在Web开发中,引入CSS是实现页面样式与内容分离、提升用户体验和代码可维护性的关键步骤,在实际开发过程中,开发者可能会遇到各种CSS引入报错的问题,以下是关于CSS引入报错的全面介绍:
常见错误及解决方法
1、路径问题:

错误描述:引入CSS文件时,如果文件路径不正确,会导致引入失败,这可能是因为文件路径写错、文件名拼写错误或使用了错误的相对路径/绝对路径。
解决方法:仔细检查CSS文件的路径,确保路径正确且文件实际存在,使用相对路径或绝对路径引入CSS文件时,要确保路径与文件的实际位置相匹配。
2、语法错误:
错误描述:CSS文件中的语法错误也可能导致引入失败,这包括CSS选择器书写错误、缺少必要的分号、花括号不匹配等。
解决方法:仔细检查CSS文件的语法,确保没有语法错误,可以通过浏览器的开发者工具查看控制台输出的错误信息,定位并修复语法错误。
3、编码问题:

错误描述:如果CSS文件的编码与网页其他部分的编码不一致,可能会导致引入失败,这通常发生在包含非ASCII字符的CSS文件中。
解决方法:确保CSS文件的编码与网页其他部分的编码一致,如果CSS文件包含非ASCII字符,可以在HTML文件的<head>部分添加<meta>标签来指定正确的编码方式。
4、文件损坏或无效:
错误描述:CSS文件本身可能已损坏或无效,导致无法正确引入,这可能是由于下载错误、文件编码问题或文件格式错误引起的。
解决方法:确认CSS文件是否可用,可以尝试重新下载或打开CSS文件,确保它没有被破坏,检查CSS文件的编码和格式是否正确。
5、重复引入:

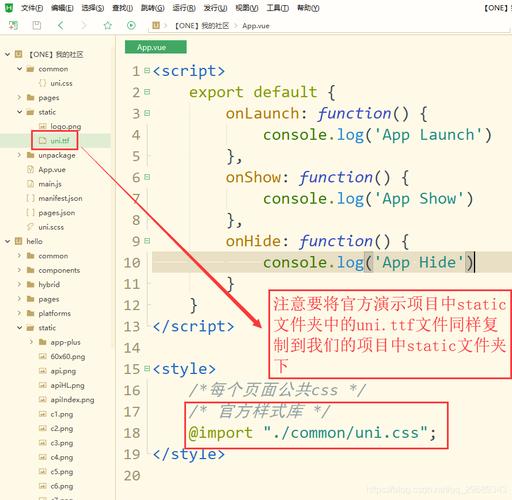
错误描述:在Vue项目中,如果通过<style>标签或import语句引入了相同的CSS文件,会导致引入报错。
解决方法:检查是否在不同的地方重复引入了相同的CSS文件,并避免这种情况发生。
6、预处理器插件未安装:
错误描述:在Vue项目中,如果使用了CSS预处理器(如Less、Sass等),但未先安装相应的插件,会导致引入报错。
解决方法:使用npm或yarn安装所需的插件,对于Less和Sass,可以运行以下命令进行安装:
- npm install less lessloader D
- npm install sassloader D
在webpack.config.js中添加相应的配置。
7、Webpack配置问题:
错误描述:在Vue项目中,如果Webpack配置不正确,也可能导致CSS引入报错。cssloader、styleloader等加载器未安装或配置错误。
解决方法:确保已安装cssloader、styleloader等加载器,并在webpack.config.js中添加正确的配置。
- module: {
- rules: [
- {
- test: /\.css$/,
- use: ['styleloader', 'cssloader']
- },
- {
- test: /\.(woff|woff2|svg|eot|ttf|otf)$/,
- use: ['urlloader?prefix=font/&limit=10000']
- }
- ]
- }
8、@import指令使用不当:
错误描述:在使用@import指令引入外部CSS文件时,如果路径错误或文件不存在,会导致引入失败。
解决方法:确保@import指令中的路径正确,且指向的CSS文件实际存在,注意,@import指令通常用于在CSS文件中引入其他CSS文件,而不是在HTML或javaScript文件中使用。
9、浏览器缓存问题:浏览器缓存可能导致旧的CSS版本被加载,而不是最新的版本,这可以通过清除浏览器缓存来解决。
10、服务器配置问题:如果服务器配置不正确,可能导致CSS文件无法正确提供,静态资源服务器的配置错误可能导致CSS文件无法访问,请检查服务器配置,确保静态资源能够正确提供。
FAQs
1、问:我在HTML文件中引入CSS时遇到了“404 Not Found”错误,这是怎么回事?
答:这是因为浏览器无法找到你指定的CSS文件,请检查CSS文件的路径是否正确,并确保文件实际存在于该路径下。
2、问:我已经安装了cssloader和styleloader,但为什么还是无法引入CSS文件?
答:请检查你的Webpack配置文件是否正确引用了这些加载器,确保你的项目已经安装了这些加载器的最新版本。
3、问:我使用了Sass预处理器,但编译时出现了错误,这是怎么回事?
答:请确保你已经安装了sassloader插件,并在Webpack配置文件中进行了正确配置,检查你的Sass代码是否有语法错误。
通过细致地检查以上各个方面,并采取相应的解决措施,可以有效地解决CSS引入报错的问题,确保网页的正常显示和功能实现。