要查看Vue版本,可以通过多种方法来实现,下面将详细介绍几种常用的方法,包括通过命令行和浏览器的方式,还会提供一些相关的信息,帮助更好地理解和使用这些方法。
方法一:通过命令行查看Vue版本

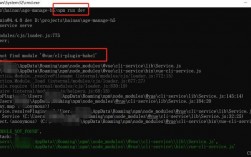
1. 使用npm命令
npm是Node.js的包管理工具,Vue作为一种常见的前端框架,通常会通过npm来安装和管理,我们可以使用npm命令来查看Vue的版本。
步骤:
1. 打开终端或命令提示符(Windows用户可以使用cmd或PowerShell)。
2. 进入到任意一个Vue项目的根目录。
3. 执行以下命令:

- npm list vue
4. 命令执行后,会输出当前项目中所有Vue相关的依赖包及版本信息,以vue@开头的行即为Vue的版本信息。
示例输出:
- myvueproject@1.0.0 /path/to/myvueproject
- └─┬ vue@2.6.11 // 当前使用的Vue版本号为2.6.11
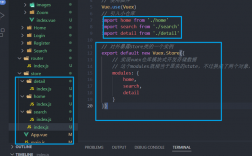
2. 使用vuecli命令行工具
vuecli是Vue官方提供的一个脚手架工具,可以帮助我们快速创建Vue项目,使用vuecli创建的项目中,默认会有一个package.json文件,该文件记录项目的依赖和版本信息。
步骤:
1. 打开终端或命令提示符(Windows用户可以使用cmd或PowerShell)。

2. 进入到Vue项目的根目录。
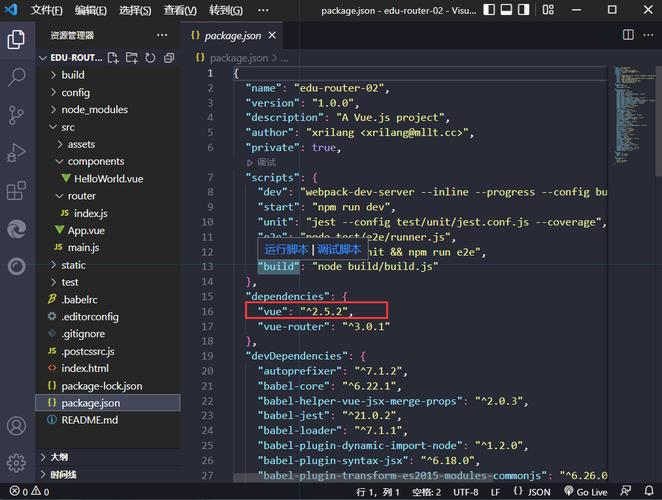
3. 使用文本编辑器打开package.json文件。
4. 找到dependencies或devDependencies字段,查找其中包含“vue”的行,其后面的版本号即为当前使用的Vue版本。
示例代码:
- {
- "name": "myvueproject",
- "version": "1.0.0",
- "dependencies": {
- "vue": "^2.6.11", // 当前使用的Vue版本号为2.6.11
- },
- // ...
- }
方法二:在浏览器中查看Vue版本
1. 使用Vue Devtools插件
Vue Devtools是一款由Vue官方提供的浏览器插件,用于调试Vue应用程序,它可以方便地查看Vue的版本信息,以及其他有关Vue应用的调试信息。
步骤:
1. 在Chrome浏览器中,打开Vue应用的页面。
2. 点击浏览器工具栏上的Vue Devtools图标。
3. 在Vue Devtools面板中,可以看到Vue版本信息,通常位于面板顶部的标题栏上,Vue 2.6.11”。
2. 使用浏览器的开发者工具
大多数现代浏览器都内置了开发者工具,可以方便地查看网页的HTML、CSS和JavaScript等信息,通过查看当前页面的JavaScript源代码,我们也可以找到Vue的版本信息。
步骤:
1. 在Chrome浏览器中,打开Vue应用的页面。
2. 按下F12键,或右键点击页面上的任意位置,选择“检查”或“检查元素”。
3. 在开发者工具面板中,切换到“Sources”选项卡。
4. 在左侧的文件列表中,找到并展开Vue相关的JavaScript文件,通常以“vue.”开头的文件是Vue的核心库文件。
5. 在Vue核心库文件中,可以搜索关键字“version”,找到包含Vue版本信息的行。
3. 查看Vue变量的值
在浏览器中,我们还可以通过直接访问Vue的全局变量来获取Vue的版本信息。
步骤:
1. 在Chrome浏览器中,打开Vue应用的页面。
2. 在地址栏输入javascript:console.log(Vue.version)。
3. 按下回车键后,在控制台中可以看到Vue的版本信息。
归纳与注意事项
介绍了几种常用的方法来查看Vue版本,包括通过命令行和浏览器两种方式,通过这些方法,我们可以方便地获取当前使用的Vue版本信息,从而进行后续的开发和调试工作,需要注意的是:
1、确保已经安装了必要的工具和插件,如npm、vuecli和Vue Devtools。
2、在使用命令行工具时,确保已经进入到正确的项目目录中。
3、如果使用的是Vue CLI创建的项目,建议优先使用package.json文件来查看版本信息,因为这是最直接的方式。
4、如果遇到任何问题或错误提示,请检查网络连接是否正常,或者尝试重新安装相关工具和插件。
掌握如何查看Vue版本对于前端开发者来说是非常重要的技能之一,希望本文能够帮助大家更好地理解和使用这些方法。