Node 打包报错:常见问题与高效排查思路
作为开发者或项目管理者,遇到 Node 项目打包报错是再常见不过的场景,这类报错信息往往冗长且复杂,尤其是当项目依赖庞大、配置复杂时,定位问题根源可能让人焦头烂额,本文将围绕 Node 打包过程中典型的问题类型,提供一套系统化的排查思路与解决方案,帮助你快速“破局”。

1. 依赖冲突:版本不兼容的“隐形杀手”
Node 生态中依赖包版本冲突是打包失败的常见原因,某个插件要求 Node.js 版本 ≥16.x,而本地环境是 14.x;或者两个子依赖包对同一核心库(如 webpack、Babel)的版本要求不一致。
排查方法:
- 检查控制台报错信息中的关键词,如requires a peer of XXX but none is installed 或version mismatch。
- 使用npm ls [package-name] 命令查看依赖树,定位冲突的具体包。
- 通过npm outdated 或yarn outdated 检查过期依赖,升级至兼容版本。

解决方案:
- 显式指定依赖版本:在package.json 中固定关键依赖的版本号(如"webpack": "5.76.0")。
- 使用resolutions 字段(仅 Yarn):强制统一项目中某个依赖的版本。
- 借助工具:npm-check-updates 可自动检测并升级依赖。
2. 内存不足:大型项目的“性能瓶颈”
当项目体积较大(如包含数千模块)或打包配置未优化时,Node 进程可能因内存溢出(OOM)而崩溃,报错信息通常包含FATAL ERROR: Reached heap limit 或JavaScript heap out of memory。

排查方法:
- 监控打包时的内存占用:通过node --max-old-space-size=4096 script.js 手动增加内存上限,观察是否仍报错。
- 分析打包产物:使用webpack-bundle-analyzer 可视化工具,查看是否有冗余模块或未按需加载的代码。
解决方案:
- 调整 Node 内存限制:在启动命令中添加--max-old-space-size=8192(单位 MB)。
- 优化构建配置:启用多线程打包(如thread-loader)、代码分割(Code Splitting)或按需加载。
- 升级硬件或拆分项目:对于超大型单体应用,考虑拆分为微前端或独立子模块。
3. 路径与文件缺失:配置疏漏的“陷阱”
路径引用错误、文件未正确打包或静态资源丢失,可能导致控制台报错Cannot find module './xxx' 或Failed to load resource,这类问题常见于动态导入、别名(Alias)配置错误或构建脚本未正确处理资源。
排查方法:
- 检查报错信息中的文件路径是否与项目实际结构一致。
- 确认webpack.config.js 或vite.config.js 中的alias、publicPath 等配置是否正确。
- 查看构建产物目录(如dist/)是否生成目标文件。
解决方案:
- 使用绝对路径替代相对路径:通过path.resolve(__dirname, 'src') 避免层级混乱。
- 校验静态资源处理:确保 loader(如file-loader)已正确配置,或使用copy-webpack-plugin 复制非代码文件。
- 清理缓存:删除node_modules 和构建缓存目录(如.cache/),重新安装依赖并打包。
4. 环境变量与模式配置:隐藏的“环境陷阱”
开发环境与生产环境的差异可能导致打包结果异常,未正确注入环境变量(如NODE_ENV),或误用开发模式下的配置(如未压缩代码、启用调试工具)。
排查方法:
- 检查process.env.NODE_ENV 的值是否为production。
- 对比不同环境下的配置文件(如webpack.prod.js vswebpack.dev.js)。
解决方案:
- 明确区分环境:通过cross-env 设置环境变量,或在构建命令中指定模式(如--mode production)。
- 使用dotenv 管理敏感变量:避免将硬编码的密钥或 API 地址提交至代码库。
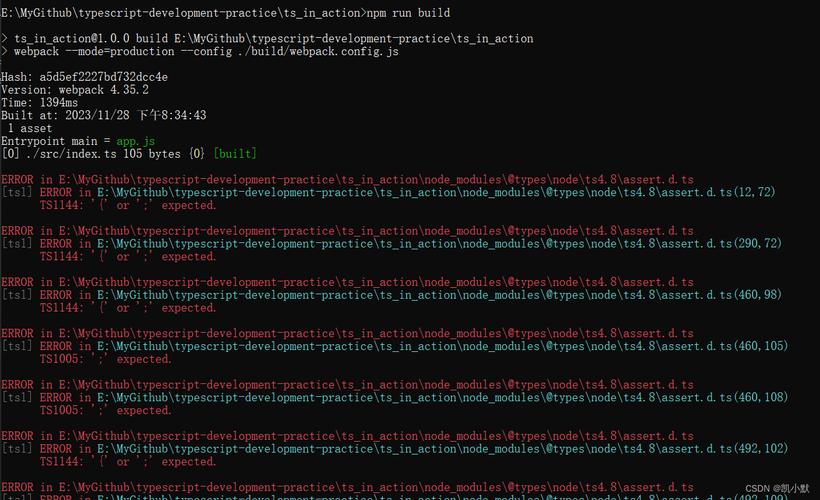
5. 语法与 Polyfill 问题:兼容性的“最后一公里”
项目中使用较新的 JavaScript 语法(如 ES2022)或浏览器未广泛支持的 API(如fetch),若未正确配置转译或 Polyfill,可能导致低版本环境运行时报错。
排查方法:
- 观察报错是否指向特定语法(如可选链操作符?.)或未定义的全局变量。
- 使用@babel/preset-env 的useBuiltIns 选项按需注入 Polyfill。
解决方案:
- 升级 Babel 配置:确保@babel/preset-env 的targets 字段与目标浏览器兼容性匹配。
- 手动引入 Polyfill:对于未被自动覆盖的 API(如Object.fromEntries),在入口文件显式导入core-js。
**观点
Node 打包报错本质上是对项目健康状态的“预警信号”,与其被动应对,不如主动建立规范:统一团队环境版本、定期更新依赖、完善构建监控(如集成 CI/CD 的自动化检测),每一次解决问题的过程,都是对技术理解深化的机会——耐心阅读报错信息、善用官方文档与社区经验,终将让“打包失败”成为过去式。