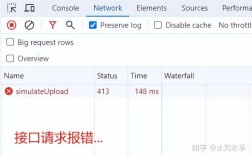
在开发过程中,遇到treegrid append报错是一个常见但令人头疼的问题,本文将从技术原理、常见原因及解决方案三个层面展开分析,帮助开发者快速定位问题根源并有效解决。
一、为什么append操作会引发报错?

TreeGrid作为一种常见的数据展示组件,通常用于层级结构数据的渲染,其append方法的作用是向指定节点下动态添加子节点数据,由于数据格式、组件状态或操作逻辑的复杂性,开发者容易在此环节踩坑,以下是几种典型的报错场景:
1、数据结构不匹配
TreeGrid对数据格式有严格的要求,节点必须包含唯一标识符(如id)、父节点关联字段(如parentId),或特定属性(如children),如果新增的子节点数据缺少必要字段,或字段命名与组件预期不一致,就会触发错误。
- // 错误示例:缺少parentId字段
- const newNode = { id: 1001, name: "子节点" };
- treegrid.append(parentNode, newNode); // 报错:无法关联父节点
2、DOM操作时机错误
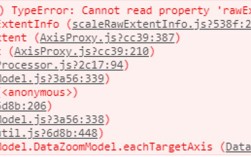
TreeGrid组件可能在未完全初始化时就被调用,在页面加载阶段直接执行append操作,而组件尚未完成数据渲染,此时操作DOM会导致undefined错误。
- // 错误示例:未等待组件加载完成
- document.addEventListener('DOMContentLoaded', () => {
- treegrid.append(rootNode, data); // 可能因组件未初始化失败
- });
3、组件版本兼容性问题

不同版本的TreeGrid库对API的支持可能存在差异,旧版本可能不支持动态追加节点,或参数传递方式发生变化,若未查阅最新文档,直接沿用旧代码,可能触发方法不存在或参数类型错误。
二、如何系统排查append报错?
**步骤1:验证数据格式
- 通过console.log输出待添加的节点数据,检查是否符合以下要求:
- 包含组件所需的标识字段(如id、parentId);
- 数据类型正确(如id是否为字符串或数值);
- 父子节点关系是否闭合(避免循环引用)。

**步骤2:确认组件状态
- 在调用append前,确保TreeGrid已完成渲染,可通过监听组件的ready事件或使用setTimeout延迟操作:
- treegrid.on('ready', () => {
- treegrid.append(parentNode, newNode); // 安全操作
- });
**步骤3:检查依赖版本
- 对比项目中所用TreeGrid库的版本与官方文档是否一致,若版本过低,考虑升级并测试兼容性。
**三、实战解决方案
**场景1:动态添加节点后界面未更新
问题原因:某些TreeGrid实现基于数据劫持(如Vue或React的响应式原理),直接修改原始数据对象可能无法触发视图更新。
解决方案:深拷贝数据后操作,或调用组件提供的刷新方法:
- // 正确示例:使用组件API强制更新
- const updatedData = JSON.parse(JSON.stringify(treegrid.getData()));
- updatedData.children.push(newNode);
- treegrid.setData(updatedData);
- treegrid.refresh();
场景2:append后节点层级错乱
问题原因:父节点未正确指定,或子节点的parentId与父节点id不匹配。
解决方案:显式指定父子关系,并校验数据:
- // 正确示例:确保parentId与父节点id一致
- const parentNode = treegrid.getNodeById('parentId');
- const newNode = { id: 'childId', parentId: 'parentId', name: '子节点' };
- treegrid.append(parentNode, newNode);
场景3:控制台报错“Method not found”
问题原因:方法名拼写错误,或当前版本不支持append。
解决方案:查阅官方文档,确认API名称及用法,部分库可能使用addNode或insert代替append。
**四、提升代码健壮性的建议
1、封装通用函数
将append操作封装为独立函数,并在其中加入异常处理逻辑:
- function safeAppend(treegrid, parentNode, newNode) {
- if (!treegrid || !parentNode || !newNode) {
- console.error('参数缺失');
- return;
- }
- try {
- treegrid.append(parentNode, newNode);
- } catch (error) {
- console.error('追加节点失败:', error.message);
- }
- }
2、单元测试覆盖
针对TreeGrid操作编写测试用例,模拟不同数据场景,确保核心功能稳定。
3、监控与日志
在生产环境中,捕获前端异常并上报至日志系统,便于事后分析。
**个人观点
处理treegrid append报错的关键在于理解组件的设计逻辑与数据流,许多开发者习惯直接复制代码片段,却忽视了对数据结构和生命周期的深入分析,建议养成阅读源码的习惯,尤其是开源组件——通过理解其内部实现机制,能够更高效地定位问题边界,保持对技术文档的定期更新关注,避免因版本迭代带来的隐性兼容问题。