React Native报错白屏:原因排查与解决方案
在React Native开发过程中,“白屏”问题是最常见的报错之一,无论是新手还是经验丰富的开发者,都可能遇到应用突然无法渲染界面、只显示空白页面的情况,这种问题不仅影响用户体验,还可能隐藏潜在的性能或代码缺陷,本文将从技术角度分析白屏问题的常见原因,并提供可行的解决方案,帮助开发者高效定位并修复问题。

**一、白屏问题的常见触发场景
白屏通常由以下原因导致:
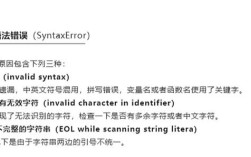
1、JavaScript代码执行错误
React Native的运行依赖JavaScript线程,如果代码中存在语法错误、未处理的异常或异步操作失败,JavaScript线程会崩溃,导致界面无法渲染,未正确导入组件或调用未定义的方法会直接中断渲染流程。
- // 示例:未定义的函数调用
- useEffect(() => {
- fetchData(); // 若fetchData未定义,线程崩溃
- }, []);
2、原生模块加载失败
如果应用中集成了第三方原生库(如原生导航库、自定义模块),但未正确链接或配置,可能导致原生层初始化失败,这种情况下,即便JavaScript代码正常,界面仍可能无法加载。
3、内存溢出或资源加载超时

大量图片渲染、复杂动画或未优化的数据请求可能耗尽设备内存,或触发系统强制终止应用进程,动态加载的本地资源(如字体文件)若未正确预加载,也可能引发白屏。
4、兼容性问题
某些API或组件在不同操作系统版本或设备型号上表现不一致,Android低版本设备可能不支持某些ES6语法,而iOS旧机型可能无法处理高分辨率图片。
**二、快速定位白屏原因的方法
1、查看控制台日志
通过console.log或React Native Debugger工具输出关键节点的日志,若白屏伴随红色报错弹窗,可直接查看错误堆栈信息,对于未显示报错的情况,需检查终端(Metro Bundler)的运行日志,通常能发现未捕获的异常。
2、启用“黄屏警告”模式

React Native默认屏蔽部分非致命错误,但可通过console.disableYellowBox = true;改为强制显示所有警告,这一设置能帮助开发者发现隐藏的逻辑问题,例如废弃API的使用或低效渲染模式。
3、分阶段注释代码
若无法直接定位问题,可尝试逐步注释可疑代码块(如 useEffect 钩子、复杂组件),观察界面是否恢复渲染,此方法尤其适用于排查第三方库冲突。
**三、针对性解决方案
1、处理JavaScript线程崩溃
全局错误捕获:使用ErrorUtils.setGlobalHandler捕获未处理的异常,避免线程中断。
- ErrorUtils.setGlobalHandler((error, isFatal) => {
- // 上报错误或展示友好提示
- });
异步操作容错:为所有Promise添加catch逻辑,防止未处理的Promise拒绝。
- fetchData()
- .then(() => { /* ... */ })
- .catch((e) => console.error('Fetch failed:', e));
2、修复原生模块问题
重新链接库文件:执行npx react-native link或手动检查Podfile(iOS)与build.gradle(Android)配置。
验证依赖版本:确保第三方库的版本与React Native主版本兼容,React Navigation v6需搭配RN ≥0.63。
3、优化资源加载与内存管理
图片压缩与懒加载:使用resizeMode="cover"或第三方库(如react-native-fast-image)减少内存占用。
分页加载数据:长列表优先渲染可视区域内容(参考FlatList的windowSize属性)。
预加载关键资源:在应用启动时加载字体或本地文件。
- // 预加载字体示例
- await Font.loadAsync({ CustomFont: require('path/to/font.ttf') });
4、解决兼容性问题
Babel转译配置:在babel.config.js中添加@babel/plugin-transform-runtime支持旧设备。
条件渲染策略:根据平台或版本号动态加载组件。
- const Component = Platform.OS === 'ios' ? IOSComponent : AndroidComponent;
**四、长期预防策略
1、代码质量管控
- 使用TypeScript强化类型检查,减少未定义变量或属性错误。
- 配置ESLint规则(如react-hooks/exhaustive-deps)强制依赖项声明。
2、自动化测试覆盖
- 单元测试:针对核心工具函数与组件渲染逻辑。
- 集成测试:模拟用户操作路径,验证关键流程是否完整渲染。
3、性能监控工具
- 集成Sentry或Firebase Crashlytics实时监控崩溃日志。
- 使用React Native Profiler分析内存占用与渲染帧率。
个人观点
白屏问题本质上是开发流程中的“信号灯”——它暴露了代码的脆弱环节,与其将其视为阻碍,不如作为优化应用健壮性的契机,通过系统化日志追踪、分层级容错设计,结合自动化工具链,开发者完全可以将白屏发生率降至最低,保持对技术细节的敏感度,并建立可复用的排查流程,是提升React Native工程效率的关键。