JavaScript 中使用import 报错详解及解决方案
JavaScript 的import 语句是 ES6(ECMAScript 2015)引入的一种模块化语法,它允许开发者在代码中直接导入其他模块,在实际开发过程中,使用import 时可能会遇到各种报错问题,本文将详细探讨这些常见的错误及其解决方案,并提供相关的示例和表格来帮助理解。

一、常见报错及原因分析
| 错误类型 | 错误信息 | 原因分析 |
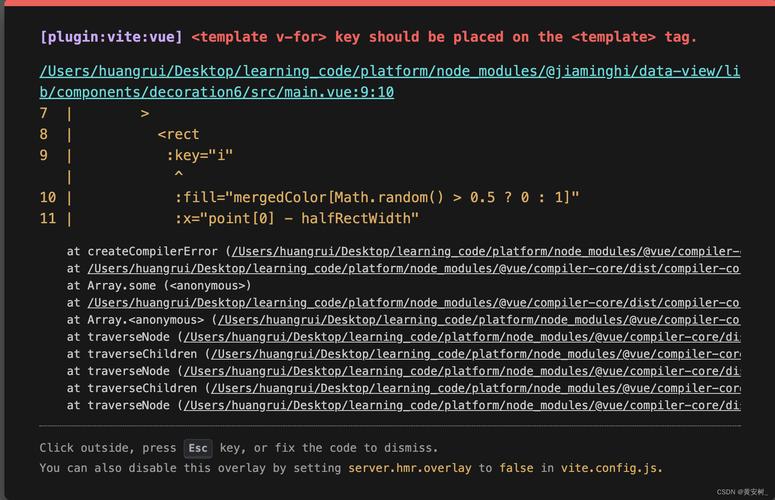
| SyntaxError: Unexpected string | Uncaught SyntaxError: Unexpected string | 浏览器不支持 ES6 语法,需要转换或使用支持 ES6 的环境 |
| SyntaxError: Unexpected identifier | Uncaught SyntaxError: Unexpected identifier | 同样由于浏览器不支持 ES6 语法导致 |
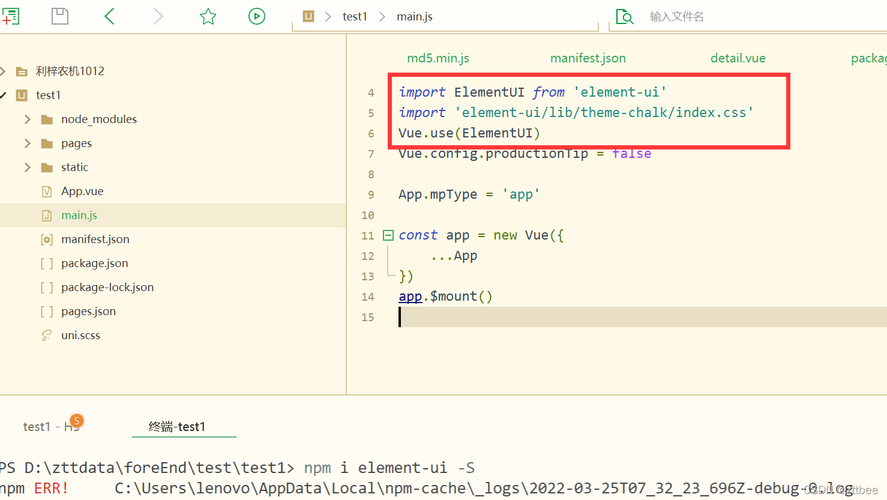
| Module not found: Error: Can't resolve './module' | Module not found: Error: Can't resolve './module' | 模块路径错误或模块不存在 |
| The requested module './module.js' does not provide an export named 'default' | The requested module './module.js' does not provide an export named 'default' | 默认导出与命名导出混用导致的问题 |
二、解决方案详解
1、浏览器兼容性问题
原因:ES6 的import 语法在一些旧版浏览器中不被支持。
解决方案:
使用 Babel:Babel 是一个广泛使用的 JavaScript 编译器,可以将 ES6+ 代码转换为兼容 ES5 的代码,配置 Babel 后,可以使用import 语法,Babel 会在构建时将其转换为 CommonJS 或 AMD 规范的代码。

- // 安装 Babel
- npm install savedev @babel/core @babel/cli @babel/presetenv
- // 配置 Babel
- // .babelrc 或 babel.config.json
- {
- "presets": ["@babel/presetenv"]
- }
使用 Webpack:Webpack 是一个强大的模块打包工具,它支持各种模块化规范,包括 ES6 的import,通过配置 Webpack,可以轻松处理import 语法。
- // 安装 Webpack 及相关插件
- npm install savedev webpack webpackcli webpackdevserver htmlwebpackplugin
- // 配置 Webpack
- const path = require('path');
- module.exports = {
- entry: './src/index.js',
- output: {
- filename: 'bundle.js',
- path: path.resolve(__dirname, 'dist')
- },
- module: {
- rules: [
- {
- test: /\.js$/,
- exclude: /node_modules/,
- use: {
- loader: 'babelloader',
- options: {
- presets: ['@babel/presetenv']
- }
- }
- }
- ]
- },
- devServer: {
- contentBase: path.join(__dirname, 'dist'),
- compress: true,
- port: 9000
- }
- };
2、模块路径错误
原因:在import 语句中指定的模块路径不正确,或者模块文件不存在。
解决方案:
确保模块路径正确无误。
确保所导入的模块文件存在且路径正确。

如果模块位于子目录中,确保路径中包含正确的目录结构。
3、默认导出与命名导出混用
原因:在使用import 导入模块时,如果模块使用了默认导出,则必须使用默认导入;如果模块使用了命名导出,则必须使用命名导入,两者不能混用。
解决方案:
确保导入方式与模块中的导出方式一致。
如果模块使用了默认导出,则使用以下语法:
- import myModule from './myModule';
如果模块使用了命名导出,则使用以下语法:
- import { myFunction } from './myModule';
三、示例代码
以下是一个简单的示例,展示如何使用import 导入模块并解决可能的错误。
模块文件(math.js):
- // 使用命名导出
- export function add(a, b) {
- return a + b;
- }
- // 使用默认导出
- export default function subtract(a, b) {
- return a b;
- }
主文件(index.js):
- // 导入命名导出
- import { add } from './math';
- // 导入默认导出
- import subtract from './math';
- console.log(add(5, 3)); // 输出 8
- console.log(subtract(5, 3)); // 输出 2
四、归纳
使用 JavaScript 的import 语句进行模块化开发时,可能会遇到浏览器兼容性问题、模块路径错误以及默认导出与命名导出混用等问题,通过使用 Babel、Webpack 等工具,可以有效解决这些问题,确保模块路径正确且导入方式与导出方式一致,也是避免错误的关键,希望本文能帮助您更好地理解和解决import 报错的问题。