在安装 Vue CLI 时遇到报错问题,可以通过以下几种方法进行解决,以下是详细的步骤和解决方案:
常见问题及解决方法
1、缓存问题

清除 npm 缓存:有时缓存问题会导致安装失败,可以通过以下命令清除 npm 缓存:
```bash
npm cache clean force
```
然后再尝试重新安装:
```bash

npm install g @vue/cli
```
删除 npm 缓存文件夹:如果清除缓存无效,可以尝试手动删除缓存文件夹,通常位于以下路径:
```text
C:\Users\<你的用户名>\AppData\Roaming
pmcache

```
删除后,再次运行清除缓存命令并重新安装。
2、权限问题
管理员权限:在某些情况下,权限不足会导致安装失败,尝试以管理员身份运行命令提示符或终端,然后再执行安装命令:
```bash
npm install g @vue/cli
```
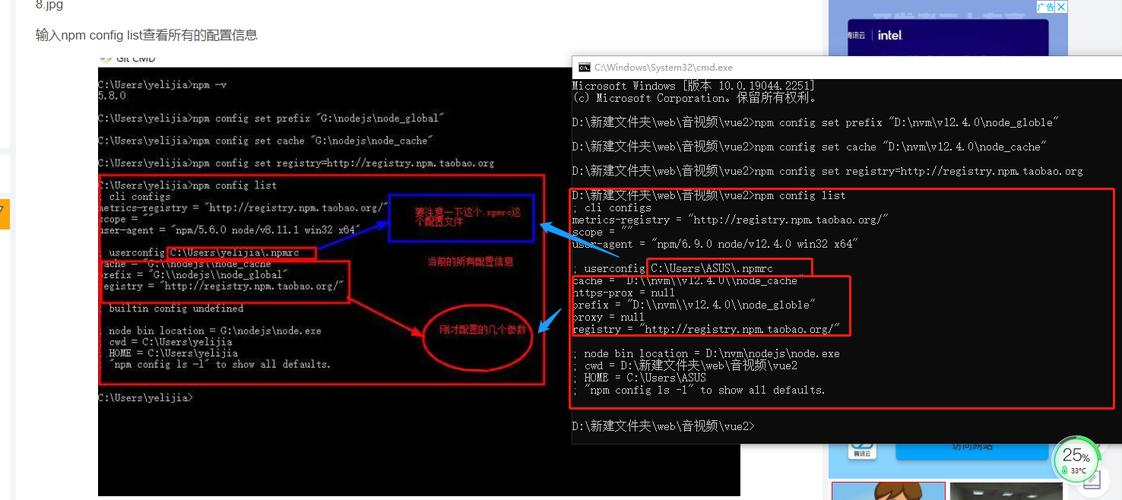
修改全局配置:确保全局包的存放路径具有写权限,可以通过以下命令修改 npm 的全局配置:
```bash
npm config set prEFIx "C:
ode
ode_global"
npm config set cache "C:
ode
ode_cache"
```
这些操作会自动创建所需的目录,并确保它们具有适当的权限。
3、网络问题
使用淘宝镜像:由于网络原因,直接从 npm 官方仓库下载可能会失败,可以使用淘宝镜像来加速下载:
```bash
npm config set registry https://registry.npm.taobao.org
npm install g @vue/cli
```
如果淘宝镜像仍然无法解决问题,可以尝试更换为其他镜像源。
4、Node.js 和 npm 版本问题
检查 Node.js 和 npm 版本:确保已安装 Node.js 和 npm,并且它们的版本是最新的,可以通过以下命令检查版本:
```bash
node v
npm v
```
如果版本过旧,可以升级到最新版本。
5、重装 Node.js 和 npm
卸载并重装:如果上述方法都无法解决问题,可以尝试卸载 Node.js 和 npm,然后重新安装,在重新安装时,选择 .msi 文件并按照默认选项进行安装,这样可以确保环境变量正确配置。
FAQs
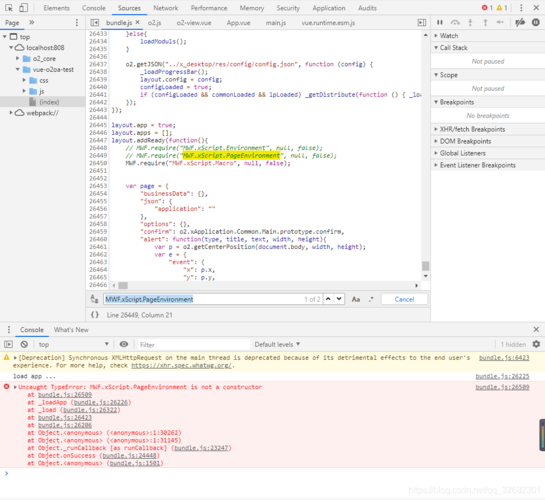
1、Q: 为什么在使用 npm install g @vue/cli 时会报错?
A: 报错可能由多种原因引起,包括缓存问题、权限不足、网络连接问题或 Node.js 和 npm 版本过旧,通过清除缓存、以管理员身份运行命令、使用镜像源或重装 Node.js 和 npm,通常可以解决这些问题。
2、Q: 如何检查是否成功安装了 Vue CLI?
A: 安装完成后,可以通过以下命令检查 Vue CLI 的版本:
```bash
vue V
```
如果显示了版本号,说明安装成功。
通过以上步骤,可以有效解决在安装 Vue CLI 过程中遇到的报错问题,希望这些信息对你有所帮助!