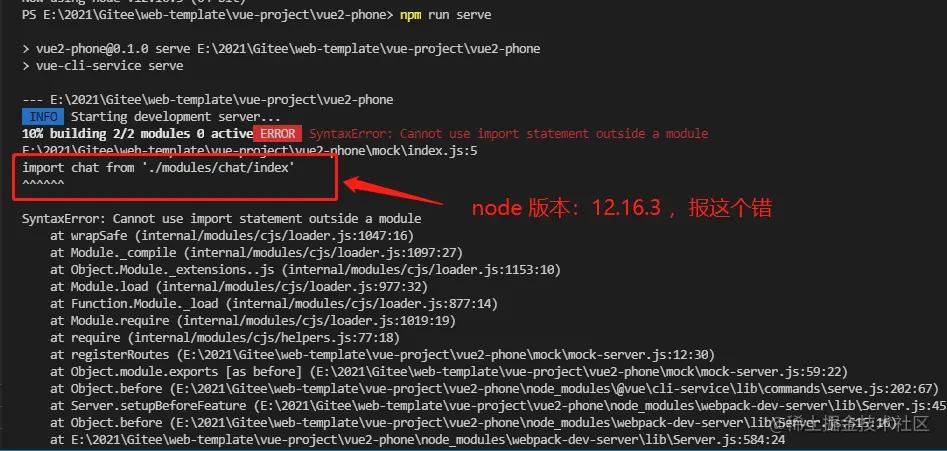
在 Node.js 中使用import 导入模块时报错,通常是由于 Node.js 默认使用 CommonJS 规范,而import 语句是 ES6 模块的语法,以下是详细的解决方案及示例:
解决方案
1、安装 Babel:Babel 是一个 javaScript 编译器,可以将 ES6+ 的代码转换为向后兼容的 JavaScript 代码,从而让 Node.js 能够理解和运行使用import 语句的代码。

在项目根目录下执行以下命令安装相关依赖:
- npm install save babelcore babelpresetenv babelcli
创建.babelrc 文件,内容如下:
- {
- "presets": [
- ["env", { "modules": true }]
- ]
- }
或者使用以下命令创建并初始化.babelrc 文件:
- npm init y
- npm install savedev @babel/core @babel/presetenv
- npx babel init
2、修改package.json 文件:在scripts 字段中添加启动脚本,以便使用 Babel 来编译并运行代码。
- "scripts": {
- "start": "node index.js"
- }
修改为:
- "scripts": {
- "start": "npx babelnode index.js"
- }
3、使用.mjs 扩展名:另一种方法是将文件的扩展名改为.mjs,这样 Node.js 会将其视为 ES 模块,从而可以直接使用import 语句,而无需 Babel 编译,将index.js 重命名为index.mjs。

4、设置type 字段:在package.json 文件中添加"type": "module" 字段,明确指定该包使用 ES 模块。
- {
- "name": "myproject",
- "version": "1.0.0",
- "main": "index.js",
- "type": "module"
- }
示例
假设有以下简单的 ES6 模块代码:
- // mathModule.js
- export function add(a, b) {
- return a + b;
- }
- export function subtract(a, b) {
- return a b;
- }
在另一个文件中使用import 导入并使用该模块:
- // main.js
- import { add, subtract } from './mathModule.js';
- console.log(add(2, 3)); // 输出 5
- console.log(subtract(5, 3)); // 输出 2
如果按照上述方法配置好 Babel 或修改文件扩展名、package.json 等,就可以正常运行这个使用import 的代码了。