一、exports报错的原因
1、模块系统不匹配:CommonJS和ES6是JavaScript中两种主要的模块系统,CommonJS通常用于Node.js环境,而ES6模块则更多用于现代浏览器环境,如果在浏览器环境中使用了CommonJS的语法(如module.exports或exports),可能会导致exports is not defined的错误。
2、Babel配置问题:在使用Babel进行代码转换时,如果配置文件.babelrc中的modules选项被设置为false,会阻止Babel进行模块转换,导致浏览器无法识别CommonJS模块。

3、TypeScript模块系统错误:在TypeScript中,如果错误地使用了CommonJS的导出语法(如exports)而不是module.exports,也会导致ReferenceError: exports is not defined的错误。
4、文件路径和引用问题:在项目中引用模块时,如果路径不正确或者模块名拼写错误,也可能导致exports is not defined的错误。
二、exports报错的解决方案
1、使用正确的模块系统:根据项目运行的环境选择合适的模块系统,对于浏览器环境,推荐使用ES6模块系统,即使用export和import关键字,对于Node.js环境,则可以使用CommonJS模块系统。
2、调整Babel配置:如果使用Babel进行代码转换,确保.babelrc文件中的modules选项设置为默认值或删除该配置。
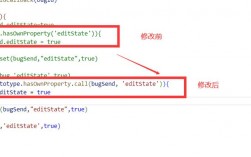
3、修正TypeScript导出语法:在TypeScript中,如果需要导出模块内容,应使用module.exports而不是exports。
4、检查文件路径和引用:确保在项目中正确引用模块,避免路径错误或模块名拼写错误。

三、exports报错的示例
以下是一个使用CommonJS模块系统导致exports is not defined错误的示例:
// commonJSModule.js
exports.myFunction = function() {
console.log('This is a CommonJS module');
};在浏览器环境中直接引用这个模块:
<!DOCTYPE html>
<html>
<head>
<title>Module Example</title>
</head>
<body>
<script src="commonJSModule.js"></script>
<script>
const myModule = require('./commonJSModule');
myModule.myFunction();
</script>
</body>
</html>上述代码在浏览器中运行时会报错Uncaught ReferenceError: exports is not defined,因为浏览器环境不支持CommonJS模块系统。
四、exports报错的注意事项
1、区分开发环境和生产环境:在开发环境中,可以使用Babel等工具进行代码转换和打包,以支持多种模块系统,在生产环境中,则需要确保代码已经转换为适合目标环境的格式。
2、注意模块系统的兼容性:在使用第三方库时,要注意其支持的模块系统,如果库使用了与项目不兼容的模块系统,可能需要进行额外的配置或转换。
3、遵循最佳实践:在编写模块化代码时,建议遵循ES6模块系统的最佳实践,以提高代码的可读性和可维护性。

五、相关问答FAQs
Q1: 如何在Vue项目中解决“exports is not defined”的错误?
A1: 在Vue项目中遇到“exports is not defined”的错误时,可以尝试以下方法解决:
确保项目中使用的是正确的模块系统(如ES6)。
如果使用了Babel进行代码转换,检查.babelrc文件中的modules选项是否设置为默认值。
如果错误来自第三方库,可以尝试更新库的版本或寻找替代方案。
Q2: TypeScript中如何避免“exports is not defined”的错误?
A2: 在TypeScript中避免“exports is not defined”的错误,可以采取以下措施:
使用正确的导出语法(如module.exports)来导出模块内容。
确保项目的tsconfig.json文件中设置了正确的模块解析策略(如"module": "commonjs"或"module": "es6")。
在使用Babel进行代码转换时,确保Babel的配置支持TypeScript模块。