关于MUI报错的详细分析与解决方案
背景介绍
MUI(Material Design Lite)是一个轻量级的前端框架,旨在提供简单易用的组件,帮助开发者快速构建符合Material Design风格的网页,在实际使用过程中,开发者可能会遇到各种错误和问题,这些问题不仅影响开发效率,还可能导致最终产品的质量下降,本文将详细探讨MUI报错的原因、解决方案以及常见问题的处理方法。

MUI报错原因及解决方案
1. Unable to preventDefault inside passive event listener due to target being treated as passive
报错场景:
在使用MUI的滚动组件时,引入了MUI的CSS和JS文件,在新版谷歌浏览器中可能会出现以下报错信息:
- [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.
原因分析:
这个错误是由于新版谷歌浏览器对默认事件的处理方式导致的,当浏览器响应默认事件时,如果试图阻止默认行为,就会抛出此错误,这通常发生在滑动操作之前,因为浏览器需要一些时间来处理这些事件。
修复方法:

可以通过在公共样式或HTML测试文件中添加以下代码来解决此问题:
- {
- touchaction: none;
- }
然后刷新页面重新运行即可。
2. TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
报错场景:
在使用Vue CLI项目时,引入MUI的JS文件后,可能会遇到以下错误:
- Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
原因分析:

这是因为MUI的某些代码使用了caller,callee, 和arguments属性,而这些属性在严格模式下是不允许访问的,Vue CLI默认启用了严格模式,因此会抛出此错误。
修复方法:
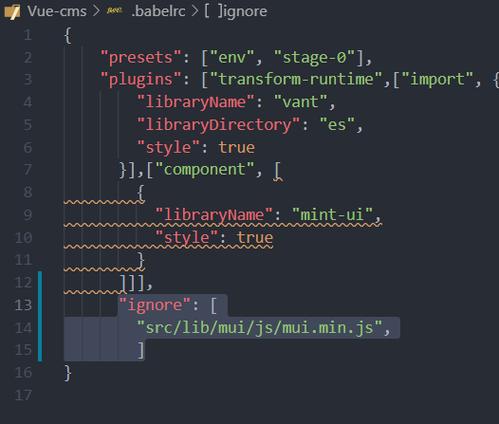
可以在Vue CLI项目的根目录中的.babelrc文件和.eslintignore文件中添加以下配置,以排除MUI的JS文件:
- // .babelrc
- {
- "ignore": [
- "./src/assets/js/mui.min.js"
- ]
- }
- // .eslintignore
- src/assets/js/mui.min.js
这样可以避免严格模式下的错误。
3. net::ERR_CONNECTION_REFUSED
报错场景:
在整合MUI和Vue的过程中,使用vueresource插件进行接口请求时,可能会遇到以下错误:
- net::ERR_CONNECTION_REFUSED
原因分析:
这个错误通常是由于请求的URL地址不正确导致的,可能是由于配置文件或网络设置的问题,导致请求无法正确发送到服务器。
修复方法:
检查请求的URL地址是否正确,并确保网络连接正常,如果问题依然存在,可以尝试使用其他HTTP库或工具进行调试。
常见问题解答(FAQs)
Q1: 如何在Vue项目中正确引入MUI?
A1: 在Vue项目中引入MUI,可以按照以下步骤进行:
1、在index.html文件中引入MUI的CSS文件:
- <link rel="stylesheet" href="https://cdn.muicss.com/mui0.10.3/css/mui.min.css">
2、在main.js文件中引入MUI的JS文件,并将其挂载到Vue原型上:
- import mui from './assets/js/mui.min.js';
- Vue.prototype.mui = mui;
3、如果遇到严格模式报错,可以在.babelrc和.eslintignore文件中添加相应的忽略配置。
Q2: 如何解决MUI底部选项卡链接无法跳转的问题?
A2: 在使用MUI底部选项卡时,如果遇到链接无法跳转的问题,可以在<body>标签上添加一个点击事件监听器,阻止默认行为并手动处理跳转:
- mui('body').on('tap', 'a', function() {
- document.location.href = this.href;
- });
这样可以解决链接无法跳转的问题,并确保用户点击选项卡时能够正确导航到目标页面。
MUI作为一个轻量级的前端框架,虽然提供了丰富的组件和便捷的开发方式,但在实际使用过程中也会遇到各种报错和问题,通过本文的介绍,希望能够帮助开发者更好地理解和解决这些问题,提高开发效率和产品质量,如果在使用过程中遇到其他问题,可以参考官方文档或社区资源进行进一步学习和探讨。