《Vue 报错 404,别慌!咱一起搞懂它》
嘿,小伙伴们!👋 你是不是在用 Vue.js 开发项目的时候,突然就碰到了那个让人头疼的“404 报错”?心里是不是咯噔一下,想着:“这啥情况?我代码哪儿写错啦?”别着急,今天咱们就来好好唠唠这个 Vue 报错 404 的事儿,把它给掰扯明白咯!

一、啥是 404 报错?🤔
404 报错就像是你去商店买东西,结果店员跟你说:“哎呀,你要的这个货没有,我们这儿找不到啊。”在网络世界里呢,就是浏览器去找服务器要某个资源,结果服务器说:“没有这个资源哦。”就好比你输入一个网址,想看看页面内容,结果却弹出个 404 页面,告诉你没这玩意儿。
案例时间:比如说你有个电商网站,用户点击商品详情页的链接,本应该展示商品信息的,结果却出现了 404 报错,这可不行啊,用户体验直接拉胯,说不定用户就因为这个不再光顾你的网站啦。
二、为啥会出现 Vue 里的 404 报错呢?🤯
1、路径问题:有时候咱们在代码里写的路径不对,你想啊,如果路径就像家里的地址,写错了地址,快递小哥肯定找不到地方送东西呀,在 Vue 项目里,可能是路由配置的路径和实际访问的路径不匹配,比如你把路由写成了“/home”,但是在实际链接里写成了“/Home”,大小写不一样,那就有可能找不到对应的页面,出现 404 报错。
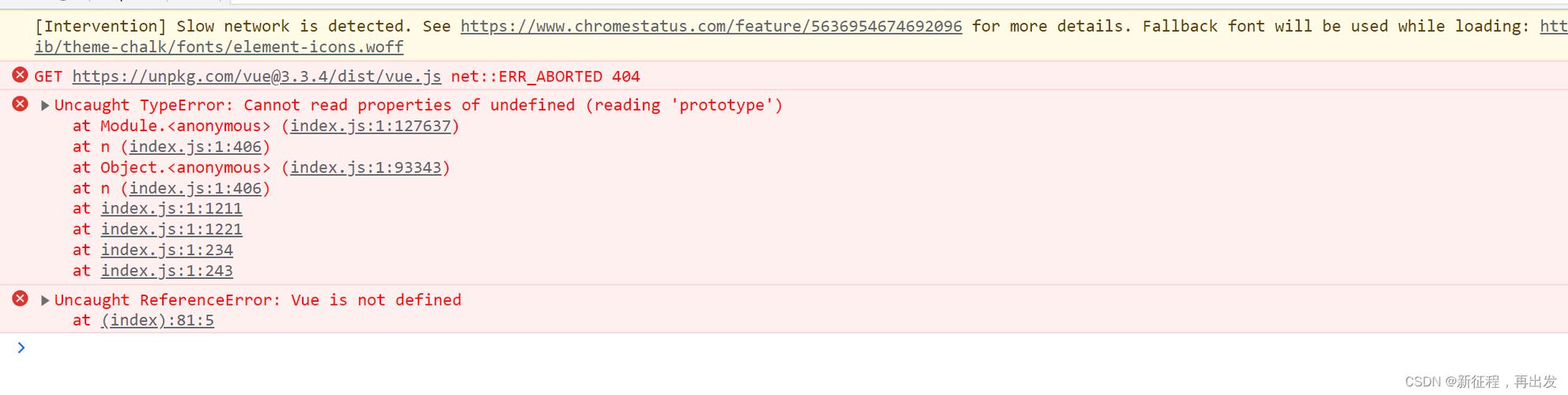
2、文件不存在:这就好比你去图书馆找一本书,结果这本书根本没在图书馆上架,在 Vue 项目中,可能是你在代码里引用了一个不存在的文件,比如图片、样式表或者脚本文件,例如你写了个图片标签 <img src="logo.png">,但是项目目录里根本没有 logo.png 这个文件,那浏览器就会报 404 错误。

3、服务器配置问题:服务器就像一个大管家,如果它没配置好,也可能导致 404 报错,比如说你部署 Vue 项目到服务器上,但是服务器没有正确设置静态资源路径,或者没有把项目文件放在正确的位置,那当用户访问的时候,服务器就找不到相应的资源,从而返回 404 错误。
三、怎么搞定 Vue 报错 404 呢?😎
1、检查路径:
仔仔细细地看你的路由配置文件,确保每个路径都写得规规矩矩的,比如你是用 Vue Router 做路由管理的,那就检查那些path 属性的值,像下面这样:
- { path: '/home', component: HomeComponent }
就得保证其他地方引用这个路径的时候也是一模一样的,不能有一丝差错。
如果你的项目里有动态路由,更要留意,比如说根据用户 ID 来显示用户详情的路由,那就得检查生成的路径是否正确。

还有啊,别忘了检查模板里的链接和按钮的跳转路径,有时候咱们不小心手误,写错了路径,这可得瞪大眼睛看清楚咯。
2、确认文件是否存在:
把你项目里用到的所有文件都梳理一遍,特别是那些外部资源文件,像图片、样式表、脚本文件啥的,你可以用开发工具自带的搜索功能,找找有没有引用不存在的文件。
如果发现有文件丢失了,赶紧补上,要是是从网上下载的资源,再去原网站重新下载一份;如果是自己误删了,那就从回收站或者备份里恢复(如果有的话)。
3、检查服务器配置:
如果你是把项目部署到本地服务器测试,那就看看服务器软件(Nginx、apache)的配置文件,确保静态资源的路径设置正确,一般要指向项目里存放静态资源的文件夹。
对于生产环境的服务器,可能还需要配置一些其他的参数,比如域名解析、反向代理啥的,这时候你得跟服务器管理员或者运维人员沟通好,让他们帮忙检查和调整配置。
四、预防 Vue 报错 404 的小妙招✨
1、代码规范很重要:写代码的时候就要养成好习惯,按照规范来写路径和引用文件,这样不仅能减少 404 报错,还能让你的代码看起来更清爽,别人接手你的项目或者你自己后期维护的时候也会方便很多。
2、做好文件管理:在项目里建立清晰的文件结构,把不同类型的文件放在不同的文件夹里,这样找文件的时候就能快速定位,也不容易弄丢文件,比如图片放在images 文件夹,样式表放在css 文件夹,脚本文件放在js 文件夹。
3、充分测试:在项目上线之前,要在本地环境和测试环境里好好测试一番,把所有可能的链接和功能都点击一遍,看看有没有出现 404 报错的情况,要是发现了问题,及时解决,别等上线了才后悔莫及。
其实啊,遇到 Vue 报错 404 并不可怕,只要咱们冷静分析,按照正确的方法去排查和解决,很快就能把这个问题搞定,就像生活中遇到小麻烦一样,只要咱们积极面对,总能找到解决的办法,希望这篇文章能帮到你,让你在 Vue 开发的道路上少走弯路,顺顺利利地开发出超棒的应用!加油哦,小伙伴们!🎉
你觉得这篇文章怎么样?要是你对 Vue 报错 404 还有啥疑问或者想法,欢迎在评论区留言,大家一起讨论讨论呗!😃