socket.js报错问题,可以从以下几个方面进行详细分析:
1、SockJS版本不兼容

问题描述:在websocket创建连接时,有时能成功,有时报错,前台报错显示:“Incompatibile SockJS! Main site uses: '1.1.1', the iframe: '1.0.0'”,后台也出现相应错误。
原因分析:这种问题通常是由于前后端使用的SockJS库版本不一致导致的,前端使用了较新的版本,而后端使用了旧版本,或者反之。
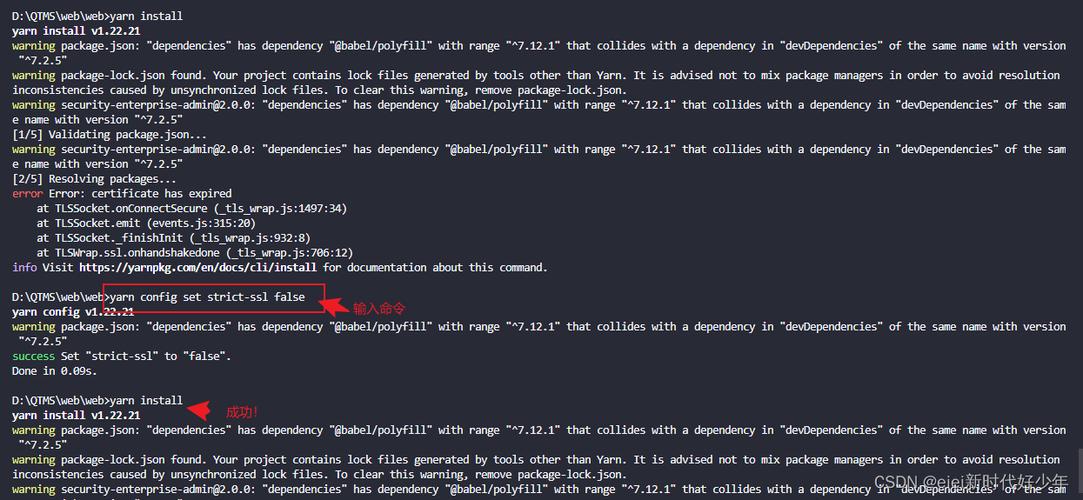
解决方案:确保前后端使用相同版本的SockJS库,可以通过检查package.json文件或相关依赖管理工具来确认并更新库版本。
2、跨域访问限制
问题描述:在使用IE浏览器时,报错“SCRIPT5022: SecurityError”和“SCRIPT12017: WebSocket Error: SECURITY_ERR, Cross zone connection not allowed”。
原因分析:这是由于跨域策略(CORS)的限制导致的,浏览器默认不允许跨域请求,除非明确允许。

解决方案:在服务器端设置适当的CORS头信息,允许来自特定域的请求,在Express.js中,可以使用cors()中间件来处理这个问题。
3、网络环境变更
问题描述:在开发环境中,由于网络环境的变更(如切换无线网络),导致开发服务器的IP地址发生变化,进而引发报错。
原因分析:当开发服务器的IP地址发生变化时,客户端可能无法正确地与服务器建立连接。
解决方案:关闭npm dev server,然后重新运行npm run serve命令以重新构建服务环境,如果是生产环境,则需要检查并重新配置域名和IP映射。
4、代理配置问题

问题描述:项目部署到服务器后,发现热加载功能失效,且通信接口访问到了nginx代理的端口而非实际服务启动的端口。
原因分析:这是由于nginx的反向代理配置不正确导致的,nginx没有将/sockjsnode的请求正确代理到本地的实际端口上。
解决方案:在nginx的配置文件中增加相应的反向代理配置,确保/sockjsnode的请求能够被正确转发到本地的实际端口上,具体配置如下:
- http {
- include mime.types;
- map $http_upgrade $connection_upgrade {
- default upgrade;
- '' close;
- }
- listen 9097;
- location /sockjsnode {
- proxy_pass http://0.0.0.0:8082;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection $connection_upgrade;
- }
- }
5、源码调用问题
问题描述:在运行npm run serve后,network中一直调用某个接口,如http://localhost:8080/sockjsnode/info?t=。
原因分析:这可能是由于项目中的某些源码对SockJS进行了不必要的调用。
解决方案:找到并注释掉这些不必要的调用,在node_modules/sockjsclient/dist/sockjs.js的第1611行,注释掉相关的调用代码,然后重启项目即可。
SockJS报错问题可能由多种因素引起,包括版本不兼容、跨域限制、网络环境变更、代理配置错误以及源码中的不必要调用等,解决这些问题需要仔细分析错误信息,并根据具体情况采取相应的解决方案,建议在开发过程中保持前后端SockJS库版本的一致性,并合理配置网络环境和代理设置,以避免类似问题的再次发生。











