小程序中setData报错的常见原因及解决方法
在微信小程序开发过程中,setData 是用于更新页面数据的重要方法,在实际开发中,开发者可能会遇到各种setData 报错的问题,以下是一些常见的原因及其解决方法:

1、数据量过大:一次性设置的数据量超过了微信小程序的限制(通常最大长度为 1048576),在列表分页加载时,如果一次性将大量新数据追加到原有数据中并一次性setData,就可能导致报错,解决方法是将数据分批次进行setData,比如在分页加载商品列表时,每次只更新一部分数据。
2、自定义组件写法问题:如果在自定义组件中直接使用this.setData 而没有正确处理上下文,可能会导致报错,一种解决方法是在自定义组件中使用triggerEvent 向父组件发送数据,然后在父组件中进行setData,另一种方法是使用箭头函数来保证this 的正确指向。
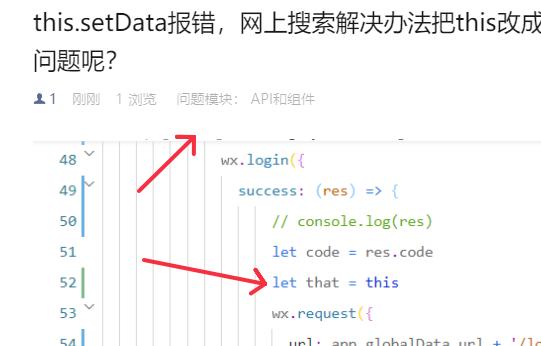
3、回调函数中的 this 指向问题:在回调函数中,如果直接使用this.setData,可能会因为this 的指向不正确而导致报错,可以使用箭头函数来解决此问题,因为箭头函数会保留定义时的this 上下文。
4、scrollview 组件问题:在某些情况下,scrollView 组件内部的setData 可能会出现问题,如在swipe 组件内的所有带事件的组件方法内的setData 可能会有异常,目前唯一的解决办法是给setData 捕获异常。
5、图片数据太长:当图片数据转换为 base64 格式后过长,调用setData 会报错,可以将数据切成小于 1024 的长度的片段,然后分别进行setData。
在微信小程序开发中遇到setData 报错时,需要仔细分析报错信息,找出具体的原因,然后根据上述相应的解决方法进行处理,在开发过程中应尽量避免可能导致setData 报错的情况发生,以提高小程序的稳定性和性能。