HBuilder报错问题及解决方案
背景介绍

HBuilder是一款由DCloud开发的集成开发环境(IDE),专为前端开发者设计,支持HTML、CSS、JavaScript等多种语言,其强大的代码提示、自动补全和实时预览功能极大地提高了开发效率,在使用过程中,开发者可能会遇到各种报错问题,影响开发进度,本文将详细分析HBuilder报错的原因及解决方法,并提供常见问题的FAQs。
HBuilder报错原因及解决方法
eslintjs下载失败
问题描述:
在使用HBuilder X时,下载eslintjs插件时报错,提示需要cmd中到HBuilder所下载的目录下运行npm install。
解决方法:
检查Node.js安装: 确保已正确安装Node.js,并且配置了环境变量,可以在命令行输入node v和npm v检查是否安装成功。

运行命令: 打开命令提示符,导航到HBuilder X的安装目录,运行npm install,如果仍然报错,可以尝试重新安装Node.js或更换npm源。
配置npm源: 如果下载速度过慢或失败,可以更换npm源,例如使用淘宝镜像:npm config set registry https://registry.npm.taobao.org。
微信小程序开发者工具端口关闭
问题描述:
在使用微信小程序开发者工具时,提示工具的服务端口已关闭。
解决方法:
开启服务端口: 根据提示信息,输入y以确认开启服务端口,或手动打开工具 > 设置 > 安全设置,将服务端口开启。

检查防火墙设置: 确保防火墙没有阻止相关端口,可以临时关闭防火墙进行测试。
重启工具: 有时候重启微信小程序开发者工具可以解决问题。
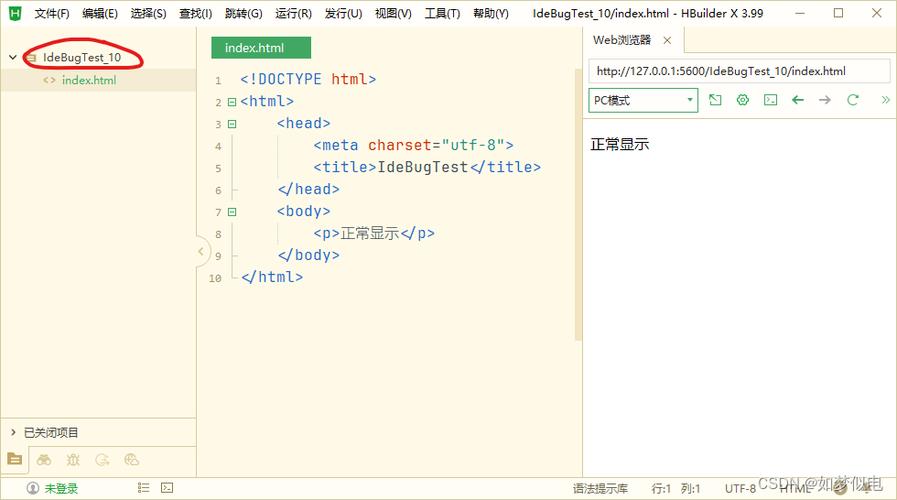
无法找到HTML文件(404错误)
问题描述:
使用HBuilder X开发HTML页面时,调试时出现404错误,无法找到HTML文件。
解决方法:
检查文件路径: 确保项目所在的路径中不包含点字符,因为这些字符可能会导致路径解析错误。
工作区设置: 确保HTML文件在左侧的项目工作区中显示,导入文件夹时选择父文件夹,而不是子文件夹。
修改server.js配置: 如果上述方法无效,可以尝试修改server.js文件,新建server.js文件,将以下代码粘贴至文件中,并将server.js替换至plugins/nodeserver下同名文件,然后重启HX。
- var args = process.argv.splice(2);
- var here = __dirname;
- var root = here;
- var entry;
- if (args.length > 0) {
- entry = args[0];
- }
- var fs = require('fs');
- var path = require('path');
- var execFileSync = require('child_process').execFileSync;
- var node = process.execPath;
- var stdio;
- if (entry) {
- stdio = execFileSync(node, [path.join(here, 'node_modules/unicli/bin/hbuilderxrunner.js'), entry].concat(args), {cwd: root, stdio: 'inherit'});
- }
语法助手失效
问题描述:
在使用HBuilder X编写代码时,语法助手突然失效,没有任何提示。
解决方法:
重建索引: 选中项目右击,选择重新建立索引。
重启HBuilder X: 关闭并重新打开HBuilder X,有时可以解决语法助手失效的问题。
检查插件: 确保所有必要的插件都已安装并启用,特别是与语法提示相关的插件。
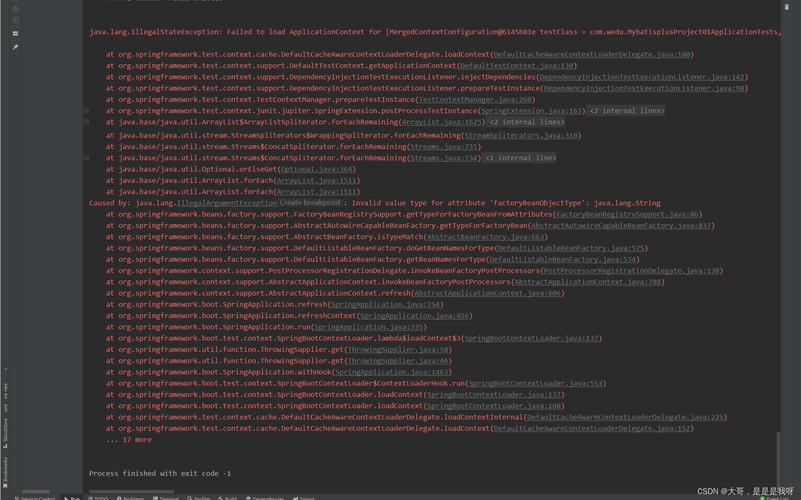
5. SyntaxError: Invalid or unexpected token
问题描述:
在HBuilder X命令窗口输入特定命令时,报错“SyntaxError: Invalid or unexpected token”。
解决方法:
检查命令语法: 确保输入的命令没有拼写错误或不符合预期的符号。
检查HBuilder X程序文件: 确保HBuilder X程序文件未损坏,可以尝试重新安装HBuilder X。
更新HBuilder X: 确保使用的是最新版本的HBuilder X,有时更新版本可以解决已知的bug。
HBuilder是一款功能强大的开发工具,但在使用过程中可能会遇到各种报错问题,通过本文的分析,我们可以看出大多数问题都可以通过检查配置、安装必要插件或修改配置文件来解决,建议开发者定期检查并更新HBuilder X及其插件,以确保最佳的开发体验,养成良好的编码习惯,如规范命名和合理组织项目结构,也能减少报错的发生,希望本文能帮助开发者更好地解决HBuilder报错问题,提高开发效率。
常见问题FAQs
Q1: HBuilder X中如何启用代码自动检测报错功能?
A1: 打开HBuilder X,在菜单栏中选择“工具”>“选项”,然后在弹出的选项窗口中选择“编辑器”选项卡,勾选“启用代码自动检测”选项即可。
Q2: HBuilder X中如何安装和使用插件?
A2: 在HBuilder X的菜单栏中选择“工具”>“插件安装”,然后在弹出的插件安装窗口中选择“安装新插件”>“前往插件市场安装”,在插件市场中搜索需要的插件,点击安装即可。










