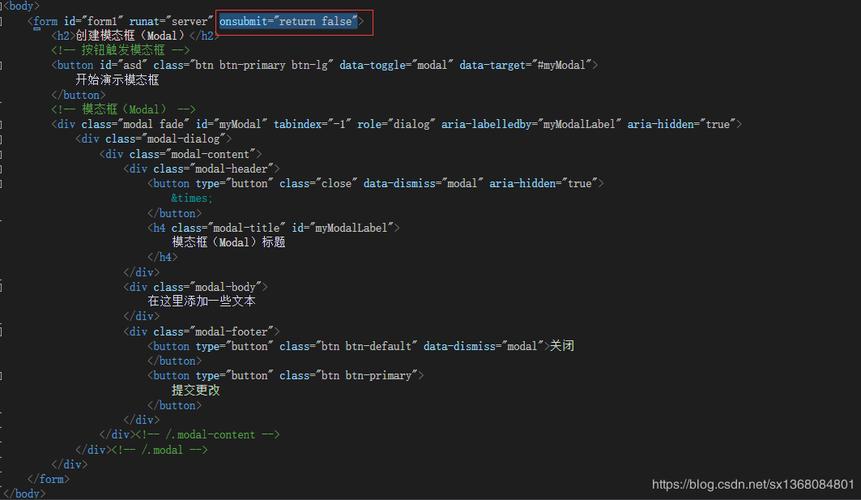
在Web开发过程中,表单提交是常见的操作之一,当表单的`onsubmit`属性返回错误时,可能会导致表单无法正常提交,甚至影响用户体验,本文将详细分析`onsubmit return 报错`的原因,并提供解决方案。
### 一、`onsubmit`属性简介

```
#### 2. 逻辑错误
**原因**:虽然代码没有语法错误,但逻辑上存在问题,导致返回了错误的值。
**解决方法**:仔细检查函数的逻辑,确保在所有情况下都正确返回布尔值。
```html
```
#### 3. 外部因素影响
**原因**:浏览器插件、扩展或其他外部因素干扰了表单提交过程。
**解决方法**:尝试在不同的浏览器或无痕模式下运行代码,排除外部因素的影响。
### 三、调试技巧
1. **使用浏览器开发者工具**:大多数现代浏览器都提供了开发者工具,可以查看控制台输出、网络请求和断点调试等功能,帮助定位问题。
2. **逐步调试**:通过在关键位置添加`console.log()`语句,输出中间变量的值,跟踪代码执行过程。
3. **简化问题**:将复杂的表单验证逻辑拆分成简单的部分,逐一测试,直到找到问题所在。
4. **参考文档和社区资源**:查阅相关技术文档、教程和论坛,了解常见问题和解决方案。
### 四、归纳
`onsubmit return 报错`通常是由于JavaScript代码中的语法错误、逻辑错误或外部因素导致的,通过仔细检查代码、使用浏览器开发者工具进行调试,并参考相关文档和社区资源,通常可以找到问题的根源并加以解决,希望本文能对遇到类似问题的开发者有所帮助。