Element UI 引入报错的全面解析与解决方案
在前端开发中,Element UI 作为一款常用的 Vue UI 组件库,为开发者提供了丰富的界面元素和交互效果,在实际项目中引入 Element UI 时,有时会遇到各种报错问题,以下是对这些问题的详细解析、解决方案以及相关 FAQs。

一、常见错误及解决方案
1、模块未找到错误
错误描述:在引入 Element UI 时,可能会遇到类似Cannot find module 'elementui' 的错误。
可能原因:未安装 Element UI 或安装路径不正确。
解决方案:确保已正确安装 Element UI,可以通过运行npm install elementui S 来安装,检查项目目录下的node_modules 文件夹中是否存在elementui 目录,若不存在,则重新安装;若存在,则检查引入路径是否正确,通常应为import ElementUI from 'elementui';。
2、CSS 文件未找到错误

错误描述:引入 Element UI 的 CSS 文件时,可能会出现Cannot find module 'elementui/lib/themechalk/index.css' 等错误。
可能原因:CSS 文件路径错误或未安装对应的 CSS 依赖。
解决方案:确认 CSS 文件路径是否正确,通常应为import 'elementui/lib/themechalk/index.css';,若路径无误但仍报错,则尝试重新安装 Element UI 及其依赖。
3、版本不兼容错误
错误描述:由于 Element UI 与 Vue 的版本不兼容,可能会引发各种运行时错误。
可能原因:使用了不兼容的 Element UI 和 Vue 版本组合。

解决方案:查阅 Element UI 和 Vue 的官方文档,了解各自的版本兼容性情况,根据项目需求选择合适的版本组合,并确保两者兼容。
4、未知自定义元素错误
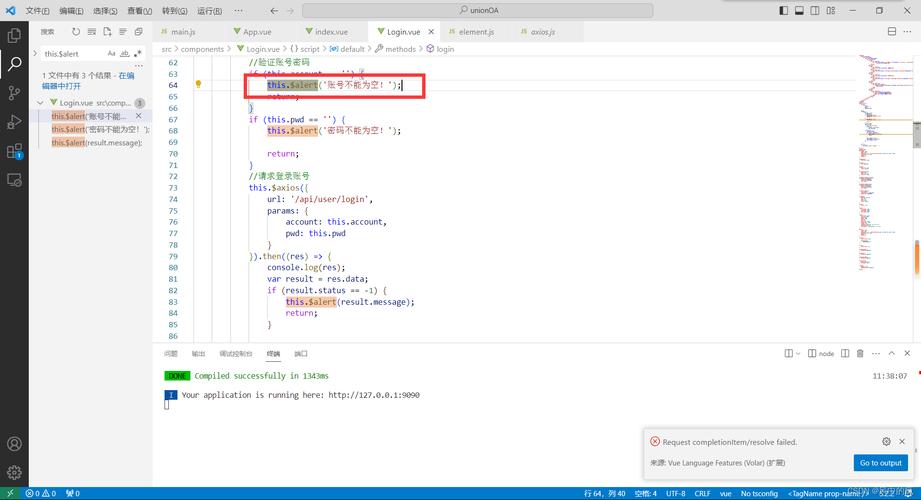
错误描述:在使用 Element UI 组件时,浏览器控制台可能会报出unknown custom element 错误。
可能原因:未正确注册或引入 Element UI 组件。
解决方案:确保已在主入口文件中(如main.js)通过Vue.use(ElementUI); 注册了 Element UI,检查组件是否正确引入和使用,对于按需引入的组件,确保已在相应文件中正确导入。
二、深入分析及解决步骤
1、检查项目配置
检查 package.json:确保已添加 Element UI 依赖项,若未添加,则运行npm install elementui save 安装。
检查 main.js:确认已正确引入 Element UI 和对应的 CSS 文件,引入顺序应遵循官方文档或社区最佳实践。
检查配置文件:若使用 VS Code 等编辑器,检查jsconfig.json 或tsconfig.json 等配置文件中是否有错误的别名或路径配置指向 Element UI。
2、清理缓存并重新编译
清理缓存:运行npm cache clean force 清理 npm 缓存,然后删除node_modules 文件夹和packagelock.json 文件,最后重新安装依赖项。
重新编译项目:根据项目构建工具的不同,运行相应的编译命令(如npm run build 或npm run serve)重新编译项目。
3、查看社区解决方案
搜索错误信息:将具体的错误信息复制到搜索引擎中(如 Google 学术、Stack Overflow 等),查找是否有其他开发者遇到过类似问题并提供了解决方案。
参考官方文档和示例:查阅 Element UI 的官方文档和示例代码,了解正确的使用方法和常见问题解决方案。
三、相关FAQs
1、问:为什么我已经安装了 Element UI,但在引入时仍然报错?
答:可能是由于安装路径不正确、未注册组件或版本不兼容等原因导致,请检查项目配置、清理缓存并重新编译项目,或参考社区解决方案排查问题。
2、问:如何解决 Element UI 按需引入时的报错问题?
答:首先确保已安装babelplugincomponent 插件,然后在babel.config.js 文件中配置plugins 选项,指定elementui 和themechalk 作为库名称,在需要使用的组件文件中正确引入组件即可。
3、问:为什么我在浏览器控制台看到unknown custom element 错误,但代码中已经引入了 Element UI 组件?
答:这可能是由于未在主入口文件中注册 Element UI 或组件引入方式不正确导致,请确保已在主入口文件中通过Vue.use(ElementUI); 注册了 Element UI,并检查组件是否正确引入和使用。