在现代网页开发中,音频和视频的自动播放功能是提升用户体验的重要手段,由于浏览器对自动播放的限制,开发者常常会遇到各种报错问题,以下是一些常见的错误及其解决方案:
1、错误信息:“Uncaught (in promise) TypeError: Cannot read property 'play' of undefined”

原因分析:在使用Vue等框架时,如果直接调用this.$refs.audios.play(),可能会因为this.$refs.audios尚未正确获取到DOM元素而导致报错。
解决方案:确保在正确的生命周期钩子函数中(如mounted)进行操作,并且在操作前检查this.$refs.audios是否为空。
- mounted() {
- if (this.$refs.audios) {
- this.$refs.audios.play();
- }
- }
2、错误信息:“Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document”
原因分析:这是由于浏览器的安全策略限制,只有在用户与页面发生交互(如点击、触摸等)后,才能调用媒体元素的播放方法。
解决方案:在用户与页面发生交互后再调用播放方法,可以设置一个按钮,让用户点击后触发播放:
- <button @click="playAudio">播放</button>
- <script>
- export default {
- methods: {
- playAudio() {
- if (this.$refs.audios) {
- this.$refs.audios.play();
- }
- }
- }
- }
- </script>
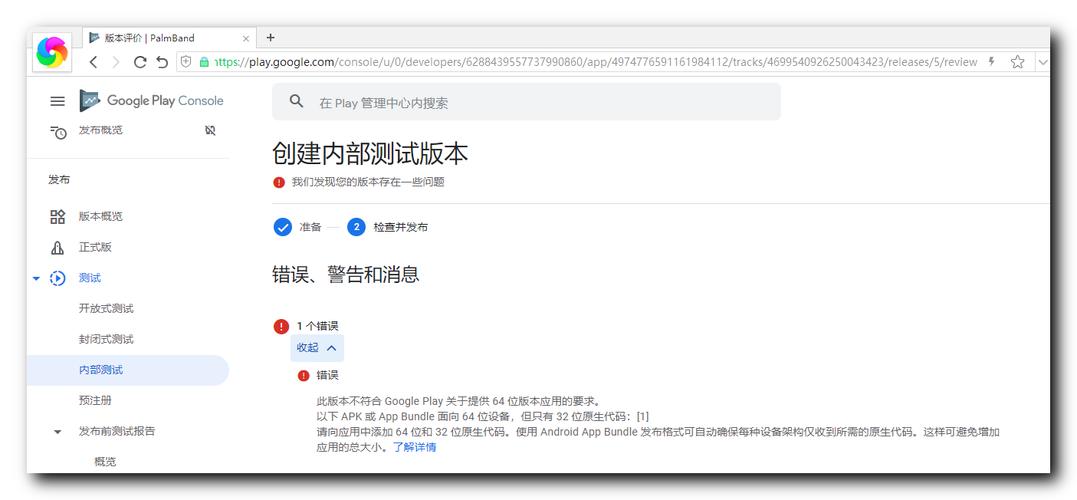
3、错误信息:“您的应用目前所用的 Play 结算库版本是 AIDL,必须更新到版本 6.0.1 或更高版本才能使用 Google Play 上的最新创收功能”

原因分析:这是在使用Google Play服务时遇到的版本兼容性问题,提示当前使用的Play结算库版本过低。
解决方案:按照错误提示,将Play结算库更新到最新版本,可以在项目的build.Gradle文件中修改依赖版本,并重新构建项目。
4、错误信息:“video标签设置 autoplay 无效,或者在 js 中用 audio.play() 报以下错误:DOMException: play() failed because the user didn't interact with the document first”
原因分析:浏览器对自动播放有限制,只有满足一定条件(如静音、可见等)时才能自动播放。
解决方案:对于视频标签,可以设置muted属性来实现自动播放;对于音频标签,同样需要确保在用户与页面交互后再调用播放方法。
5、错误信息:“audio标签即使设置了 muted 属性也不能自动播放”

原因分析:虽然设置了muted属性,但可能没有满足其他自动播放的条件,如不在用户可视区域内等。
解决方案:确保音频元素满足所有自动播放的条件,包括静音、可见且未被CSS隐藏等。
遇到“play报错”问题时,需要仔细分析错误信息,找出具体的原因,然后采取相应的解决方案,也需要注意浏览器的安全策略和兼容性问题,以确保音频和视频的正常播放。