WebStorm 是一款功能强大的前端开发集成环境(IDE),但在使用 Vue.js 时,有时会遇到各种报错问题,以下是 WebStorm 报错的一些常见原因及其解决方法:
1、版本问题

原因:Vue 和 WebStorm 的版本不兼容,可能会导致一些意想不到的错误。
解决方法:确保 Vue 和 WebStorm 使用的是最新版本,并且版本兼容,可以通过命令npm v 检查 Node.js 版本,通过命令vue version 检查 Vue CLI 版本。
2、插件问题
原因:WebStorm 默认不支持 Vue 的特殊语法和功能,需要安装相应的插件。
解决方法:在 WebStorm 的插件市场中搜索 "Vue",安装 Vue.js、Vue.js Snippets、Vue Loader 等插件,如果插件未正确识别或安装,可以尝试重新安装或更新插件。
3、配置错误

原因:WebStorm 需要正确配置 Vue 项目的文件类型识别和语法支持。
解决方法:在 WebStorm 的设置中,找到 File Types,确保 .vue 文件被正确识别,并将其关联到 Vue 的语法,还需要在 Languages & Frameworks > JavaScript > Code Quality Tools > ESLint 中正确配置 ESLint。
4、代码问题
原因:代码中存在语法错误或不符合 Vue 的代码风格规范。
解决方法:仔细检查代码中是否有语法错误,并参考 Vue 的代码风格指南进行修改,可以使用 ESLint 和 Prettier 等工具帮助发现和修复语法错误。
5、依赖缺失或版本不匹配

原因:使用 Vue 开发项目时,可能会依赖其他库或插件,如果依赖项没有正确安装或版本不匹配,也会导致报错。
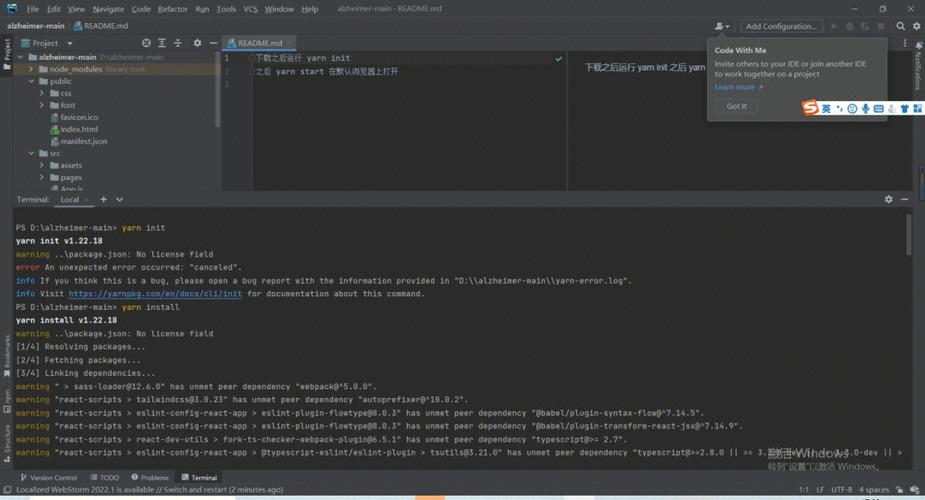
解决方法:确保项目中的依赖项已经正确安装,并且版本匹配,可以通过运行npm install 或yarn install 安装所需的依赖项。
6、项目配置文件问题
原因:Vue 项目中的 webpack 配置文件(通常为 webpack.config.js)包含一些 Vue 项目的配置信息,如果这个文件配置不正确,也会导致报错。
解决方法:检查 webpack.config.js 文件是否正确配置,包括 entry、output、loader 等,WebStorm 不能直接读取 Vite 的配置来解析别名,可以在 WebStorm 中配置别名解析。
7、WebStorm 配置错误
原因:某些报错可能是由于 WebStorm 本身的配置问题导致的,例如某些配置选项未正确设置,或者使用的插件中配置有误。
解决方法:检查 WebStorm 的设置,确保相关配置正确,并尝试重新设置或禁用某些选项来解决问题,可以关闭省电模式来解决 TypeScript 错误提示消失的问题。
8、缓存问题
原因:有时,WebStorm 的缓存可能导致一些问题,包括报错。
解决方法:尝试清除 WebStorm 的缓存,可以通过 File > Invalidate Caches / restart... 来执行此操作。
9、文件引用问题
原因:文件引用错误也可能导致问题。
解决方法:确保所有文件的引用路径都正确,尤其是在复杂的项目结构中,检查 WebStorm 的模块解析配置,确保它能正确解析所有模块。
10、网络问题
原因:有时,网络问题也可能导致 WebStorm 无法正确加载或解析某些资源。
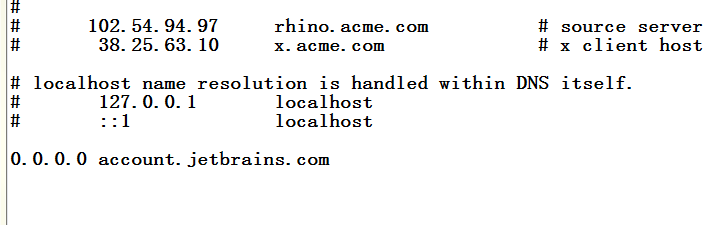
解决方法:检查网络连接是否正常,并尝试重新加载页面或重启 WebStorm。
以下是关于Webstorm报错的两个常见问题及其解答:
FAQs
Q1: WebStorm 使用 Vue 报错时,如何检查并解决版本不兼容问题?
A1: 确保 Vue 和 WebStorm 使用的是最新版本,并且版本兼容,可以通过命令npm v 检查 Node.js 版本,通过命令vue version 检查 Vue CLI 版本,如果版本不兼容,请考虑升级或降级相应的软件版本。
Q2: WebStorm 使用 Vue 报错时,如何检查并解决插件问题?
A2: 如果插件未正确识别或安装,可以尝试重新安装或更新插件,在 WebStorm 的插件市场中搜索 "Vue",安装 Vue.js、Vue.js Snippets、Vue Loader 等插件,如果问题依旧存在,可以尝试卸载并重新安装这些插件,或者查看插件的官方文档以确保所有设置都正确。