在现代Web开发中,表单验证是一个非常重要的环节,它能够确保用户输入的数据符合预期的格式和规范,onsubmit事件是HTML表单中常用的一种方法,用于在表单提交时进行数据验证,在使用onsubmit事件时,开发者有时会遇到一些报错问题,特别是与return语句相关的错误,下面将详细分析onsubmit报错的原因及解决方法:
onsubmit事件的基本用法
onsubmit事件通常用于表单(form)元素上,当用户尝试提交表单时会触发该事件,通过onsubmit事件可以调用javaScript函数来验证表单数据的合法性,如果验证失败,可以通过返回false来阻止表单的提交。

常见报错原因及解决方法
1、return语句的使用
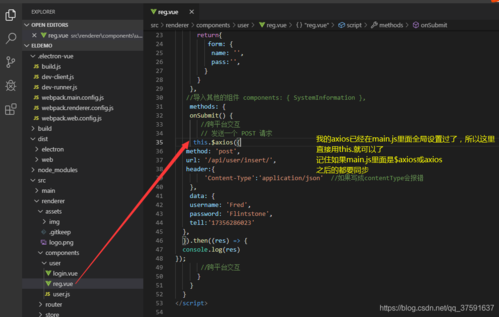
错误描述:在VSCode等编辑器中,可能会提示“A 'return' statement can only be used within a function body”,这是因为编辑器误认为return语句只能在函数体内使用。
解决方法:尽管编辑器会报错,但在浏览器中运行时并不会出现问题,可以通过以下两种方式解决:
直接删除return,仅调用函数:onsubmit="formSubmit()"。
使用if语句代替return:onsubmit="if(!formSubmit()) event.preventDefault();"。
2、函数返回值未处理

错误描述:如果在onsubmit属性中直接调用函数而没有处理其返回值,可能会导致表单无论如何都会提交。
解决方法:确保在onsubmit属性中使用return关键字处理函数的返回值,onsubmit="return validateForm()"。
3、表单元素的ID不匹配
错误描述:在使用JavaScript获取表单元素时,如果表单元素的ID与代码中的ID不匹配,会导致无法正确获取元素,从而引发错误。
解决方法:确保JavaScript代码中获取表单元素的ID与HTML中定义的ID一致。
4、onsubmit与其他事件的冲突

错误描述:在某些情况下,onsubmit事件可能会与按钮的onclick事件冲突,导致表单提交行为异常。
解决方法:避免同时为按钮绑定onClick事件,或者调整事件处理逻辑,确保表单提交行为符合预期。
示例代码
以下是一个简单的示例,展示了如何使用onsubmit事件进行表单验证:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF8">
- <title>Form Submission Example</title>
- <script type="text/javascript">
- function validateForm() {
- var name = document.getElementById("name");
- if (name.value.length < 2) {
- alert("请输入正确的用户名");
- return false;
- }
- return true;
- }
- </script>
- </head>
- <body>
- <form action="/submit" method="post" onsubmit="return validateForm()">
- <label for="name">Name:</label>
- <input type="text" id="name" name="name">
- <input type="submit" value="Submit">
- </form>
- </body>
- </html>
在这个示例中,当用户点击提交按钮时,会触发onsubmit事件,调用validateForm函数进行验证,如果用户名长度小于2,则弹出提示框并阻止表单提交。
FAQs
1、为什么在VSCode中onsubmit会报return错误?
在VSCode等编辑器中,可能会误认为return语句只能在函数体内使用,因此会报错,但实际上,在浏览器中运行时并不会出现问题,可以通过删除return或使用if语句代替return来解决。
2、如何在表单验证中确保数据的正确性?
确保在onsubmit事件中正确处理函数的返回值,例如使用return validateForm()来处理函数的返回值,确保JavaScript代码中获取表单元素的ID与HTML中定义的ID一致,避免同时为按钮绑定onClick事件,或者调整事件处理逻辑,确保表单提交行为符合预期。
通过以上分析和示例,相信您已经对onsubmit报错的原因及解决方法有了更深入的了解,在实际开发中,遇到类似问题时,可以根据具体情况选择合适的解决方案。