微信小程序是一种在微信内部运行的轻量级应用程序,它基于网页技术构建,但只能通过微信平台访问和使用,以下是开发微信小程序的步骤:
1、注册小程序账号:需要前往微信公众平台(mp.weixin.qq.com)进行注册,选择“小程序”类型进行账号注册,注册过程中需要填写基本信息并完成邮箱激活。

2、下载和安装开发者工具:完成注册后,可以下载微信提供的小程序开发工具,该工具支持Windows和MacOS操作系统,是进行小程序开发和调试的必要软件。
3、创建项目:使用开发者工具创建一个新的小程序项目,在此过程中,需要输入AppID(从微信公众平台获取),并设置项目名称和目录。
4、编写代码:小程序主要由以下几种文件组成:
app.js:小程序的入口文件,用于初始化应用。
app.json:配置文件,定义小程序的页面结构和其他全局配置。
pages/home/home.js:具体页面的逻辑处理文件。

pages/home/home.wxml:页面布局文件,使用WXML标记语言编写,相当于HTML。
pages/home/home.wxss:样式表文件,用于定义页面的样式,类似于CSS。
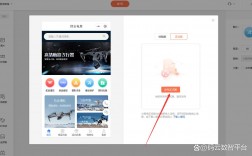
5、调试和预览:利用开发者工具的预览和真机调试功能,可以在电脑上或手机上查看小程序的运行效果。
6、提交审核和发布:开发完成后,将代码上传至微信公众平台,提交审核,审核通过后,小程序即可发布上线供用户使用。
7、维护和更新:根据用户反馈进行必要的维护和功能更新,持续优化小程序的用户体验和性能。
为了更好地理解和掌握微信小程序的开发流程,可以参考以下表格:

| 步骤 | 描述 | 相关资源 |
| 注册账号 | 在微信公众平台注册小程序账号 | [微信公众平台](https://mp.weixin.qq.com) |
| 下载开发工具 | 安装微信开发者工具 | [开发者工具下载](https://developers.weixin.qq.com/miniPRogram/dev/devtools/download.html) |
| 创建项目 | 使用开发者工具创建新项目 | |
| 编写代码 | app.js, app.json, pages/home/home.js, home.wxml, home.wxss | [开发文档](https://developers.weixin.qq.com/miniprogram/dev/framework/) |
| 调试和预览 | 使用开发者工具进行调试和预览 | |
| 提交审核和发布 | 上传代码至微信公众平台进行审核和发布 | [公众平台指南](https://mp.weixin.qq.com/debug/wiki?t=201318&id=indexpage) |
| 维护和更新 | 根据反馈进行维护和更新 |
微信小程序的开发涉及多个环节,从注册账号到最终发布上线,每一步都需要仔细操作和充分测试,通过上述详细步骤的介绍,即使是初学者也能逐步掌握小程序的开发过程。