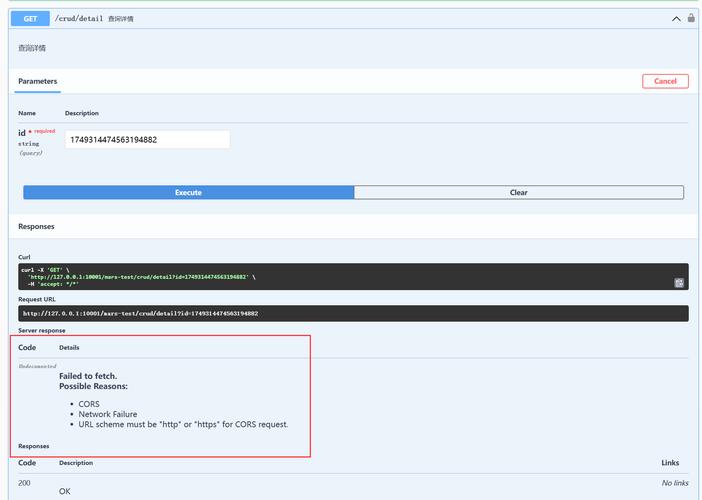
跨域资源共享(CORS)报错是前端开发中常见的问题之一,它涉及到浏览器的同源策略以及跨域请求的安全性,当浏览器向不同源的服务器发送请求时,如果服务器没有正确配置 CORS 响应头,或者请求方法、请求头等不符合服务器的要求,就会抛出 CORS 报错,以下是对 CORS 报错问题的详细解答:
一、CORS 报错的常见原因
1、服务器未正确配置 CORS 响应头:

服务器未设置AccessControlAllowOrigin 响应头,导致浏览器无法识别请求的来源是否被允许。
除了AccessControlAllowOrigin,还可能需要设置其他响应头,如AccessControlAllowMethods、AccessControlAllowHeaders、AccessControlAllowCredentials 等。
2、请求方法不被允许:
服务器限制了允许的请求方法,如果浏览器使用了不被允许的方法发送请求,将导致 CORS 报错。
对于某些复杂的请求,浏览器会先发送一个预检请求(OPTIONS 请求),以检查服务器是否允许该请求,如果预检请求失败,后续的实际请求也会被阻止。
3、请求头不被允许:

服务器可能会限制允许的请求头字段,如果浏览器发送的请求头中包含了不被允许的字段,服务器将拒绝请求并抛出 CORS 报错。
如果使用了自定义请求头,需要确保服务器正确处理和允许这些请求头。
4、凭证(Credentials)问题:
如果服务器要求发送凭证(如 Cookies、授权头部等),而浏览器未发送或发送的凭证无效,将导致 CORS 报错。
某些浏览器可能不支持发送凭证,或者在某些情况下默认不发送凭证。
5、浏览器缓存问题:

浏览器可能缓存了之前的 CORS 失败响应,导致后续的请求直接返回缓存的失败响应,而不是重新发送请求。
如果服务器的 CORS 配置发生了变化,但浏览器仍使用缓存的响应头,也会导致请求失败。
6、网络问题:
网络连接不稳定、延迟过高或存在其他网络问题可能导致 CORS 请求失败。
7、服务器错误:
服务器端可能存在错误或异常,导致无法正确处理 CORS 请求。
8、浏览器兼容性问题:
不同的浏览器对 CORS 的实现可能存在差异,某些浏览器可能存在特定的 CORS 问题。
二、解决 CORS 报错的方法
1、检查服务器的 CORS 配置:
确保服务器正确设置了允许的源、方法、请求头和凭证等。
对于开发环境,可以将AccessControlAllowOrigin 设置为,以允许所有来源的跨域请求。
2、检查请求方法和请求头:
确保请求方法和请求头符合服务器的要求。
如果使用了自定义请求头,确保服务器正确处理和允许这些请求头。
3、清除浏览器缓存:
清除浏览器缓存,以确保获取最新的 CORS 响应头。
4、检查网络连接和服务器状态:
确保网络连接稳定,且服务器正常运行。
5、尝试在不同的浏览器中进行测试:
排除浏览器兼容性问题。
6、使用代理:
在前端项目中使用代理,将跨域请求转发到同一源下的服务器,从而避免跨域问题。
三、相关问答FAQs
Q1: 什么是 CORS?
A1: CORS(跨域资源共享)是一种浏览器技术,它允许用户从一个源(域、协议、端口)访问另一个源的资源,CORS 通过设置适当的 HTTP 头部来控制哪些源可以访问资源,从而提高了 Web 应用的安全性和灵活性。
Q2: 如何解决 CORS 报错?
A2: 解决 CORS 报错的方法包括检查服务器的 CORS 配置、确保请求方法和请求头符合服务器要求、清除浏览器缓存、检查网络连接和服务器状态、尝试在不同浏览器中测试以及使用代理等,具体解决方案取决于 CORS 报错的具体原因。