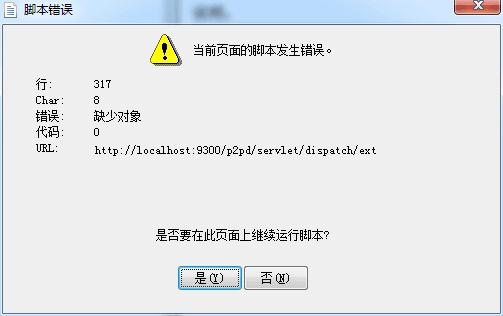
在IE浏览器中,脚本报错“缺少对象”是一个常见的问题,尤其在使用jQuery等库时,以下是一些可能的原因和解决方法:
可能原因

1、jQuery引用路径错误:
IE8及以下版本对jQuery的引用路径非常敏感,如果路径不正确,会导致jQuery无法识别,从而引发“$未定义”及“缺少对象”的错误。
2、安全设置问题:
IE8及以下版本默认情况下禁用了某些ActiveX控件的执行权限,这可能导致jQuery文件无法正确加载。
3、命名冲突:
使用了JavaScript的保留字或与系统关键字相同的变量名(如class),这会导致代码运行出错。

4、console对象的缺失:
在IE的老版本中,window.console对象可能不存在,直接使用console.log()会引发错误。
5、DOM元素未正确获取:
在操作DOM元素时,如果获取的元素为null或undefined,会引发“缺少对象”的错误。
6、兼容性问题:
某些JavaScript特性在不同的浏览器中有不同的实现方式,需要针对IE进行特殊处理。

解决方法
1、检查jQuery引用路径:
确保jQuery的引用路径正确,且文件存在,可以尝试将jQuery文件放在HTML文件的同一目录下,并使用相对路径进行引用。
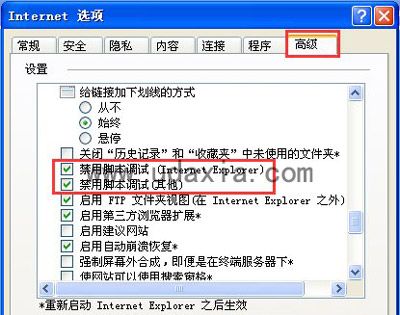
2、修改安全设置:
对于IE8及以下版本,可以尝试修改浏览器的安全设置,允许执行来自指定站点的ActiveX控件。
3、避免命名冲突:
不要使用JavaScript的保留字或与系统关键字相同的变量名,可以将class改为其他名称。
4、人为定义console对象:
在代码的开头添加如下代码,以定义console对象:
```javascript
if (!window.console) {
window.console = { log: function() {} };
}
```
这样可以避免因console.log()引发的“缺少对象”错误。
5、确保DOM元素已加载:
在使用DOM元素之前,确保它们已经加载完毕,可以将JavaScript代码放在<body>标签的底部,或者使用window.onload事件来确保代码在页面加载完成后执行。
6、使用兼容性解决方案:
如果问题出在特定的浏览器版本上,可以考虑使用条件注释或特性检测来提供兼容性解决方案,可以使用<![if lte IE 8]>条件注释来为IE8及以下版本提供特定的样式表或脚本。
7、调试工具:
利用IE的开发者工具进行调试,可以查看控制台输出、断点调试以及查看网络请求等信息,帮助定位问题所在。
FAQs
1、为什么在火狐浏览器中没有报错,而在IE中却报错?
这是因为不同浏览器对JavaScript的解析和执行机制有所不同,IE浏览器对某些JavaScript特性的支持不如其他现代浏览器完善,因此在编写代码时需要注意浏览器的兼容性问题。
2、如何快速定位“缺少对象”错误的具体位置?
可以在报错的地方附近使用alert()函数弹出想要的值,或者添加跟踪变量来判断你认为可能为空的对象是否为空,利用IE的开发者工具进行断点调试也是一个非常有效的方法。
3、为什么修改变量名可以解决问题?
因为某些JavaScript的保留字或与系统关键字相同的变量名会导致代码运行出错,通过修改这些变量名,可以避免命名冲突,从而解决问题。
希望以上内容能够帮助你解决IE浏览器中的“缺少对象”报错问题,如果还有其他疑问,请随时提问。