echart报错分析与解决方案
背景介绍

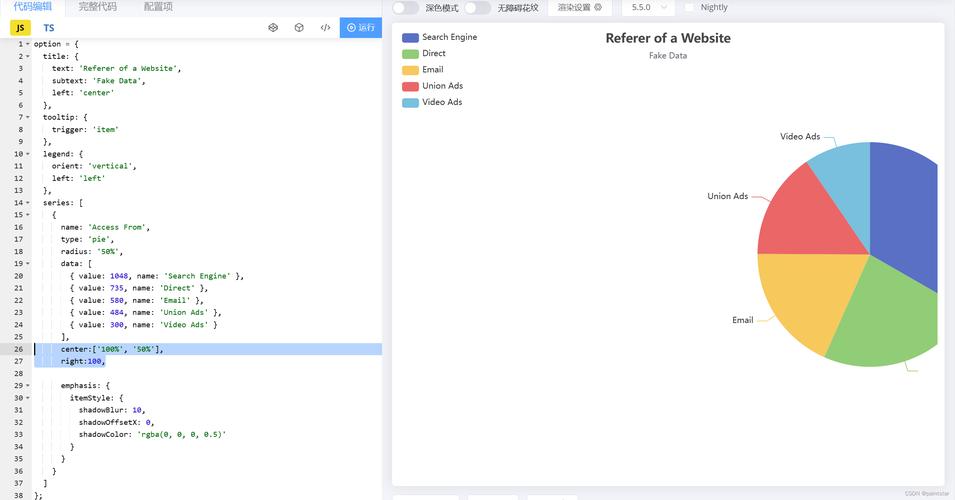
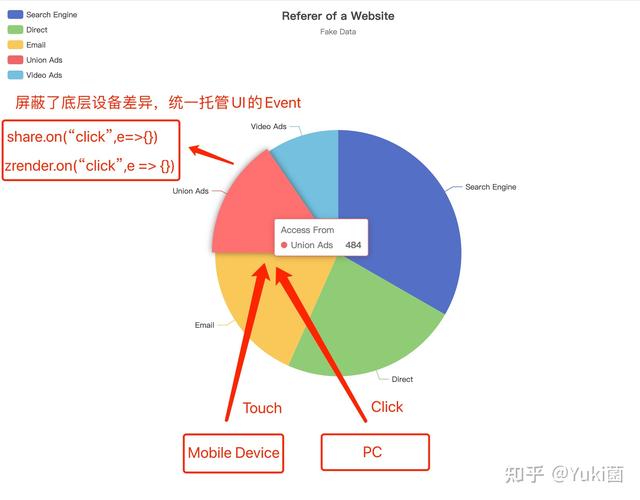
ECharts是一款由百度开源的强大的数据可视化库,它提供了丰富的图表类型和灵活的配置项,广泛应用于各种数据可视化场景,在实际使用过程中,开发者可能会遇到各种各样的报错问题,本文将详细分析几种常见的ECharts报错情况,并提供相应的解决方案。
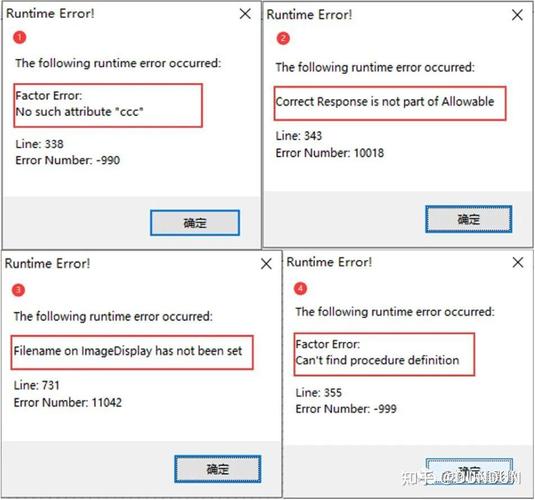
常见报错及解决方案
1. Cannot read property 'getAttribute' of null
描述:在使用Vue框架时,如果在created钩子函数中初始化ECharts实例,可能会出现“Cannot read property 'getAttribute' of null”的错误,这是因为在created钩子函数中,DOM元素尚未渲染完成,导致无法获取到容器的引用。
解决方案:将ECharts的初始化代码放在mounted钩子函数中,确保DOM元素已经渲染完毕。
- export default {
- data() {
- return {
- chart: null
- };
- },
- mounted() {
- this.initChart();
- },
- methods: {
- initChart() {
- this.chart = echarts.init(document.getElementById('main'));
- // 设置图表配置项和数据
- }
- }
- };
2. Uncaught ReferenceError: echarts is not defined

描述:这个错误通常意味着ECharts库没有被正确地引入或者加载,可能的原因包括版本不兼容、引入方式错误等。
解决方案:
确保ECharts库已经被正确引入,可以通过CDN引入,也可以在项目中通过npm安装并引入。
检查引入的版本是否与项目兼容,如果不兼容,可以尝试更换或更新版本。
确保在调用ECharts的函数或方法之前,ECharts库已经被正确加载,可以在HTML文件的底部引入ECharts的JavaScript文件。
3. Initialize failed: invalid dom

描述:这个错误通常出现在ECharts初始化时,传入的DOM容器无效或不存在。
解决方案:
确保传入的DOM容器是有效的,并且已经在HTML中定义,可以使用document.getElementById获取容器的引用,并确保该容器存在。
如果容器是通过动态生成的,确保在初始化ECharts之前,容器已经被添加到DOM中。
4. Nodes have duplicate name or id
描述:在使用ECharts的图例(legend)组件时,如果多个系列的名称或ID重复,可能会导致报错。
解决方案:确保每个系列的名称或ID都是唯一的,避免重复。
- option = {
- legend: {
- data: ['销量', '产量']
- },
- series: [
- {
- name: '销量',
- type: 'bar',
- data: [5, 20, 36, 10, 10, 20]
- },
- {
- name: '产量',
- type: 'bar',
- data: [15, 30, 20, 35, 25, 40]
- }
- ]
- };
5. TypeError: Cannot read properties of undefined (reading 'queryComponents')
描述:在使用某些特定的图表类型(如日历图)时,如果ECharts版本不兼容或配置项有误,可能会出现此错误。
解决方案:
确保使用的ECharts版本支持所需的图表类型,如果不支持,可以尝试升级或降级ECharts版本。
检查配置项是否正确,特别是与图表类型相关的配置项,在使用日历图时,需要确保calendar组件被正确引入和使用。
ECharts是一款功能强大的数据可视化库,但在使用过程中可能会遇到各种报错问题,通过本文的分析,我们了解了几种常见的ECharts报错及其解决方案,在实际开发中,如果遇到其他未知的报错,建议查阅ECharts的官方文档或社区资源,寻求更多的帮助和支持,也要注意保持ECharts库的更新,以适应不断变化的需求和技术环境。