AngularJS报错详解
在开发过程中,遇到错误是常见的情况,AngularJS作为一款强大的前端框架,其错误处理机制可以帮助开发者迅速定位和解决问题,本文将详细解析AngularJS中常见的报错类型及其解决方法,并提供一些实用的调试技巧。

一、常见报错类型及解决方法
1. Uncaught Error
描述:
这种错误通常发生在控制器或服务初始化过程中,可能是由于依赖项未定义或者逻辑错误导致的。
解决方法:
检查依赖项: 确保所有依赖项都已正确注入。
angular.module('myApp').controller('myController', ['$scope', function($scope) {
// 控制器的逻辑代码
}]);检查初始化逻辑: 确保控制器的初始化逻辑没有错误。

angular.module('myApp').controller('myController', ['$scope', 'userService', function($scope, userService) {
userService.getUser().then(function(response) {
$scope.user = response.data;
}).catch(function(error) {
console.error('Error:', error);
});
}]);调试错误信息: 使用浏览器的开发者工具查看具体的错误信息和堆栈跟踪。
2. Uncaught ReferenceError: angular is not defined
描述:
这个错误通常发生在AngularJS库文件未正确引入或路径错误的情况下。
解决方法:
确认引入AngularJS库文件: 确保在HTML文件中正确引入了AngularJS库文件。

<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
检查库文件路径: 如果使用本地文件,确保路径正确。
<script src="path/to/angular.min.js"></script>
避免冲突: 确保没有与其他库文件发生冲突,可以尝试移除其他库文件进行测试。
3. A network error
描述:
在进行网络请求时,如果发生网络错误,就会出现这个错误,可能的原因包括网络连接断开或服务器找不到等。
解决方法:
检查网络连接: 确保网络连接正常。
检查后端服务: 确保后端服务正常运行,并且访问地址正确,可以使用Postman或curl进行测试。
错误处理: 使用AngularJS的$http服务进行错误处理。
$http.get('/api/data')
.then(function(response) {
// 处理正常响应数据
})
.catch(function(error) {
console.log("Error: " + error);
});二、调试技巧
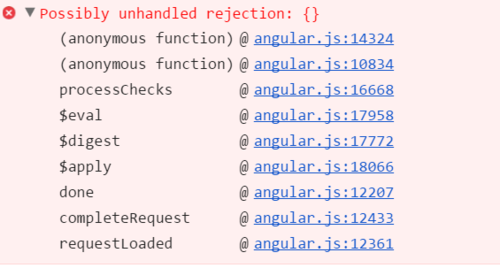
使用开发者工具: 打开Chrome或其他浏览器的开发者工具,查看Console面板中的错误信息和堆栈跟踪。
添加断点: 在怀疑有问题的代码行添加断点,逐步执行代码以查找问题的根源。
日志记录: 在关键位置添加console.log语句,输出变量的值和状态,帮助定位问题。
注释法: 通过注释部分代码,逐步缩小问题范围。
三、常见问题FAQs
Q1: 如何定位AngularJS中的Uncaught Error?
A1: 可以通过以下步骤定位Uncaught Error:
1、检查控制器中的依赖项是否正确注入。
2、确保初始化逻辑没有错误。
3、使用浏览器的开发者工具查看错误信息和堆栈跟踪。
Q2: 如何解决Uncaught ReferenceError: angular未定义错误?
A2: 可以通过以下方法解决:
1、确保正确引入AngularJS库文件,并检查路径是否正确。
2、确保没有与其他库文件发生冲突,可以尝试移除其他库文件进行测试。
3、使用浏览器的开发者工具进行调试,查看具体的错误信息和堆栈跟踪。
通过以上内容,我们详细介绍了AngularJS中常见的报错类型及其解决方法,并提供了实用的调试技巧,在实际开发中,遇到错误时不要慌张,按照上述方法逐步排查和解决问题,可以有效提高开发效率和代码质量,希望本文对你有所帮助,祝你在AngularJS的开发过程中一切顺利!