要制作一个微信小程序,需要遵循以下步骤:
1、注册小程序账号:访问微信公众平台(https://mp.weixin.qq.com/),选择“小程序”的账号类型进行注册,注意每个邮箱只能注册一个账号。

2、下载开发工具:完成账号注册后,下载并安装微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html),这个工具是腾讯官方提供的,用于开发、调试和预览小程序。
3、创建小程序项目:打开微信开发者工具,使用你的小程序账号扫码登录,然后点击“新建小程序项目”,在弹出的对话框中填写项目名称、选择项目目录(建议新建一个空文件夹作为项目目录),并填入之前获取的AppID,点击“创建”按钮即可成功创建一个小程序项目。
4、前端开发:
进入项目目录后,你会看到一个基本的小程序框架,包括app.json(全局配置文件)、pages(页面文件夹)等。
在pages文件夹下,你可以创建多个页面,每个页面由四个文件组成:.wxml(页面结构)、.wxss(页面样式)、.js(页面逻辑)和.json(页面配置,可选)。
使用微信标记语言(WXML)编写页面结构,使用微信样式表(WXSS)编写页面样式,使用JavaScript编写页面逻辑。

你可以参考微信官方文档(https://developers.weixin.qq.com/miniprogram/dev/framework/)来了解具体的语法和API。
5、后端开发(可选):如果你的小程序需要与服务器交互,你需要开发后端接口,后端可以使用任何编程语言和框架来实现,如Java的SpringBoot、Python的Django等,后端接口需要返回JSON格式的数据,并且可以通过HTTPS协议访问。
6、调用后端接口:在小程序前端代码中,使用wx.request等API来调用后端接口,获取或提交数据。
7、测试与调试:使用微信开发者工具的预览和真机调试功能,对小程序进行测试和调试,确保所有功能都能正常工作。
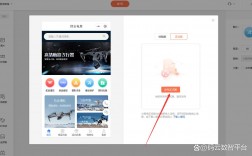
8、上传代码并提交审核:测试完成后,将代码上传到微信公众平台(https://mp.weixin.qq.com/debug/cgibin/sandboxinfo?t=sandbox/login),在“版本管理”中提交审核,填写小程序的相关信息,如名称、图标、描述等。
9、发布小程序:审核通过后,你就可以在微信公众平台上点击“发布”按钮,将小程序正式上线。

以下是一个简单的示例表格,归纳了上述步骤:
| 步骤 | 描述 | 参考链接 |
| 1 | 注册小程序账号 | |
| 2 | 下载开发工具 | |
| 3 | 创建小程序项目 | |
| 4 | 前端开发 | |
| 5 | 后端开发(可选) | |
| 6 | 调用后端接口 | |
| 7 | 测试与调试 | |
| 8 | 上传代码并提交审核 | |
| 9 | 发布小程序 |
相关问答FAQs
问:不懂代码能做微信小程序吗?
答:可以,对于不懂代码的用户,可以选择使用第三方小程序制作平台,这些平台通常提供可视化的操作界面和丰富的模板,用户可以通过简单的拖拽、替换等操作来完成小程序的制作,不过,这种方式可能无法满足一些复杂的定制需求。
问:微信小程序的开发成本高吗?
答:相对于APP来说,微信小程序的开发成本通常较低,这是因为小程序运行在微信环境中,不需要单独开发和维护客户端软件,同时也可以利用微信提供的丰富API和组件来快速构建功能,不过,具体的开发成本还会受到小程序复杂度、开发团队规模和经验等因素的影响。