更改图标通常涉及到不同的场景,比如更改软件的图标、操作系统中的快捷方式图标、网页上的favicon图标等,下面我将分别介绍这些不同场景下的图标更改方法。
更改软件图标

Windows系统:
1、找到目标软件的快捷方式:通常位于桌面或者C:\ProgramData\Microsoft\Windows\Start Menu\Programs目录下。
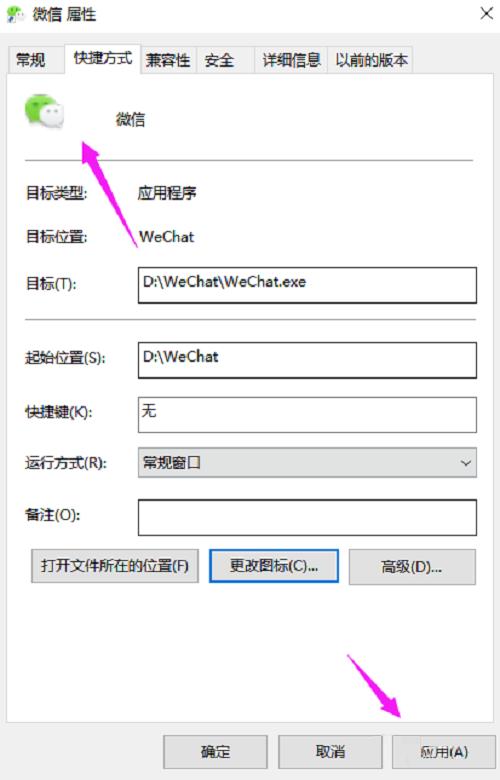
2、右键点击并选择“属性”:在弹出的属性窗口中,你会看到当前图标的预览。
3、点击“更改图标”按钮:这将打开一个文件浏览器窗口,允许你选择新的图标文件(.ico格式)。
4、应用更改:选择好新图标后,点击确定,然后再次点击应用和确定以保存更改。
macOS系统:

1、找到应用程序:通常位于/Applications或~/Applications目录。
2、:右键点击应用程序并选择“显示包内容”。
3、替换图标文件:导航到Contents/Resources目录,找到现有的.icns格式图标文件,用新的.icns文件替换它。
4、重启应用程序:为了看到更改生效,可能需要重新启动应用程序。
更改操作系统中的快捷方式图标
Windows系统:

1、找到快捷方式:通常位于桌面或开始菜单。
2、右键点击并选择“属性”。
3、点击“更改图标”:选择新的图标文件(.ico格式)。
4、应用更改:点击确定保存更改。
macOS系统:
1、找到快捷方式:通常位于桌面。
2、右键点击并选择“获取信息”。
3、点击左上角的小图标并拖拽新的图标文件(.icns格式)到该位置。
4、关闭信息窗口:更改会自动保存。
更改网页上的favicon图标
1、准备favicon文件:通常是favicon.ico格式,存放在网站的根目录。
2、修改HTML文件:在<head>标签内添加或修改以下代码行:
```html
<link rel="icon" href="/path/to/your/favicon.ico" type="image/xicon">
```
3、上传文件到服务器:如果网站托管在远程服务器上,需要将favicon文件上传到指定路径。
4、刷新网页:查看更改是否生效。
相关问答FAQs
Q1: 如何创建自定义的图标文件?
A1: 你可以使用在线工具如Favicon.io或专业的图形设计软件如Adobe Photoshop来创建自定义的图标文件,确保保存为正确的格式(如.ico、.icns)。
Q2: 如果更改图标后没有立即看到效果怎么办?
A2: 尝试重启相关的应用程序或清空浏览器缓存,以确保系统加载新的图标文件,如果问题依旧,检查文件路径是否正确,以及文件权限是否允许读取。