ExtJS是一个强大的javaScript框架,用于构建功能丰富的Web应用程序,在引入ExtJS时,可能会遇到各种问题和错误,以下是关于ExtJS引入报错的详细内容:
一、常见错误及解决方法
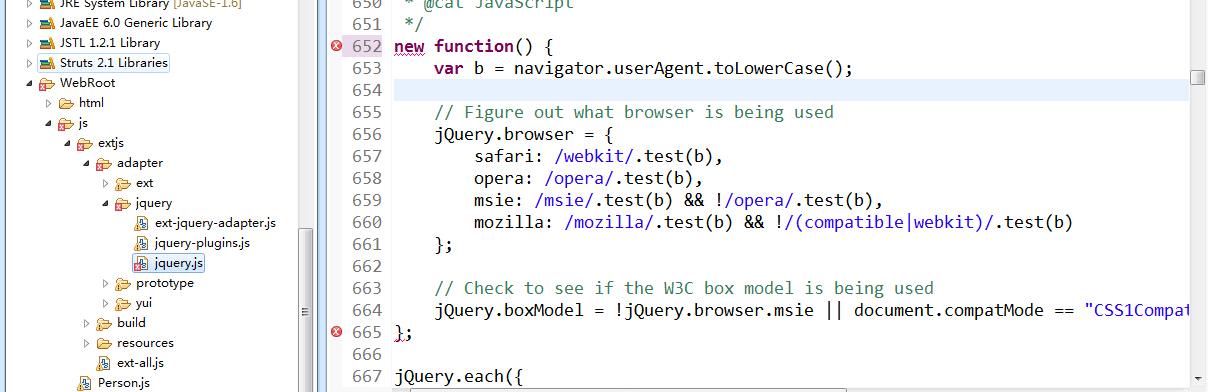
1、文件顺序错误:在引入ExtJS文件时,必须按照特定的顺序进行,在ExtJS 3.x中,应先引入extbase.js,再引入extall.js,如果顺序颠倒,可能会导致无法调用相应的方法或对象为空的错误。

2、引入多余文件:同时引入extall.js和extalldebug.js会导致报错,因为这两个文件功能相似,只需引入其中一个即可。
3、文件路径错误:确保引入的文件路径正确无误,如果路径错误,浏览器将无法找到对应的文件,从而导致加载失败。
4、版本兼容性问题:不同版本的ExtJS可能在API和功能上有所差异,在引入ExtJS时,要确保所使用的版本与项目需求和浏览器兼容性相匹配。
二、如何排查错误
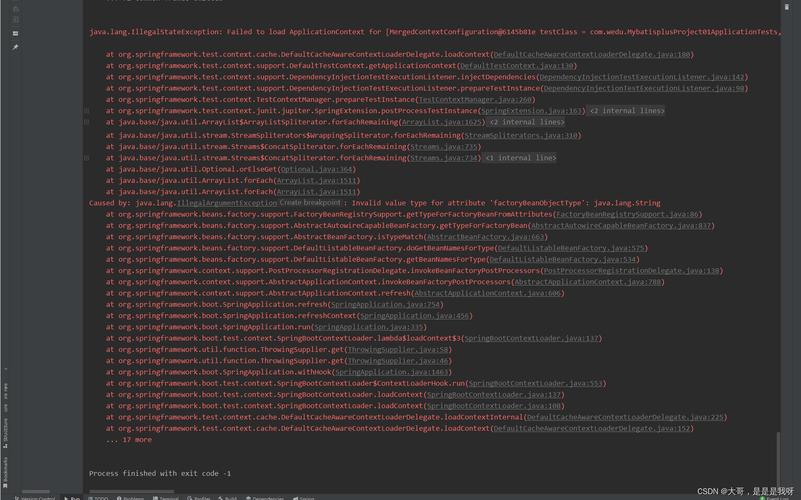
1、查看控制台错误信息:浏览器的控制台会显示详细的错误信息,包括错误的文件名、行号和错误类型等,根据这些信息,可以快速定位问题所在。
2、检查文件是否完整:确保引入的ExtJS文件完整无缺,如果文件损坏或不完整,可能会导致各种奇怪的错误。
3、逐步排查:如果不确定是哪个文件或哪行代码导致的错误,可以尝试逐步排查,先只引入核心的extbase.js和extall.js文件,然后逐渐添加其他文件,观察是否出现错误。

三、FAQs
1、为什么引入了extall.js后还是报错?
可能是因为同时还引入了其他不必要的文件,如extalldebug.js,或者是文件顺序不正确,请检查文件引入的顺序和完整性。
2、如何解决“Uncaught ReferenceError: Ext is not defined”错误?
这个错误通常是因为没有引入extbase.js或者引入顺序不正确导致的,请确保在引入extall.js之前先引入extbase.js。
3、引入多个CSS文件会导致冲突吗?
是的,引入多个CSS文件可能会导致样式冲突,建议只引入必要的CSS文件,并确保它们之间没有冲突。