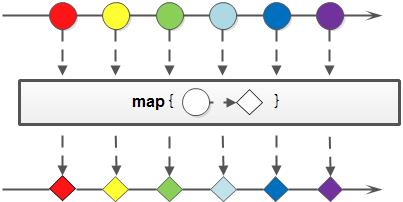
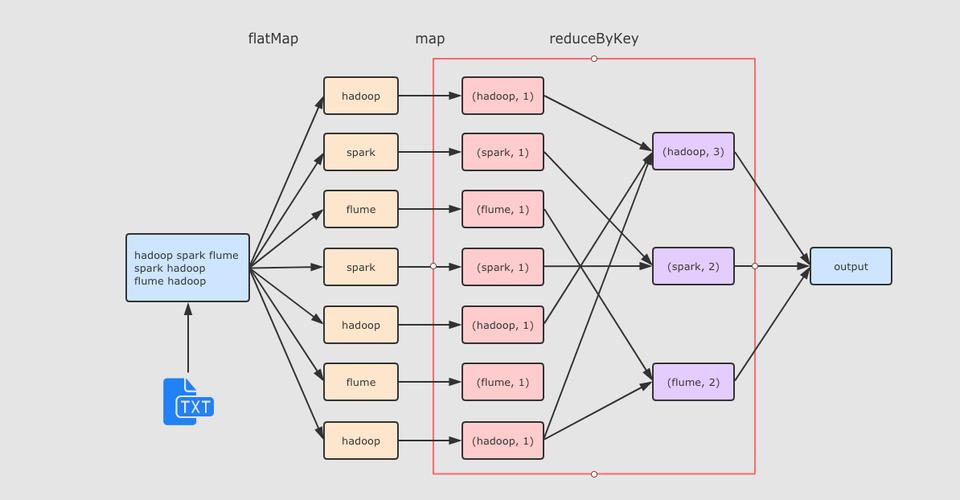
在编程中,flatMap 方法是一个非常有用的工具,用于将数组或可迭代对象中的每个元素映射到一个新的数组,并将结果扁平化为一个单一的数组,flatMap 报错是开发者经常遇到的问题之一,以下是 flatMap 报错的几种常见原因及其解决方法:
数据类型错误
flatMap 方法通常用于数组或可迭代对象,如果尝试在一个不支持该方法的数据类型上使用 flatMap,就会报错,字符串或其他非数组对象。

解决方法:确保你正在对正确的数据类型使用 flatMap 方法,如果你正在使用其他数据类型,可以尝试使用其他适合的方法,如 map 或 forEach。
- const str = "hello world";
- const characters = Array.from(str);
- const result = characters.flatMap(char => [char, char.toUpperCase()]);
- console.log(result); // ["h", "H", "e", "E", "l", "L", "l", "L", "o", "O", " ", " ", "w", "W", "o", "O", "r", "R", "l", "L", "d", "D"]
2. Node.js 版本过低或浏览器不支持
在某些旧版本的 Node.js 或浏览器中,flatMap 方法可能不存在。
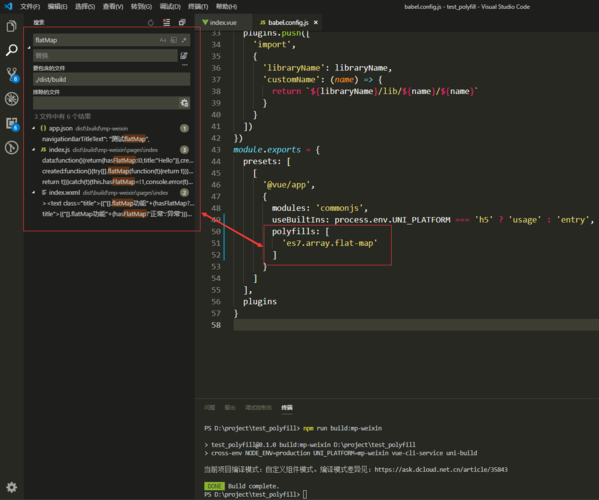
解决方法:使用 polyfill 库,corejs,来提供对该函数的支持。
3. 调用 flatMap 的对象不是数组或可迭代对象
如果试图在一个非数组对象上调用 flatMap,会引发错误。

解决方法:将该对象转换为数组,可以使用 Array.from() 方法来实现。
flatMap 内部逻辑错误
flatMap 方法需要一个函数作为参数,这个函数返回的是一个数组,如果返回的不是数组,flatMap 的结果可能会不如预期。
解决方法:确保 flatMap 内部的函数返回的是一个数组。
- const arr = [1, 2, 3];
- const result = arr.flatMap(x => x * 2); // 正确用法
- console.log(result); // [2, 4, 6]
flatMap 与其他方法混淆
有时开发者会误用 flatMap,而实际上他们需要的是 map 或其他方法。
解决方法:理解并区分 flatMap、map 和其他数组方法的用途和区别。
错误的上下文
在某些情况下,flatMap 可能在错误的上下文中被调用,导致 this 关键字引用错误。

解决方法:确保 flatMap 在正确的上下文中被调用,或者使用箭头函数来避免 this 问题。
微信小程序特定问题
在微信小程序中,flatMap 报错可能是由于 setData 方法使用不当。
解决方法:检查 setData 方法的使用,确保它被正确地调用。
8. Matlab 中的 SFunction 问题
在 MATLAB 中,SFunction 编写不当也可能导致 flatMap 报错。
解决方法:确保 SFunction 的编写遵循 Simulink 的规则和最佳实践。
框架或库的 API 误解
flatMap 报错可能是由于对框架或库的 API 误解造成的。
解决方法:查阅相关框架或库的文档,确保正确使用其 API。
flatMap 报错的原因多种多样,但大多数情况下都与数据类型、环境支持、逻辑错误或上下文有关,通过仔细检查代码和使用适当的调试技巧,通常可以解决这些问题。