标准,支持更多现代网络技术和元素。
3、保存过程中的版本控制
文件比较:在保存前比较文件的不同版本,确保不会覆盖重要更改。
备份原文件:在保存新版本前,将当前文件作为备份保存,避免意外丢失。

使用版本控制系统:如Git,可以有效管理文件的多个版本和历史更改。
4、优化和检查网页
清理无用代码:删除多余的空格、注释以及未使用的标签和样式。
验证代码有效性:使用W3C的验证工具检查代码是否符合标准,确保兼容性和完整性。
测试链接和功能:保存前后均要测试网页中的所有链接和功能是否正常工作。
保存网页是一个涉及多个步骤和技术的过程,从选择合适的保存方法到确认文件格式,再到进行版本控制和优化检查,每一步都需要细致考虑和操作,通过上述指南,用户可以更有效地保存和管理他们的网页项目,确保数据的安全和网页的最佳性能。