ECharts 是一个由百度开源的数据可视化库,它提供了丰富的图表类型和强大的自定义功能,在使用 ECharts 的过程中,开发者可能会遇到各种错误和问题,本文将全面分析 ECharts 报错的常见原因,并提供解决方案,以帮助开发者更好地使用这一工具。
一、ECharts 报错的常见原因及解决方案

| 报错类型 | 描述 | 可能原因 | 解决方案 |
| 语法错误 | ECharts 抛出 JavaScript 语法错误 | 代码中存在拼写错误或语法错误 | 检查代码,确保没有拼写错误和语法错误 |
| 数据格式错误 | ECharts 无法解析数据 | 提供的数据格式不正确 | 确保数据格式符合 ECharts 的要求,JSON 格式 |
| 配置错误 | ECharts 配置项错误 | 配置项名称或值不正确 | 查阅官方文档,确保配置项名称和值正确 |
| 依赖缺失 | ECharts 依赖的库未加载 | 缺少必要的依赖库 | 确保引入了所有必要的依赖库,如 zrender.js |
| 兼容性问题 | ECharts 在某些浏览器上表现异常 | 浏览器兼容性问题 | 使用最新版本的 ECharts,并测试在不同浏览器上的兼容性 |
二、详细解答
1. 语法错误
描述:
在使用 ECharts 时,如果代码中存在拼写错误或语法错误,可能会导致 JavaScript 运行时错误。
可能原因:
变量名拼写错误
函数调用错误

缺少分号、括号等
解决方案:
仔细检查代码,确保没有拼写错误和语法错误。
使用代码编辑器的语法检查功能,帮助发现潜在问题。
查看浏览器控制台的错误信息,定位问题所在。
2. 数据格式错误

描述:
ECharts 需要特定的数据格式来生成图表,如果提供的数据格式不正确,会导致图表无法正常显示。
可能原因:
数据结构不符合要求
数据类型不匹配
数据缺失或多余
解决方案:
确保数据格式符合 ECharts 的要求,通常为 JSON 格式。
检查数据类型是否正确,例如数组、对象等。
确保数据完整且无多余项。
3. 配置错误
描述:
ECharts 的配置项非常多,如果配置项名称或值不正确,可能导致图表显示异常。
可能原因:
配置项名称拼写错误
配置项值类型不正确
缺少必要的配置项
解决方案:
查阅官方文档,确保配置项名称和值正确。
检查配置项的值是否符合预期,例如颜色值、数值范围等。
确保所有必要的配置项都已提供。
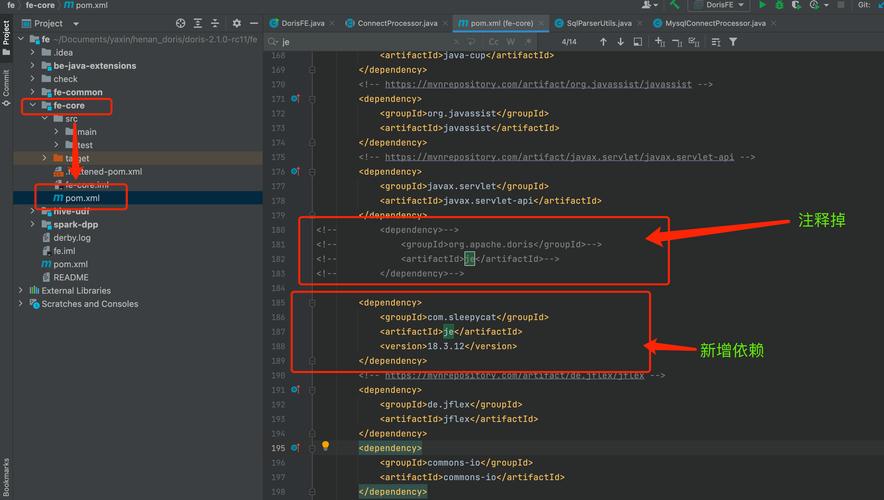
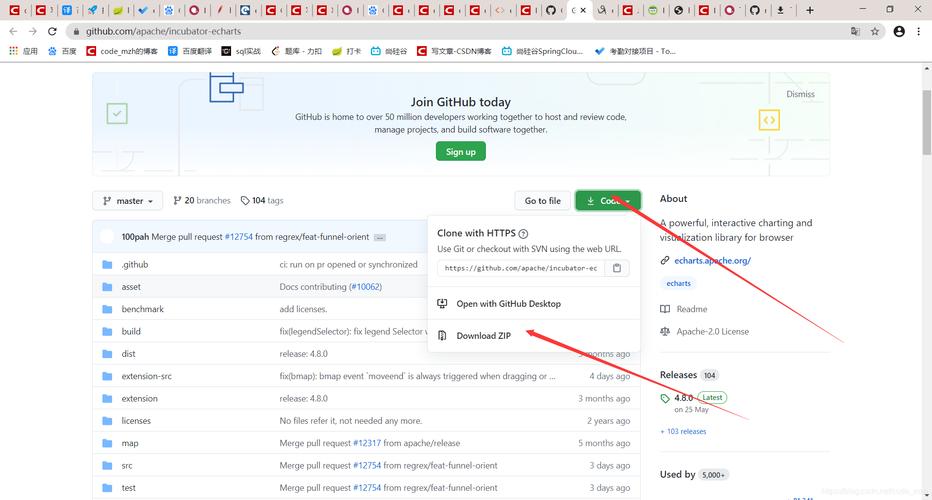
4. 依赖缺失
描述:
ECharts 依赖于一些外部库,如 zrender.js,如果这些库未加载,会导致 ECharts 无法正常工作。
可能原因:
未引入 zrender.js 或其他必要库
引入的库版本不兼容
解决方案:
确保引入了所有必要的依赖库,并且版本兼容。
检查 HTML 文件中的<script> 标签,确保路径正确。
5. 兼容性问题
描述:
ECharts 在不同的浏览器上可能存在兼容性问题,导致图表显示异常。
可能原因:
浏览器版本过旧
浏览器对某些特性支持不佳
解决方案:
使用最新版本的 ECharts,以确保最佳兼容性。
测试在不同浏览器上的表现,确保兼容性。
如果问题依然存在,可以考虑使用 polyfill 或其他兼容性解决方案。
三、相关问答FAQs
Q1: ECharts 图表不显示怎么办?
A1: ECharts 图表不显示,可以按照以下步骤进行排查:
1、确保引入了正确的 ECharts 脚本文件。
2、检查控制台是否有任何错误信息。
3、确保容器元素存在且尺寸正确。
4、确保数据格式正确且配置项无误。
5、如果问题依然存在,可以尝试简化代码,逐步排查问题所在。
Q2: ECharts 图表显示不正常怎么办?
A2: ECharts 图表显示不正常,可以按照以下步骤进行排查:
1、确保数据格式正确且完整。
2、确保配置项正确,特别是与图表类型相关的配置项。
3、检查是否有 CSS 样式影响了图表的显示。
4、确保使用了最新版本的 ECharts,以避免已知问题。
5、如果问题依然存在,可以参考官方论坛或社区寻求帮助。