在使用QStackedWidget时,开发者可能会遇到各种报错和问题,这些问题通常涉及UI设计、信号槽连接以及控件提升等方面,以下是对QStackedWidget常见报错的详细解析及解决方法。
QStackedWidget报错类型及解决方法

一、段错误(Segmentation Fault)
段错误是程序运行时试图访问未分配或非法内存地址所导致的错误,在qt中,常见的段错误可能与控件提升(promotion)有关,当使用Qt Designer进行界面设计时,如果将一个自定义控件提升为QStackedWidget,但未正确实现其构造函数或析构函数,可能会导致段错误。
解决方法:
1、确保自定义控件的构造函数和析构函数正确实现。
2、检查信号槽连接是否正确,避免连接已经删除的对象。
3、如果使用了指针,确保指针在使用前已正确初始化,并在不再需要时释放。

二、无法切换页面
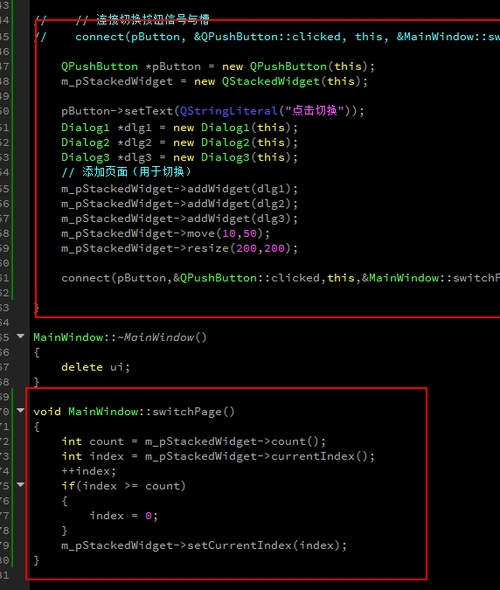
有时开发者会发现点击按钮后,QStackedWidget无法切换到指定的页面,这可能是由于信号槽连接不正确或页面索引设置有误导致的。
解决方法:
1、检查按钮的点击信号是否正确连接到QStackedWidget的setCurrentIndex槽。
2、确保setCurrentIndex的参数是有效的页面索引,如果只有两个页面,索引应为0或1。
3、如果使用了lambda表达式或信号映射器,确保它们正确传递了索引值。

三、布局不生效
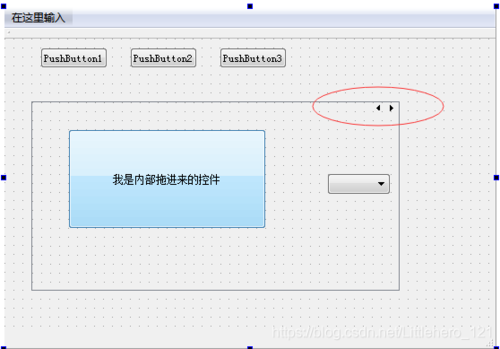
在Qt Designer中设计的界面,有时在添加QStackedWidget并包含多个page后,发现运行时布局不生效,这可能是由于窗口初始化顺序或widget提升方式不当导致的。
解决方法:
1、尝试直接移除有问题的page,然后新建一个widget并进行布局,再把这个widget插入到QStackedWidget中。
2、确保所有widget在添加到QStackedWidget之前都已经被正确初始化和布局。
3、如果使用了动态布局(如QVBoxLayout),确保在添加widget到layout之前,layout已经被正确设置到父widget上。
QStackedWidget使用示例
以下是一个使用QStackedWidget的简单示例,展示了如何通过按钮点击切换不同的页面:
- from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QStackedWidget, QWidget, QVBoxLayout
- class MainWindow(QMainWindow):
- def __init__(self):
- super().__init__()
- self.setWindowTitle("QStackedWidget Example")
- self.setGeometry(100, 100, 600, 400)
- # 创建QStackedWidget实例
- self.stackedWidget = QStackedWidget()
- self.setCentralWidget(self.stackedWidget)
- # 创建第一个页面
- self.page1 = QWidget()
- self.page1.setObjectName("page1")
- self.page1.setStyleSheet("backgroundcolor: lightblue;")
- self.stackedWidget.addWidget(self.page1)
- # 创建第二个页面
- self.page2 = QWidget()
- self.page2.setObjectName("page2")
- self.page2.setStyleSheet("backgroundcolor: lightgreen;")
- self.stackedWidget.addWidget(self.page2)
- # 创建按钮并连接到槽函数
- button1 = QPushButton("Go to Page 1", self)
- button1.clicked.connect(self.show_page1)
- button2 = QPushButton("Go to Page 2", self)
- button2.clicked.connect(self.show_page2)
- # 布局按钮
- layout = QVBoxLayout()
- layout.addWidget(button1)
- layout.addWidget(button2)
- container = QWidget()
- container.setLayout(layout)
- self.setCentralWidget(container)
- def show_page1(self):
- self.stackedWidget.setCurrentIndex(0)
- def show_page2(self):
- self.stackedWidget.setCurrentIndex(1)
- if __name__ == "__main__":
- import sys
- app = QApplication(sys.argv)
- window = MainWindow()
- window.show()
- sys.exit(app.exec_())
在这个示例中,我们创建了一个包含两个页面的QStackedWidget,并通过两个按钮来切换这两个页面,每个页面都是一个简单的QWidget,并设置了不同的背景颜色以便于区分。
QStackedWidget是一个强大的控件,允许开发者在同一个窗口中堆叠多个小部件,并根据需要显示其中一个,在使用它时也可能会遇到各种问题和报错,通过仔细检查信号槽连接、确保控件正确初始化和布局以及遵循Qt的最佳实践,可以有效地解决这些问题并充分利用QStackedWidget的功能。