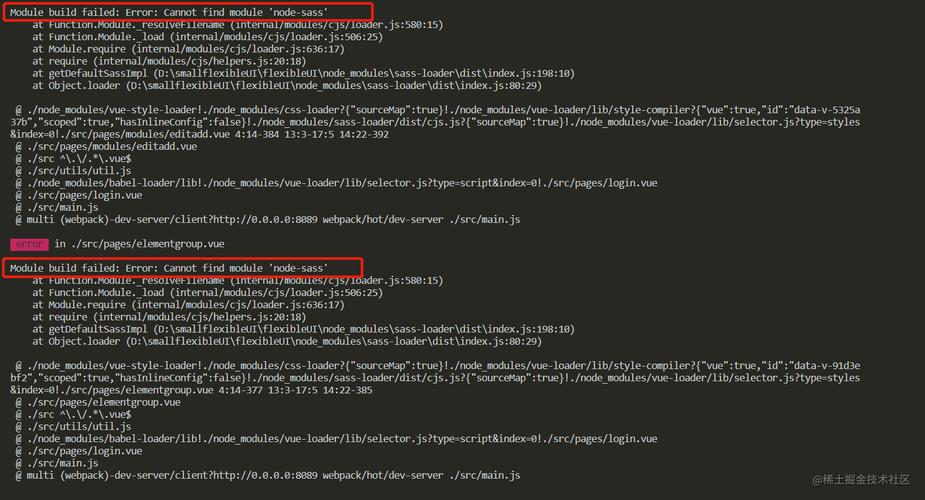
1、报错原因
版本不兼容:最常见的原因是nodesass、sassloader和Node.js的版本不匹配,高版本的nodesass或sassloader可能与当前使用的Node.js版本不兼容。

依赖未安装:项目缺少必要的依赖项,如styleresourcesloader、sassloader等。
网络问题:由于npm的跨境问题,导致包下载不完整或失败,特别是在使用国内网络环境时。
配置错误:webpack配置文件中可能存在错误,例如没有正确配置sassloader的相关规则。
2、解决方法
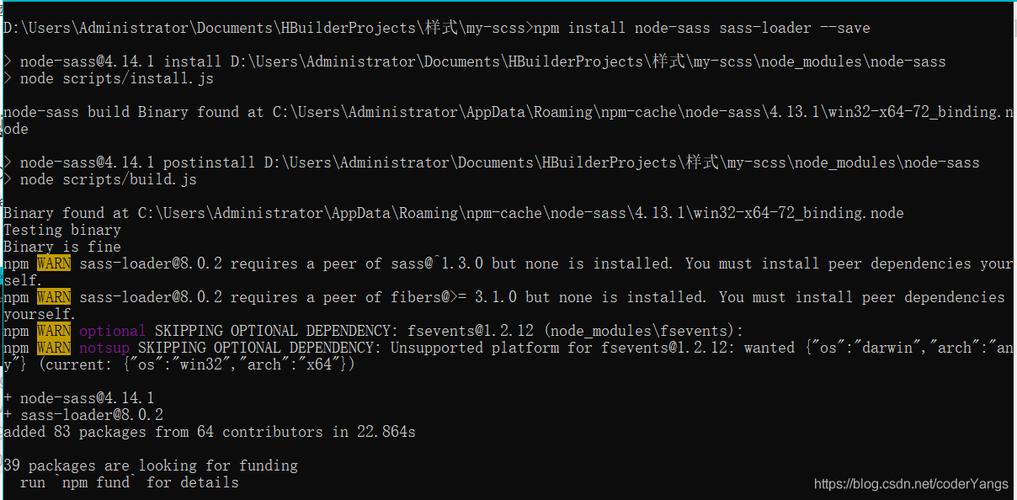
检查并匹配版本:根据官方文档或者社区推荐,选择与当前Node.js版本兼容的nodesass和sassloader版本,可以尝试将sassloader降级到7.3.1版本,将nodesass降级到4.14.1版本。
安装必要依赖:确保项目中安装了所有必要的依赖项,可以使用以下命令安装styleresourcesloader、sassloader和nodesass(或dartsass):

- npm install D sassloader sass styleresourcesloader
或者,如果选择使用dartsass:
- npm install D sassloader dartsass
使用淘宝镜像:为了解决网络问题,可以使用淘宝镜像来加速包的下载,执行以下命令:
- npm config set registry https://registry.npmmirror.com/
然后再次尝试安装依赖。
检查webpack配置:确保webpack配置文件(如webpack.config.js)中正确配置了sassloader。
- module.exports = {
- module: {
- rules: [
- {
- test: /\.scss$/,
- use: [
- 'styleloader', // creates style nodes from JS strings
- 'cssloader', // translates CSS into CommonJS
- 'sassloader' // compiles Sass to CSS, using Node Sass by default
- ]
- }
- ]
- }
- };
清理缓存并重新安装:有时候npm缓存可能导致问题,可以尝试清理npm缓存并重新安装依赖:
- npm cache clean force
- rm rf node_modules
- npm install
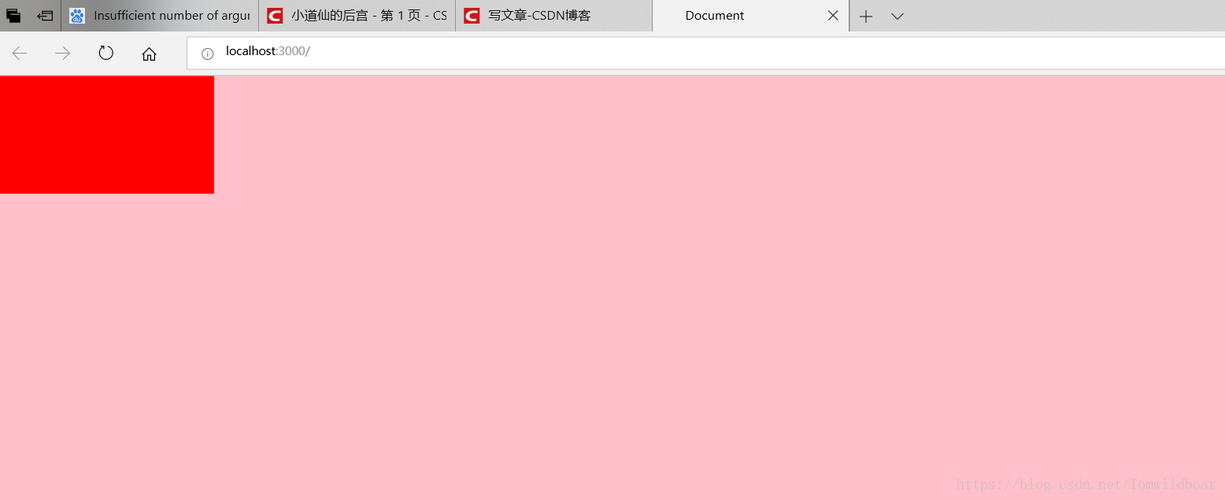
3、示例代码

假设你有一个Vue项目,并且希望使用sassloader来处理SASS/SCSS文件,可以按照以下步骤进行配置:
- # 安装必要的依赖
- npm install D sassloader sass styleresourcesloader
然后在你的Vue组件中使用SASS语法编写样式:
- <template>
- <div class="example">
- Hello World!
- </div>
- </template>
- <script>
- export default {
- name: 'ExampleComponent'
- }
- </script>
- <style lang="scss">
- $primarycolor: blue;
- .example {
- color: $primarycolor;
- }
- </style>
确保你的webpack配置文件(如webpack.config.js)中包含了对sassloader的配置:
- module.exports = {
- module: {
- rules: [
- {
- test: /\.scss$/,
- use: [
- 'styleloader',
- 'cssloader',
- 'sassloader'
- ]
- }
- ]
- }
- };
4、:通过上述步骤,你应该能够解决sassloader报错的问题,如果问题依然存在,建议查看详细的错误日志,并根据具体的错误信息进行进一步的排查和修复。
相关问答FAQs:
问:为什么在安装nodesass时会报错?答:可能是因为nodesass与当前使用的Node.js版本不兼容,或者由于网络问题导致包下载失败,解决方法是使用淘宝镜像来加速下载,或者切换到更稳定的版本如nodesass 4.14.1,确保已经安装了所有必要的依赖项,如sassloader和styleresourcesloader。