在使用Vuex进行状态管理时,开发者可能会遇到各种报错问题,这些错误可能源自于版本不兼容、配置错误、代码编写失误等多种原因,下面将详细分析常见的Vuex报错问题,并提供相应的解决方案:
1、版本不兼容

Vue和Vuex版本冲突:Vuex的版本应该与Vue的版本相匹配,Vue 2项目应使用Vuex 3.x版本,而Vue 3项目则应使用Vuex 4.x版本,如果版本不匹配,可能会导致诸如“object is not a function”或“Cannot read property ‘use’ of undefined”等报错信息,解决这类问题的方法是通过npm卸载当前版本的Vuex,并安装兼容的Vuex版本,对于Vue 2项目,可以使用npm install save vuex@3.6.2命令来安装正确的Vuex版本。
2、配置错误
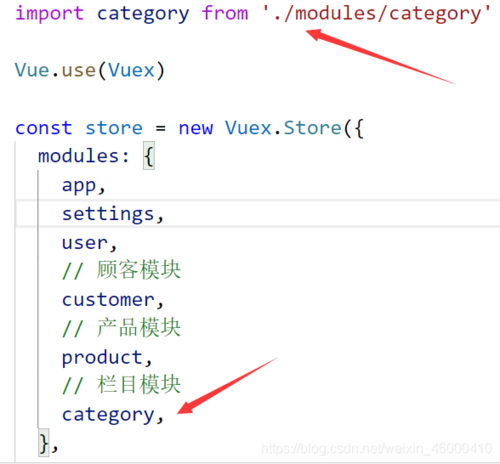
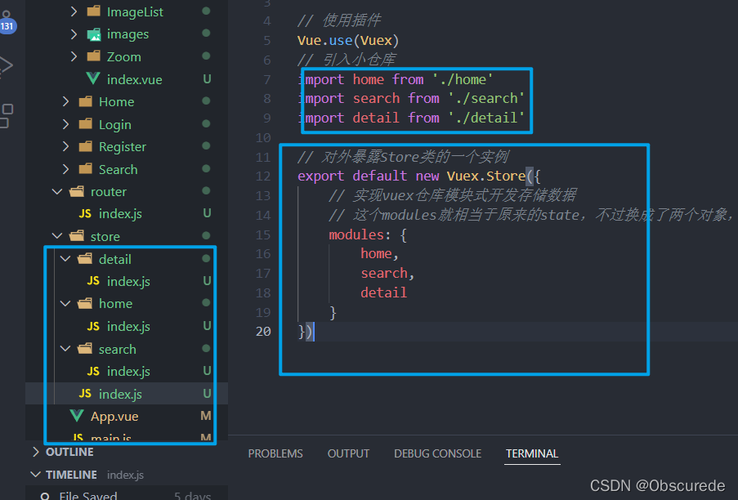
未正确调用Vue.use(Vuex):在创建store实例之前,必须调用Vue.use(Vuex)来注册Vuex插件,如果忘记这一步,将会收到错误提示:“[vuex] must call Vue.use(Vuex) before creating a store instance.”,确保在使用new Vuex.Store()之前,已经调用了Vue.use(Vuex)。
package.json配置不当:项目的package.json文件中可能存在错误的配置,导致依赖关系树无法解析,这种情况下,需要检查package.json中的依赖项是否正确指定了版本号,并且没有相互冲突的依赖项。
3、代码编写失误
大小写错误:在导入Vuex时,需要注意大小写的一致性,应该使用import Vuex from 'vuex'而不是import VUEX from 'vuex',因为javaScript是大小写敏感的。

store未定义:如果在store实例化之前尝试访问它,可能会出现“store is not defined”的错误,确保在访问store之前,已经在适当的位置(如main.js或其他初始化文件中)完成了store的实例化。
全局异常捕获:如果在处理异步操作(如网络请求)时遇到异常,可能需要设置全局错误处理器来捕获这些异常,可以通过Vue.config.errorHandler = errorHandler来设置全局错误处理器,其中errorHandler是一个处理错误的函数。
4、环境问题
npm版本过高:在某些情况下,过高版本的npm可能会导致安装vuex时出现“ERESOLVE unable to resolve dependency tree”的错误,尝试降低npm的版本或使用force或legacypeerdeps标志来解决这个问题。
文件导入顺序:由于Vue脚手架会将所有import语句汇总在最上方,如果Vue.use(Vuex)写在了store实例之后,可能会导致错误,解决方法是将Vue.use(Vuex)放在所有import语句之前,确保它在任何store实例化代码之前执行。
5、TypeScript相关问题

类型错误:在使用TypeScript开发Vue项目时,可能会遇到类型错误,这类错误通常需要通过调整tsconfig.json文件中的compilerOptions来解决,确保正确设置了模块和目标选项。
以下是两个常见问题及其答案,供您参考:
1、为什么在Vue 2项目中使用Vuex 4会导致错误?
原因:Vuex 4是为Vue 3设计的,它引入了与Vue 3兼容的新特性和API,在Vue 2项目中使用Vuex 4会导致错误,因为这些新特性和API与Vue 2不兼容。
解决方案:为了避免这个问题,应该在Vue 2项目中使用Vuex 3.6.2或更低版本,可以通过执行npm install save vuex@3.6.2来安装正确的版本。
2、如何在Vue 3项目中正确使用Vuex 4?
步骤:确保已经安装了Vue 3和Vuex 4,在项目的入口文件(通常是main.js或main.ts)中,使用import { createApp } from 'vue'和import { createStore } from 'vuex'导入createApp和createStore函数,创建store实例,并使用createApp(App).use(store).mount('#app')将其挂载到应用上。
注意事项:在Vue 3中,不再需要使用Vue.use(Vuex)来注册插件,而是直接使用use方法将store挂载到应用实例上。
归纳而言,Vuex报错问题多种多样,但大多数都可以通过检查版本兼容性、配置错误、代码编写失误、环境问题以及针对TypeScript的特殊处理来解决,理解这些问题的根源并采取适当的解决措施,可以帮助开发者更有效地使用Vuex进行状态管理,从而提高项目的质量和稳定性。