微信JSSDK(JavaScript SDK)是微信公众平台为开发者提供的一种工具,通过调用JSSDK,开发者可以在自己的网页中实现与微信交互的功能,例如分享、支付等,在使用微信JSSDK的过程中,开发者可能会遇到各种报错问题,其中最常见的就是“invalid signature”(无效签名)错误,下面将详细分析该错误的可能原因,并提供相应的解决方案。
一、常见原因
1、签名生成错误:签名是通过将一些参数按照一定的规则进行拼接,然后使用SHA1加密算法进行加密得到的,如果签名的生成过程中有任何错误,都会导致签名无效,常见的错误包括:

参数顺序错误:签名生成时需要按照特定的顺序对参数进行排序。
参数值错误:例如时间戳(timestamp)不正确,或者随机字符串(noncestr)重复。
密钥错误:使用的密钥不是在微信公众平台后台配置的正确密钥。
2、URL不匹配:签名生成时使用的URL必须与当前页面的URL完全一致,如果在SPA(单页应用)中,由于路由变化而没有重新生成签名,就会导致URL不匹配。
3、缓存问题:有时候浏览器缓存可能会导致签名验证失败,尤其是在ios设备上。
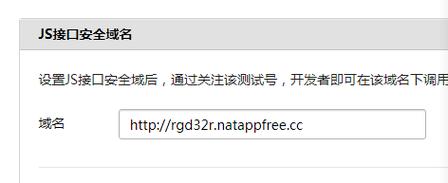
4、微信公众平台设置问题:需要在微信公众平台的后台正确配置JS接口安全域名,否则无法调用JSSDK。

二、解决方法
1、检查签名生成代码:确保签名生成的代码正确无误,参数顺序和值都要正确,可以使用微信官方提供的签名校验工具来验证签名是否正确。
2、动态更新签名:在SPA应用中,每次路由变化时都需要重新生成签名,可以在路由钩子函数中添加签名生成的逻辑,确保每次进入新页面时都使用最新的签名。
3、清除缓存:尝试清除浏览器缓存,尤其是iOS设备的缓存,因为iOS对单页面应用的优化可能会导致签名验证失败。
4、检查微信公众平台设置:登录微信公众平台后台,确保已经正确绑定了JS接口安全域名,并且域名格式正确。
5、使用官方推荐的库:微信官方提供了一些推荐的JSSDK库,这些库经过了优化和测试,可以更好地处理签名等问题,建议使用官方推荐的库来避免一些常见的问题。
6、调试工具:微信公众平台提供了调试工具,可以帮助开发者定位问题所在,可以通过调试工具查看签名验证失败的具体原因。

7、参考官方文档:微信官方文档中有详细的JSSDK使用说明和常见问题解答,建议仔细阅读并按照文档中的步骤进行操作。
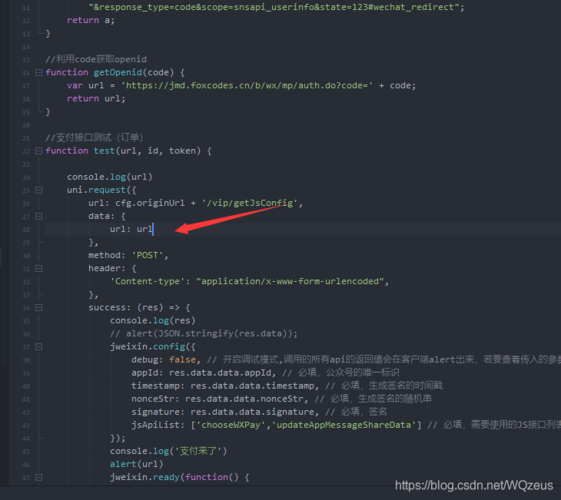
三、示例代码
以下是一个简单的微信JSSDK配置示例代码,仅供参考:
- // 引入微信JSSDK
- import wx from 'weixinjssdk';
- // 配置微信JSSDK
- wx.config({
- debug: false, // 开启调试模式,会在控制台输出调试信息
- appId: '你的公众号AppID', // 必填,公众号的唯一标识
- timestamp: parseInt(new Date().getTime() / 1000).toString(), // 必填,生成签名的时间戳
- nonceStr: '随机字符串', // 必填,生成签名的随机串
- signature: '签名', // 必填,签名
- jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表
- });
- // 监听微信JSSDK是否加载成功
- wx.ready(function () {
- // 在这里调用微信JSSDK的接口
- });
- // 监听微信JSSDK配置失败
- wx.error(function (res) {
- console.log('微信JSSDK配置失败', res);
- });
四、相关问答FAQs
问:为什么在iOS设备上会报“invalid signature”错误?
答:iOS设备上的微信浏览器对单页面应用(SPA)的优化可能导致URL不刷新,从而使得签名验证失败,解决这个问题的方法是在路由变化时重新生成签名,并确保使用的是当前页面的最新URL。
问:如何确保签名生成的正确性?
答:确保签名生成的正确性需要注意以下几点:
确保参数顺序正确。
确保时间戳(timestamp)准确无误。
确保随机字符串(noncestr)唯一且不重复。
确保使用的密钥是正确的。
使用微信官方提供的签名校验工具来验证签名是否正确。