在使用VUX进行开发时,遇到报错是一个相对常见的现象,VUX是一个基于Vue.js的UI组件库,提供了一系列易于使用的组件和插件,以提高开发效率和应用程序的用户界面质量,正如使用任何其他软件框架或库一样,开发者可能会遇到各种报错问题,这些错误可能源于多种原因,包括组件引用错误、依赖项缺失、配置不当等,下面将详细分析可能导致VUX报错的各种情况,并提供相应的解决方案,具体如下:
1、组件引用错误

错误描述:当在项目中引用VUX组件时,可能会出现无法正确引入或识别组件的情况,导致报错信息类似于 "vux组件引用报错"。
解决方案:确保正确安装并引入了VUX组件,需要在使用VUX的项目中运行特定的安装命令,并在main.js或相应的入口文件中正确引入VUX,如果是通过npm安装VUX,则需要执行npm install vux save,然后在main.js中引入VUX组件库。
2、依赖项缺失
错误描述:VUX组件库的某些功能可能依赖于其他的JavaScript库或插件,例如vuexi18n或ElementUI,如果这些依赖项没有被正确安装或引入,就可能出现运行时错误。
解决方案:确保所有必要的依赖项都已正确安装并且版本兼容,查阅VUX官方文档,了解特定组件所依赖的外部库,并使用如npm install命令进行安装。
3、webpack配置错误

错误描述:在一些情况下,当使用Webpack作为构建工具时,可能需要对webpack进行特殊配置以正确解析和打包VUX组件。
解决方案:在项目的webpack配置文件中(通常是webpack.base.conf.js),添加必要的loader来处理与VUX相关的文件,可能需要添加vueloader和vuxloader来正确处理Vue和VUX文件。
4、Vuex版本不兼容
错误描述:如果在使用VUX的同时使用了Vuex进行状态管理,可能会遇到由于Vuex版本不兼容导致的问题。
解决方案:确保Vuex的版本与当前使用的Vue版本兼容,Vue 2项目应该使用Vuex 3版本,而Vue 3项目则应该使用Vuex 4版本。
5、Vuex状态更新不触发组件更新

错误描述:有时,即使Vuex的状态已经更新,使用该状态的组件也不会重新渲染。
解决方案:确保在使用Vuex state的组件中,正确地使用了computed属性或mapState辅助函数来监听state的变化。
6、不正确的使用Vuex的mapState
错误描述:在使用Vuex的mapState辅助函数时,如果未正确使用,可能会导致运行时错误。
解决方案:正确地在组件中引入和使用mapState,将其映射到组件的计算属性中。
7、国际化(i18n)配置不当
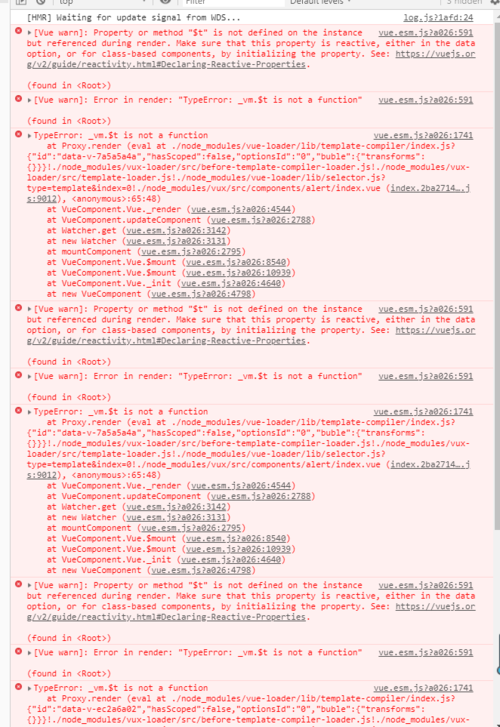
错误描述:在使用VUX进行国际化处理时,如果i18n配置不当,可能会出现错误信息"Cannot read property '$t' of undefined"。
解决方案:确保已正确安装并配置了vuexi18n和相关依赖,在main.js中正确初始化i18n,并确保在组件中使用$t方法时已经存在this.$t属性。
8、ES6模块语法不兼容
错误描述:在一些旧的JavaScript环境中,直接使用ES6的import语法可能会导致"Cannot use import statement outside a module"的错误。
解决方案:确保使用支持ES6模块的环境,或者使用Babel等工具将ES6语法转换为兼容的JS语法。
为了帮助更好地理解如何应对VUX报错,以下是针对一些常见问题的答案:
Q1: 如何解决"Uncaught TypeError: Cannot read property 'alert' of undefined"这类报错?
A1: 确保你已经引入了VUX中提供的相关插件,例如AlertPlugin。
Q2: 如果在项目中使用了VUX,但是出现了与vuex相关的问题,应该如何排查?
A2: 首先确认你的Vuex版本是否与Vue版本匹配,然后检查是否在main.js中正确安装并使用Vuex。
解决VUX报错的关键在于理解报错信息背后的真正原因,并采取针对性的解决方案,无论是组件引用错误、依赖项缺失、配置不当还是版本不兼容等问题,通过仔细阅读文档、检查代码和运行环境,大多数问题都能找到解决方案。