《引入Cookie报错?别慌,咱一起搞定它!》
嘿,新手小白们!👋 你是不是在编程的道路上遇到过“引入coOKIe报错”这个让人头疼的问题呀?别担心,今天咱就来好好聊聊这个事儿,让你轻松应对,不再害怕!😎

什么是Cookie?🍪
首先呢,咱得搞清楚Cookie是个啥玩意儿,Cookie就像是你在网上浏览时,网站给你发的一张“小卡片”,这张卡片里记录了一些关于你的信息,比如你登录的状态、你的浏览偏好啥的,当你下次再访问这个网站的时候,网站就能通过这张“小卡片”认出你来啦。😉
比如说,你登录了一个购物网站,选了一些商品放在购物车里,当你再次打开这个网站的时候,购物车里的东西还在,这就是因为Cookie在起作用呢!👍
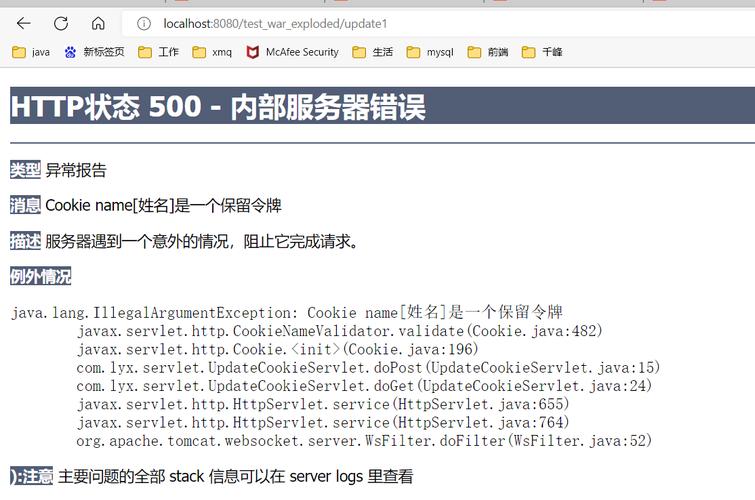
为什么会引入Cookie报错?🤔
那为啥会引入Cookie报错呢?这里面的原因可不少哦。
浏览器兼容性问题 🖥️
不同的浏览器对Cookie的支持可能会有点不一样,有些浏览器可能设置得比较严格,不允许某些类型的Cookie,或者对Cookie的大小、数量有限制,就像有的餐厅对顾客的点餐数量有限制一样,浏览器也有自己的“规矩”。😅
比如说,你可能在某个浏览器上用得好好的代码,到了另一个浏览器上就不行了,这时候就可能是浏览器兼容性的问题啦。

代码错误 💻
当然啦,也有可能是咱们自己写的代码有问题,比如说,你在写代码的时候不小心打错了一个字母,或者逻辑上出了点小差错,这都可能导致Cookie引入报错,就好比你做饭的时候少放了一样调料,味道可能就不对啦。😜
还有啊,如果你在不同的页面之间传递Cookie的时候没有处理好,也可能会出现问题,比如说,你在一个页面设置了Cookie,但是在另一个页面却找不到这个Cookie,这可就麻烦啦。😩
怎么解决引入Cookie报错的问题呢?💡
遇到问题不要怕,咱有办法解决它!😃
检查浏览器设置 🔎
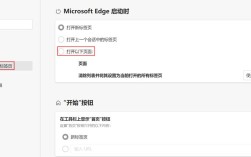
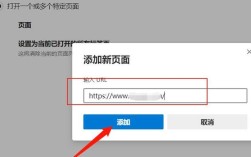
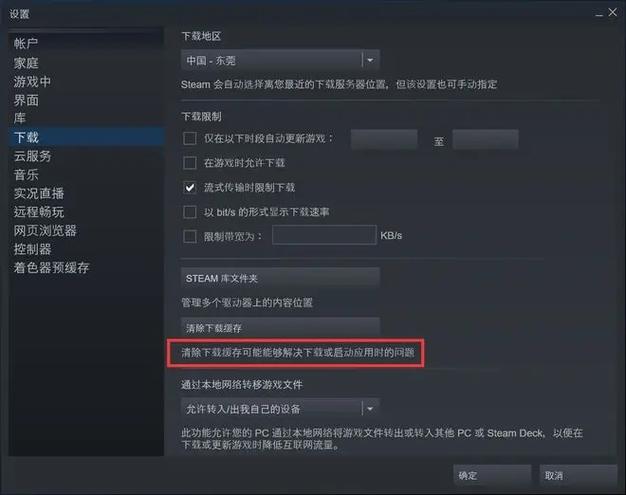
如果是浏览器兼容性的问题,那咱可以先检查一下浏览器的设置,看看是不是不小心把Cookie给禁用了,或者设置了一些比较严格的隐私选项,要是这样的话,调整一下设置就好啦。😉

大多数浏览器都会在设置里面有关于Cookie的选项,你可以找找看,不过要注意哦,不同的浏览器设置的位置可能不太一样,你得耐心找一找。👀
仔细检查代码 🔍
如果是代码的问题,那咱就得仔细检查啦,先看看有没有拼写错误,再检查一下逻辑是否正确,你可以多运行几次代码,看看报错的信息是什么,这样有助于你找到问题所在。💪
比如说,如果报错提示是找不到某个变量,那你就要看看是不是在设置Cookie之前没有定义这个变量,如果是逻辑上的问题,你可以画个流程图,理清楚代码的执行顺序,这样可能就会发现问题啦。📝
还有一个小技巧哦,就是在写代码的时候尽量简单明了,不要写得太复杂,这样不仅自己容易看懂,也不容易出错。😎
预防引入Cookie报错的方法有哪些?🤗
除了解决已经出现的问题,咱还可以采取一些措施来预防引入Cookie报错哦。😃
遵循编码规范 📝
在写代码的时候,一定要遵循编码规范,比如说,变量的命名要有意义,代码的结构要清晰,这样不仅可以提高代码的可读性,也能减少出错的概率。👍
就像我们写作文一样,如果字迹工整、条理清晰,老师看起来也会更舒服,对吧?😉
做好测试工作 🧪
在写完代码之后,一定要进行充分的测试,在不同的浏览器、不同的设备上都要测试一遍,看看有没有问题,这样可以及时发现潜在的问题,避免在实际使用中出现报错。💪
你可以找一些朋友或者同事帮忙测试一下,人多力量大嘛!😁
其实引入Cookie报错这个问题并不可怕,只要我们了解它的原因,掌握正确的解决方法和预防措施,就能轻松应对啦。😃 在编程的道路上,遇到问题是很正常的,关键是要保持乐观的心态,不断学习和进步,相信自己,你一定可以成为一名优秀的程序员的!👏👏👏